Are you looking for an easy way to give your Elegant Themes' Divi Theme a boost? Maybe you've seen the many Divi customization tips I share online, but don’t have the coding skills needed to implement them, or just plain don't have time to?
Divi Booster Features
Divi Booster is a WordPress plugin which makes customizing Divi a breeze.
- Divi Booster adds 100s of new configuration options to Divi – Want to change the height of your slider? Or stop the header from shrinking? Or change the look of just one page? It's all in there. I'm constantly adding new options and with free updates for life you'll get them as soon as they're ready. I even take requests – just let me know what you'd like to see added in the comments.
- Divi Booster is incredibly easy to use – The majority of the tips can be turned on and off just by ticking a box. And as it's a plugin, you don't need to know about implementing child themes. But it's also fully compatible with child themes if you are using one.
- Divi Booster is fast – Plugins get a bad rap for slowing your site down. But that's only true if the plugin is poorly written. Divi Booster pre-compiles and minifies the CSS and JavaScript code it generates when you save the configuration, not when your user visits your site. This means that it loads as fast, or faster, than the equivalent code placed in a child theme.
Here is a complete list of Divi Booster's features:
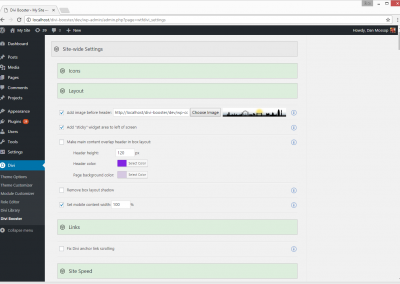
Site-wide Settings
Icons
- Add custom icons for use in modules
- Add more social media icons
- Open social media icon links in a new tab
Layout
- Add an image before the header
- Add a "sticky" widget area to left of screen
- Make the main content overlap the header in box layout
- Remove box layout shadow
- Set mobile content width
Links
Site Speed
Header
Top Header
- Put all icons on the right
- Show secondary nav bar social icons on mobiles
- Link hover color
- Put social icons on the right
- Add text to top header (on left-hand side)
- Make phone number a "click to call" link
Main Header
- Add new widget area below the navigation links
- Vertically center the header links
- Fix the header menu width / magnifying glass issue
- Don't shrink the header until user scrolls down by a set amount
- Use mobile header menu button on desktops too
- Hide the header bottom border
- Don't shrink header on scroll
- Hide the header completely
- Header minimum height
- Submenu item hover background color
- Menu link hover color
- Fix sub-menu link colors on single page navigation
- Space between menu items
- Change logo link URL
- Search icon hover color
- Show site title and tagline in header
- Add vertical separator bars between menu items
Mobile Header
Posts
Footer
- Center the footer links
- Replace footer links with text / HTML
- Set footer content width
Divi Builder
General
- Enable Divi Builder on Custom Post Types
- Use main layout library
- Set minimum CTA button width
- Add Page Layout option on Divi Builder pages / supported CPTs
- Enable Divi Builder by default on new pages / posts
- Show mobile icon on hover in module settings
Classic Builder
Visual Builder
- Show hover border on modules
- Hide visual builder
- Move publish buttons to left
Modules
NB: Module features marked (*) can be set on individual modules from within the module settings. Other features apply to all instances of the module.
Accordion
Blog
Blurb
Countdown
- Hide leading zero on days
- Use custom labels (for days, hours, mins and secs) (*)
Email Optin
- Use horizontal subscribe module style (*)
Gallery
- Change the grid layout default image sizes
- Set the grid layout border color
- Center the images in grid view thumbnails
- Disable gallery image "slide in" effect
- Hide gallery image titles (but not the captions)
- Set images per row (*)
- Set image max width (*)
- Set image max height (*)
- Set image row spacing (*)
- Set image scaling within bounding box (*)
- Set image title alignment (*)
- Sort images in reverse or by ID (*)
Header (Full Width)
Map
Menu
Portfolio
- Grid layout default image sizes
- Make grid images fill the container
- Change the order of items in the portfolio (default, reverse or random) (*)
Portfolio (Filterable)
- Grid layout default image sizes
- Make grid images fill the container
- Change the order of items in the portfolio (default, reverse or random) (*)
Portfolio (Full Width)
- Add space between project images (grid view)
- Stop project images from being stretched / cropped
- Change the order of items in the portfolio (default, reverse or random) (*)
Post Navigation
Post Slider
- Make slide image link to post
- Make post slider controls square
- Make post slider controls hollow
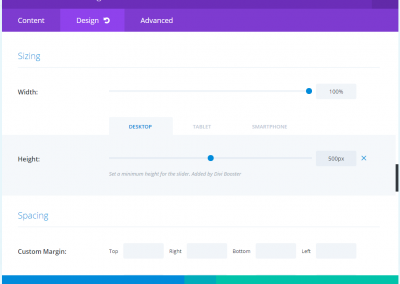
- Set slider height (*)
Post Slider (Full Width)
- Set slider height (*)
Pricing Table
- Fix pricing table excluded feature space issue
- Use improved pricing table style
- Use rounded pricing table corners
- Use + and x feature bullet graphics
- Strike-through unavailable features
Slider
- Set default slider height
- Add background (color / opacity) to slider text
- Put slider images on the right
- Open slider links in a new tab
- Disable slider image "slide in" effect
- Make slider controls square
- Make slider controls hollow
- Make slide image link to button URL
- Add second button to slides (*)
- Stop automatic animation on last slide (*)
Slider (Full Width)
- Add second button to slides (*)
- Add background link URL to slides (*)
- Stop automatic animation on last slide (*)
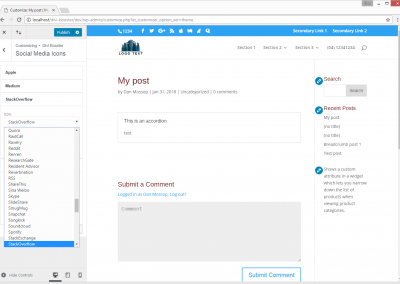
Social Media Follow
- Choose from more social networks (*)
- Upload custom image icons (*)
Text
- Increase spacing around bullet lists
Video
Plugins
CSS Manager
- View your Divi Custom CSS
- Apply CSS by user type (logged in, non-logged in)
- Apply CSS to a specific page or post
- Apply CSS to specific layouts (boxed, vertical navigation, etc)
- Apply CSS to a specific browser (Chrome, Firefox, IE, Safari, Opera, Lynx)
- Apply CSS to a specific platform (Windows, Mac, Linux, iPhone)
- Apply CSS to a screen width range (based on Divi's natural breakpoints)
Customer Testimonials
Divi Booster Plugin
Lifetime license. No recurring fees.
90 day money back guarantee.