A common question I get is how to change the hover / mouse over color of the main menu links in the Divi header. This post covers some of the options:
Changing the Menu Link Hover Color in the Default Header
An important thing to be aware of is that there are now two main ways to add a header in Divi. The first way is to use the default header that is present when you first set up Divi, and which was the only header available in Divi 3.0 and earlier. I'll cover this now.
If you've added a header using the Theme Builder, there's a separate section for that below.
Set the Default Header Menu Link Hover Color using Divi Booster
My Divi Booster plugin offers a simple option for setting the hover color of menu links in the default Divi header:

You can find it in the Divi Booster settings, under "Header > Top Header > Menu link hover color".
Set the Default Header Menu Link Hover Color using CSS
You can change hover color of the the default Divi Header menu links with the following CSS:
#top-menu-nav #top-menu a:hover,
#mobile_menu_slide a:hover {
color: red !important;
opacity:1 !important;
}Related Post: Adding CSS to the Divi Theme
Changing the Menu Link Hover Color in a Custom Header
A second way to add a header to Divi is to use the Theme Builder functionality added in Divi 4.0 to add a global or area-specific header. This header is a Divi Builder layout, and typically includes a menu module to approximate the functionality of the default header.
Set the Default Header Menu Link Hover Color in the Menu Module
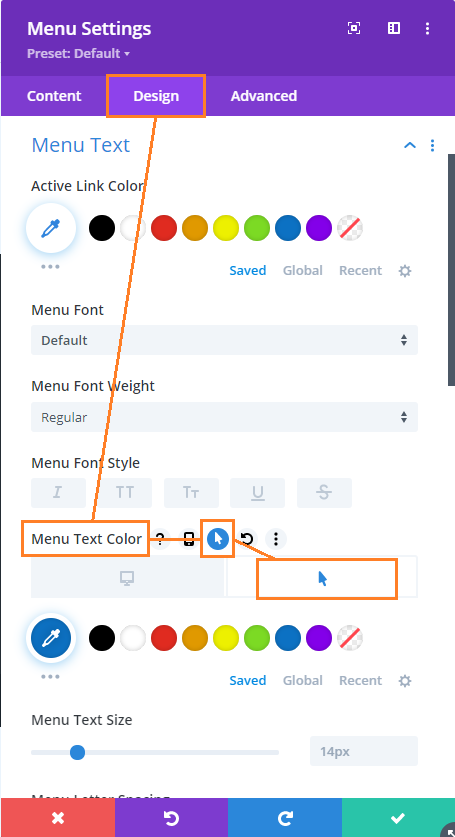
Assuming you're using the menu module to create your custom menu, you can set the hover color using the following setting:

Specifically:
- Open the Menu module settings
- Switch to the "Design" tab
- Expand the "Menu Text" subheading
- Locate and hover over the "Menu Text Color" option
- Click on the mouse pointer icon that appears next to the option name
- Click on the tab with a mouse pointer icon that appears
- Select the hover color you want
- Save the module settings

This works, thank you!
Glad to hear it, Edwin. Thanks!
This just saved me an hour of faffing! Thanks for this tutorial, will definitely be looking out for Divi Booster posts like this in future when asked for random requests!
Glad it helped, Doug! If you every fail to find a solution to a problem you're having, give me a shout and I'll try my best to help out. Cheers!
Great ! Thanks a lot for this tutorial, straight to the point.
I just tried something and it worked. I just went into the Custimization > Header & Navigation > Header Elements section of the Divi customization settings and entered the following into the Phone Number field…
<a href="tel:2315555555" rel="nofollow">231.555.5555</a> | <a href="tel:8005555555" rel="nofollow">800.555.5555</a>
It works perfectly.
Hey Jim, I'm glad you were able to figure it out, and thanks for sharing your solution. I've used the same trick for a single phone number in the past, but it's good to know it works for two as well. Thanks!
We have two phone numbers in our top header. An 800 and regular number. Is there a way to link both? Would it just work with some CSS added or some other way? The phone numbers are listed this way via the Divi phone number input…
800.555.5555 | 231.555.5555