Better Looking Password-Protection in Divi
Style the Default Password Form
Normally, when you password-protect a page (or post) in Divi, you get a plain password box on an otherwise empty page. Boring, huh?
By adding a new Password Box module, Divi Password Box lets you take full control over the look and function of the password entry form.
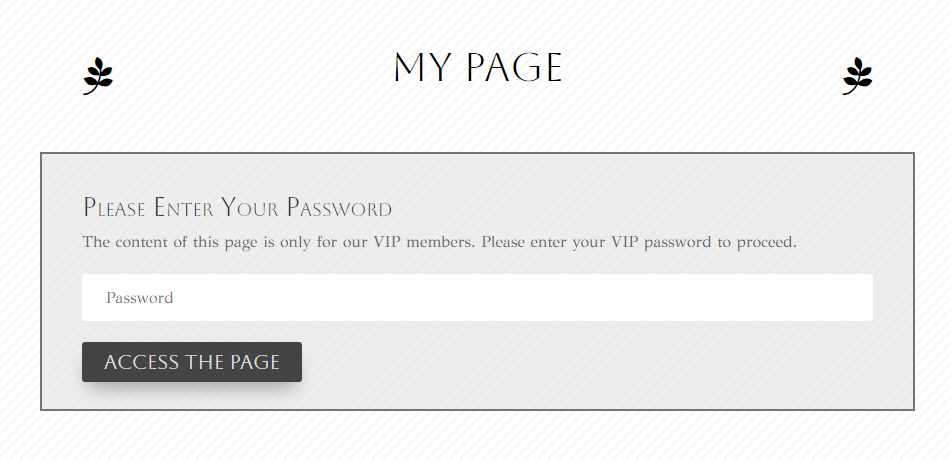
And by bringing the power of the Divi Builder to the password entry screen, with Divi Password Box, the rest of the password entry page can look great too.
Adds a Password Box Module
Divi Password Box adds a new module so that you can add and style the password form with the same ease and flexibility as the built-in Divi modules.
Show Sections on Password Page
Divi Password Box adds a new visibility option to your sections, allowing you to choose whether or not they are visible before the password is entered.
Supports Custom Post Types
Whichever post type you're password-protecting, be it posts, pages or a custom post type like Divi projects, Divi Password Box is there to help.
How to use Divi Password Box?
Step 1
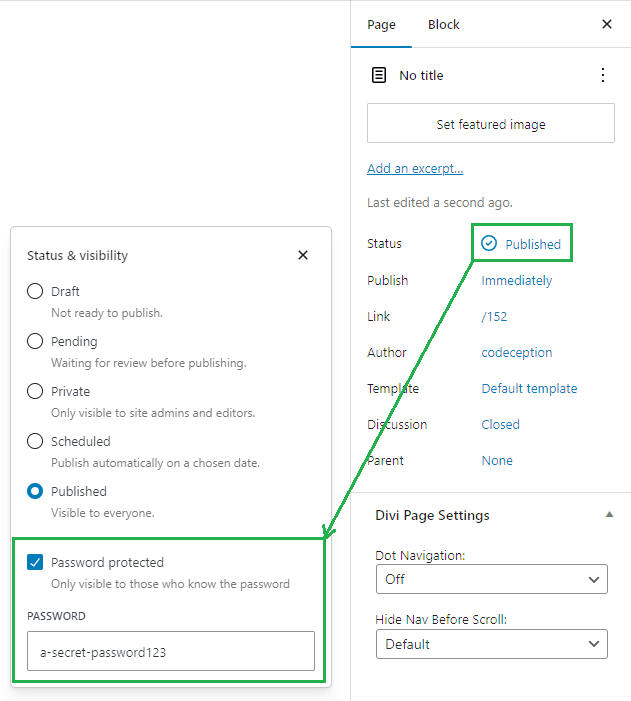
Password Protect your Page
Divi Password Box leverages the existing secure password protection mechanism built into WordPress.
To enable WordPress's password protection on a page, open the page in the WordPress editor, click on the "Status" value in the sidebar and enable the "Password protected" open that appears. Enter your password and save to complete the password protection setup.
Step 2
Add a Password Box Module
Open your page in Divi Builder and add a new section. Place a "Password Box" module in this section. You'll find the Password Box module alongside the built-in Divi modules in the "Insert Module" menu. Style the Password Box module to your liking using the module settings.
Step 3
Select Section Visibility
Now, for each section in the page, choose whether that section should be shown before the password is entered (e.g. the password box module's section), shown after the password is entered (e.g. the content to be protected), or always shown (e.g. a heading). Select the appropriate value at:
Section Settings > Advanced > Visibility > Password Protection
This creates two versions of the page: one that is shown to users who have not yet provided the correct password, and another that is shown to those who have.
Compatible With Your Site and Plugins
Divi Password Box is designed for compatibility with a wide range of site configurations, so that it will work where you need it. It is regularly tested on the latest versions of Divi and Extra, as well as older versions. It is visual builder compatible. It works on most current and older versions of PHP and WordPress. It works with most 3rd-party Divi and WordPress plugins, including:
Supreme AI Writer
The Divi Password Box module is fully compatible with Supreme AI Writer by Divi Supreme, so you can easily add AI generated text to your password boxes.
Protect the Children
Protect the Children makes it so that when you password protect a page, any child pages also protected. We've ensured that this works with Divi Password Box.
Divi Toolbox
Divi Toolbox includes its own options for styling the built-in Divi password form. Divi Password Box has been tested to ensure whatever you use, everything just works.








After installing I get a error message on my screen:
Deprecated: Required parameter $function_name follows optional parameter $content in /home/u63637p67621/domains/fmbb.be/public_html/2024/wp-content/plugins/divi-module-page-password/lib/divi-lib/divi-lib.php on line 151
What is this?
Hi Geert, thanks for reporting this. The error message you're seeing is a PHP deprecation notice. It's alerting us to something that'll need updating in the code to be compatible with future PHP versions, but it shouldn't affect your site's functionality right now. We've got a fix prepared for this that will be in the next release (v1.1.9). I'll update here when it's available and you'll also get a notification in your WordPress plugins page. I hope that helps and thanks again!
More errors…
Deprecated: Required parameter $render_slug follows optional parameter $content in /home/u63637p67621/domains/fmbb.be/public_html/2024/wp-content/plugins/divi-module-page-password/modules/et_pb_dbpp_page_password/classes/ET_Builder_Module_DBPP_Page_Password.php on line 321
Deprecated: Required parameter $render_slug follows optional parameter $content in /home/u63637p67621/domains/fmbb.be/public_html/2024/wp-content/plugins/divi-module-page-password/modules/et_pb_dbpp_page_password/classes/ET_Builder_Module_DBPP_Page_Password.php on line 441
Thanks for this Geert. These are in essence the same issue as reported earlier (just in a different part of the code) and will also be fixed in the upcoming v1.1.9 release. I'll update here as soon as it's available. Thanks again for reporting the errors!
Hey Geert, I've released the update. I hope it helps, but please let me know if you have any questions about it, etc. Thanks again!
Hi, I have installed the update, seems to work fine now.
I'll do some further testing to see if it holds.
Thanks!
Great! Thanks for letting me know, Geert. If you have any further questions about it, or there is anything else I can help you with, just give me shout. Thanks!
Supreme AI Writer now works in the Divi Password Box module (v1.1.7 upwards).
Hi, I just went to implement the password box and it didn't work. The shortcode was visible on the page and the password field disappeared.
Hi Adam, I'm really sorry to hear that you're having this issue. The module is working correctly on my test site, so I'm not sure yet what is causing the problems you're seeing. Is there any chance I'd be able to login to the site so that I can take a look at what's going on? Thanks!