Creating a password protected page in WordPress can enhance the privacy and security of your content by restricting access to only those with the correct password. This feature is particularly useful for sharing sensitive or exclusive information, such as client reports or premium content, with a select audience. In this guide, we show you how to set up a password protected page in the Divi Theme.
How to Create a Password Protected Page in Divi via the Page Editor
In this method, we will guide you through creating a password protected page in WordPress using the Page Editor. By starting with a new page titled 'Protected Page,' you'll learn how to limit access by setting a password protection option right from the editor interface. This step-by-step approach ensures that your page is only accessible to individuals with the correct password, providing an added layer of security for your sensitive content.
Open the Pages Section
Click on the 'Pages' option located in the main menu. This will take you to the Pages section where you can manage your existing pages or create new ones.

Add a New Page
Next, locate and click the 'Add New Page' button at the top of the Pages section. This will open the page editor where you can begin creating a new page.

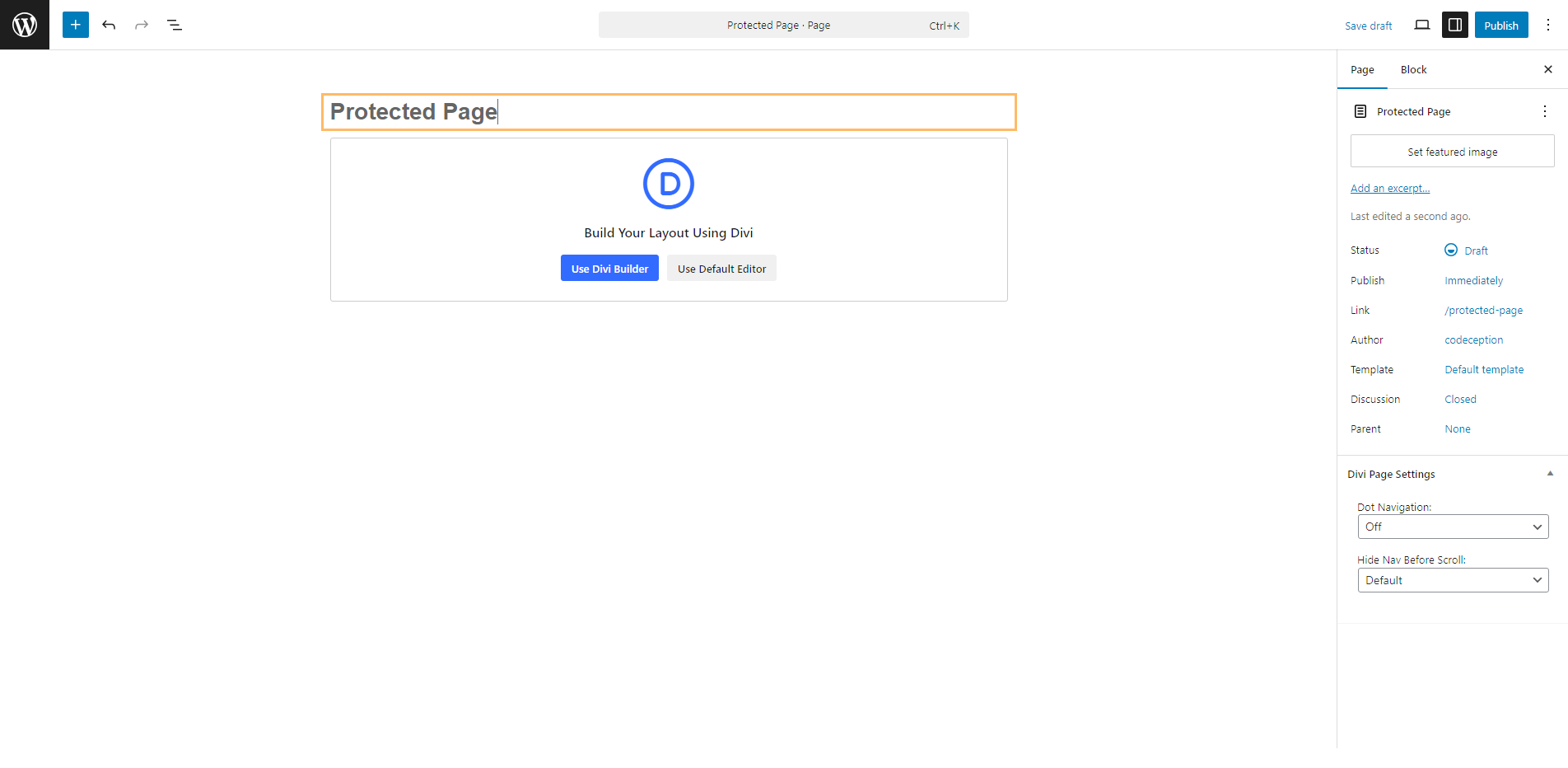
Enter 'Protected Page' as the Page Title
Now, you should see the page editor open with a field for the page title at the top. In this field, enter 'Protected Page' to name your new page.

Open Page Status Options
With the new page titled 'Protected Page' open in the editor, locate the page status button within the document settings on the right side of the editor. Click this button to access options for changing the visibility and status of the page.

Select 'Password Protected' Option
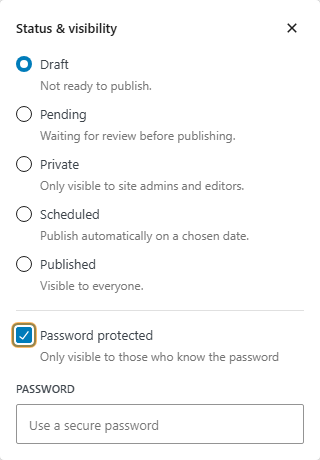
Now the Page Status options should be visible. Locate the 'Password Protected' checkbox within these options and select it to enable password protection for your page.

Enter Password for Page Protection
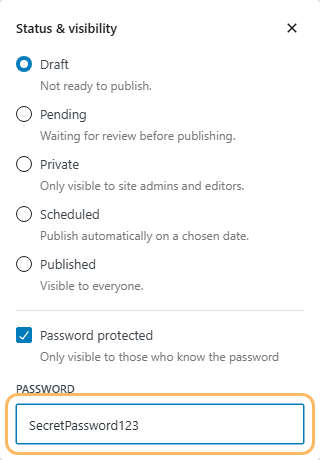
Now that you have selected the 'Password Protected' option, locate the field labeled for entering a password beneath the visibility settings. Enter a password such as 'SecretPassword123' into this field to secure the page.

Open the Publish Panel
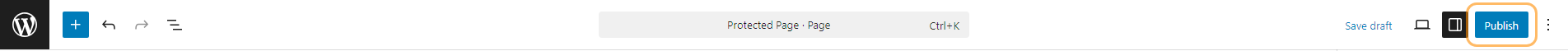
Now that you have secured the page with a password, locate the 'Publish' button at the top right corner of the screen. Click this button to open the publish panel, which will allow you to publish your password-protected page.

Confirm Publish by Clicking 'Publish' Button
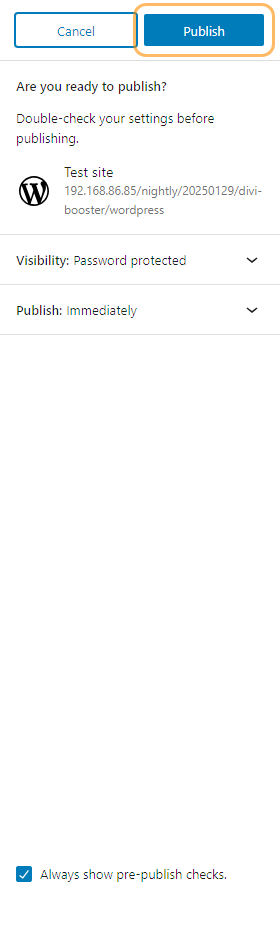
Next, you should still see the publish panel open with the 'Publish' button prominently displayed. Click this 'Publish' button to make your password-protected page go live.

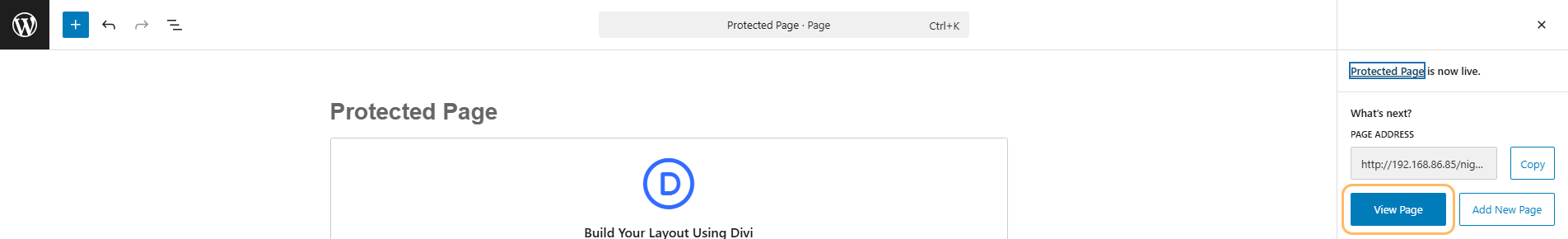
View the Published Page
After publishing the page, a 'View Page' button should appear. Click this button to navigate to the front-end view of the password-protected page.

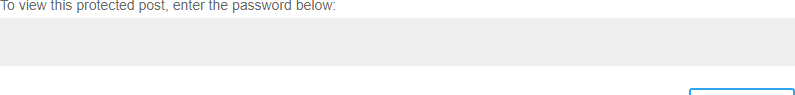
Verify Presence of Password Protection Form
Now you should see the front-end view of your page titled 'Protected Page'. Confirm that you can see a password protection form is present on this

Styling the Password Entry Form
Divi doesn't offer much in the way of options for changing the look of the password entry form or password protected page / post.
To address this, I created the Divi Password Box module, which replaces the default Divi password entry form with a highly-configurable module, and enables editing of the entire password protected page / post using the Divi Builder.



Hey Dan,
I'm trying to figure out why this doesn't work when you want to password protect a woocommerce product. Any ideas?
Hi Jared, I'm not sure… I did a test and was able to password protect a woocommerce product without any issues. One thing to watch out for is caching – if the page is cached the unprotected version of the page might be cached and getting used each time. In general it's a good idea to exclude any password protected pages from being cached (you can usually configure this in the settings of any caching plugin, etc, that you're using). If that doesn't seem to be the issue, is there any chance you're able to share a link to the page you're working on (privately via the contact form, if you like), so that I can take a look? Also, if you can, let me know what seems to be failing (i.e. you can't find the place to enter the password, or the password box doesn't show on the front end, etc). Thanks!
I've built the page with divi and everything looks great. I password protect it and all formatting gets messed up. How can I fix this?
Hi Amanda, the first thing I'd do is ensure that the page is excluded from caching in any performance plugins you use. If that doesn't help, is there any chance you're able to send through a link to the page, and a copy of the password, so that I can take a look for you? You can send it via the contact form if you don't want to share it here. Thanks!
My password protection is not working. It keeps referring back to the password prompt. Yes i have the correct password. Any ideas?
Hey Andy, two things to check are:
* Is the page cached? If so, it might be that the password prompt version of the page is being cached and used regardless of the password validity. In this case, excluding the page from the cache (most caching plugins / solutions will have a way to exclude certain pages), and clearing the cache should solve it.
* Are cookies blocked? WordPress sets a cookie when the correct password is entered, but if you have cookies disabled in the browser, or are using a cookie acceptance plugin (such as are commonly used for GDPR compliance) and have previously clicked to disallow cookies, then WordPress would not be able to set the cookie it usually does. Temporarily disabling any such plugin and ensuring the browser is configured to accept cookies should show reveal if that's the case.
If neither of those things help, perhaps you could send me a link to the page you're working on (along with the password) via the contact form so that I can take a look? Thanks!