The Divi Theme includes a tab module for creating tabbed content. However, if you want more flexibility, here's how you can use Divi buttons to create tabs.
Creating Tabs with the Divi Show / Hide Button Module
I created the Divi Show / Hide Button Module as an easy way to reveal, hide and toggle content using a Divi-style Button. It can be used to create tabs as follows:
1. Create your Content
First create the sections, rows or modules you want to use as your tabs. It doesn't matter where you place them on the page, but they should be placed one after another, vertically. For example, here are three text modules that I'll use in this example:
Content of Tab 2
Content of Tab 3
2. Give Each Tab an ID
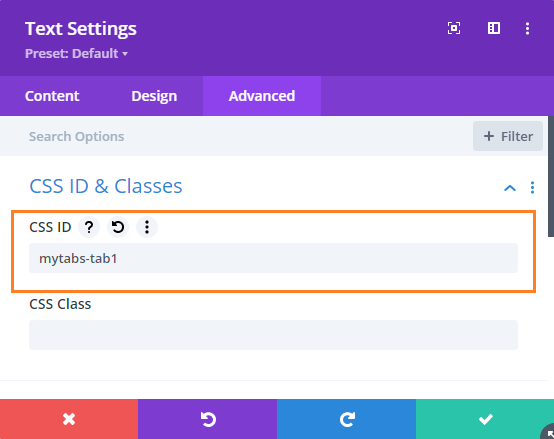
Open the settings for the first module (or row, or section). Locate the CSS ID setting at:
Module Settings > Advanced > CSS ID & Classes > CSS ID
Now enter a name for the CSS ID, like so:

- Avoid spaces and symbols (hyphens are okay)
- Be unique – i.e. not used elsewhere on the site
Now do the same for the other modules (or rows or sections), Give each a different CSS ID. For my example, I'll use "mytabs-tab2" and "mytabs-tab3".
3. Add a Divi Show / Hide Button for Each Tab
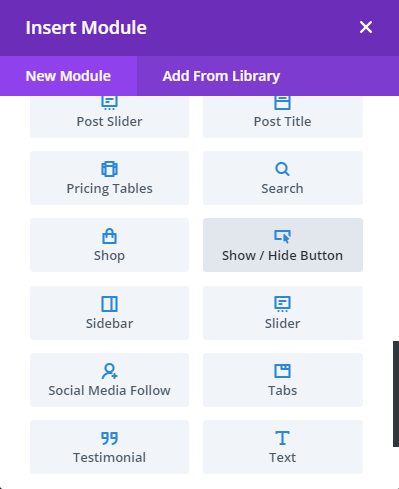
Now add a Divi Show / Hide Button Module for the first tab. Assuming you've installed Divi Show / Hide Button, you'll find it in the Insert Module menu as shown:

Divi Show / Hide Button Settings > Text > Button Text
Save and close the button settings for now. We'll finish configuring them shortly.
Now, similarly, add Show / Hide Button Modules for the other tabs.
You can place the buttons anywhere you like. Here I'm using a three-column row to line the buttons up horizontally:
Content of Tab 2
Content of Tab 3
4. Hide Tabs on Page Load
As it currently stands, we can see all tabs initially. What we probably want is to initially hide either a) all the tabs, or b) hide all but the first tab. Divi Show / Hide Button module comes with an option to hide elements (such as our text boxes) when the page first loads.
To hide an element, go to:
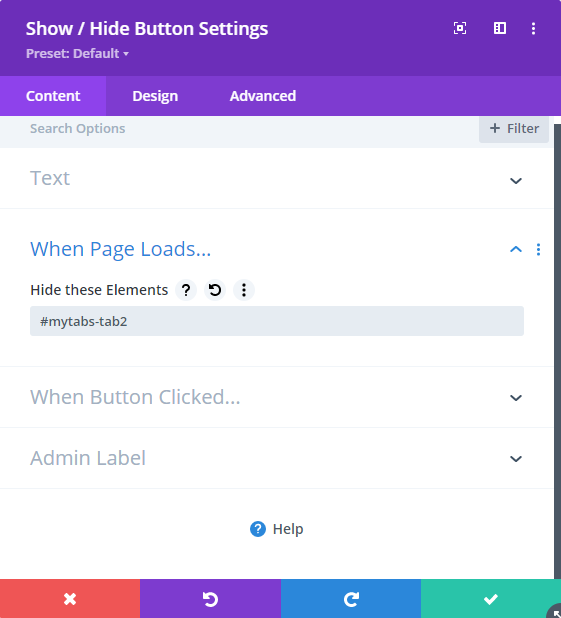
Show / Hide Button Settings > Content > When Page Loads…
And set:
- Hide these Elements – to the CSS ID of the tab corresponding to the button, preceded the CSS ID with a '#'.
So in our example, we'll leave the first tab visible and hide the second and third tabs on page load. So in the second button module (corresponding to the second tab), we enter the CSS ID of the second tab "mytabs-tab2", like so:

We then repeat the procedure for the third button / tab.
Here's our example now:
Content of Tab 2
Content of Tab 3
5. Configure the Divi Show / Hide Buttons' Click Actions
Now it's time to tie it all together by telling the Divi Show / Hide Buttons what to do when they're clicked. Basically, when we click on a button we want it to make its corresponding tab visible, and hide the other tabs.
Starting with the first show / hide button, go to:
Divi Show / Hide Button Settings > When Button Clicked…
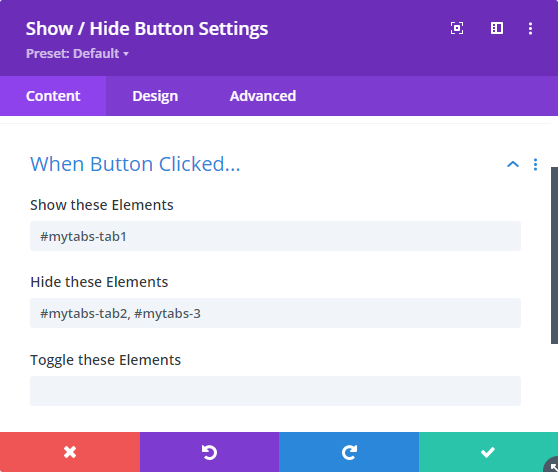
And set:
- Show these Elements – to the CSS ID of the tab it should show, preceding the CSS ID with '#')
- Hide these Elements – to the CSS IDs of the other tabs, again preceded with a '#', and separated by commas
- Toggle these Elements – leave blank
The settings should look something like this:

Repeat the process for the other Divi Show / Hide Buttons. So button two will show tab 2 and hide tabs 1 & 3, and so on.
We should now have the final result as below…
Try It Out
Content of Tab 2
Content of Tab 3



Hi,
Loving this plugin!!!
I have an issue with the active mode button text size in tablet and phone screen widths. My desire is that the button text grow when it is active. So the definition of the text size desired looks like this:
Desktop non-active: 5vw
Desktop active: 8vw
Tablet non-active: 6vw
Tablet active: 8vw
Phone non-active: 7vw
Phone active: 8vw
What is happening is that on desktop this works as desired but on tablet and phone, the active button text size is being overridden in the CSS by the non-active text size.
The non-active text size is defined within a media query and the active text size is being specified without a media query. I think that this might be the issue.(The non-active font-size for tablet and phone is being specified with an "!important" as well.)
You can see the behavior yourself on https://benjaminpedersen.com in the race reports at the bottom of the page.
Any help/insight you can give would be most appreciated.
Thanks!
Hey dleigh. I'm really sorry, I actually posted a reply to your previous comment about this (made on the main Divi Show / Hide Button page), but have subsequently had comments (temporarily) disabled on that page so you may not have seen it. I've re-enabled comments there now, so you should be able to view your original comment / my reply here:
https://divibooster.com/divi-show-hide-button/#comment-302603
I hope the solution I give there works for you, but please let me know if not. Thanks!
Ok, I'll look there. Thanks. I had wondered if I had remembered incorrectly about comments on that page since I didn't see any! ;c)
Ha ha, yeah sorry! You were remembering correctly :)
Hello! I would like to use this module to reveal a bio of a conference speaker when you click on their photo—is there a way to somehow make it work when you clicking a photo instead of using an actual button?
Thank you!
Hey Gideon, this post explains how to use an image as the show / hide button:
https://divibooster.com/reveal-a-divi-module-or-row-section-when-image-clicked/
I hope it helps, but let me know if not. Thanks!
Hello…
I am using this plugin to hide a row. When the row is hidden it is given "display:none", but when it is revealed, it is given "display: block". Is there any way to customize this so it will be given "display:flex" when revealed?
Hey Jas, this post gives a way to do it:
Change the "display" value set by Divi Show / Hide Button
Hope it helps!
Hi There — your plugin has been a lifesaver, but I do have one question.
I am using it on a team page where there are multiple rows of thumbnails and clicking on each one reveals a content row for that particular team member. (While pushing the next row of thumbnails down).
I've gotten it to function *mostly* as desired using your instructions for tabs– but I would like the option to toggle content by clicking that content's button again (in addition to when another button is clicked).
Currently it functions as follows:
• Page Load: All buttons visible & All content hidden.
• Button 1 clicked = Content 1 revealed
• Button 2, 3, 4, or 5 clicked = Content 1 hidden & Content 2, 3, 4 or 5 revealed
But I want it to function like this:
• Page Load: All buttons visible & All content hidden.
• Button 1 clicked = Content 1 revealed
• Button 1 clicked again = Content 1 hidden
• Button 2, 3, 4, or 5 clicked = Content 1 hidden & Content 2, 3, 4 or 5 revealed
I would appreciate any insight you have on how to achieve this.
Thanks!
Hey Jas, in step 5 of the post above, do this instead of what is written:
Show these Elements – leave blank
Hide these Elements – to the CSS IDs of the other tabs, again preceded with a '#', and separated by commas
Toggle these Elements – to the CSS ID of the tab it should show, preceding the CSS ID with '#')
So, move your Content 1 id from:
Divi Show / Hide Button Settings > When Button Clicked… > Show these Elements
To:
Divi Show / Hide Button Settings > When Button Clicked… > Toggle these Elements
That will make it so that Button 1 will close Content 1 again, if clicked again.
I hope that helps, but let me know if not. Thanks!
Worked great. Thanks.
You’re welcome, Jason :)
Thanks for getting back to me. That solution worked— thanks.
Quick feature suggestion: It would be AMAZING if we could include raw HTML or shortcodes in the button text field.
I worked around it by setting up the button in a column (with an image and a couple of stylized text fields) and then adjusting the CSS so it functions as an overlay, but native capability would be amazing.
Thanks again!
Hey Jas, I'm glad that helped and thanks for the suggestion! The next update (v1.5.3) will add support for shortcodes in the button text field by default. It will also add a new option for allowing raw HTML in the button text field (rather than escaping it, which is the default behavior). To allow HTML, you will be able to enable the following option:
Show / Hide Button Settings > Content > Text > Allow HTML in Button Text
I have a bit more testing to do, but I'll hopefully be able to release the update before the end of the week. I hope it helps.
Hey Jas, I've just released the shortcode / raw HTML support. Here's the details for the "allow HTML" option:
Enable Raw HTML in Divi Show / Hide Button Text
The Active function works great, but how can you deselect the previous button that was clicked automatically?
For example, if a user clicks on button 1, then the background changes from white to red. But when user clicks con button 2, it also changes but the background of button 1 stays the same. This ends up confusing the user with two active buttons at the same time.
Hey Enrique,
You can use the “grouping” option for this, as described in this post:
Divi Show / Hide Module Grouping Option
Give all your buttons the same group name and then they should act as you describe – clicking on one will deactivate the other(s).
I hope that helps!
So I've got it working, but a bit buggy – I have each tab launching a gallery module, but when I click each "tab" it snaps to the top of the page.
Okay – so I fixed the snap to top issue – now the gallery I've set up is a bit wonky when each loads – the 4th image across wraps tot he next line until the page is resized.
Hi Denise, normally Divi adds a class to the last image in each row, and uses that class to remove the right margin on the image. This has the effect of letting all four images fit in one row. However, it looks like the class is not being added here (at least until you resize). I suspect Divi is only applying the class to visible galleries and as such is missing the hidden ones in your page. I'll need to look into this further to see if there's a way I can solve this from within the Show / Hide Button module (and will update here if I figure it out). In the meantime, you should be able to solve it by using some CSS to remove the margin, such as this:
@media only screen and (min-width: 981px) { .et_pb_gallery_item:nth-child(4n) { margin-right: 0 !important; } } @media only screen and (min-width:768px) and (max-width: 980px) { .et_pb_gallery_item:nth-child(3n) { margin-right: 0 !important; } } @media only screen and (max-width:767px) { .et_pb_gallery_item:nth-child(2n) { margin-right: 0 !important; } }If you add it into the Custom CSS box in your current page's Page Settings menu that will ensure the CSS affects galleries on this page only.
I hope that helps!
How or what would I need to modify to have two behavior:
Hover: Show module (which currently work on click)
Click: Go to link
I am guessing JQuery would do it but do you have any insights?
Hey Dominic, the next update (v1.4.4) will add the option to show / hide elements on hover (and also on unhover), which should hopefully let you do what you need. I have a bit more testing to do, but hope to have it released early next week. For the clicking taking you to a link, you can use the existing Button Link URL option:
https://divibooster.com/setting-the-show-hide-button-link-url-2/
Give me a shout if you need any further help with it. Thanks!
Hey Dominic, I've just released the update with the new hover options. Details here:
https://divibooster.com/reveal-a-divi-module-or-row-section-when-button-hovered/
I hope it helps, but let me know if you have any questions about any of it. Cheers!
When using a group with one tab open on page load, how does that button get the active state?
It does not seem to be applied until clicked, but it's already open on page load.
Hey digitalfusion, currently the plugin treats all buttons as inactive initially. But since the active state is controlled by the "dshb-active-button" class, one way to activate a button initially is to set "Show / Hide Button Settings > Advanced > CSS ID & Classes > CSS Class" to "dshb-active-button".
However, I've been asked about this functionality a few times now, so I'm adding an option for it into the next update (v1.3.9). I'll hopefully be able to release it later this week. Once updated you should be able to active a button initially by enabling the "Show / Hide Button Settings > Active State > Active" option.
Hope that helps!
I've released the update now. Screenshot and some details are here:
https://divibooster.com/make-show-hide-button-active-initially/
Saw the update before I even saw your reply. It's working great. Thanks!
Awesome! You're welcome and thanks for letting me know!
Awesome feature: thank you for sharing!
You’re welcome, Dana!
HI
is it possible to show a section when loading the page AND at the same time set the associated button to :active state?
So that i have the hover effect on page loading.
Thank you!
Hey Markus, there's a way to do something similar though not using the :active state. For each of your show / hide buttons, set the same value (e.g. "button-group") at:
Show / Hide Button Settings > Content > Grouping > Group Name
This causes "button-group" to be applied as a CSS Class on all the button. It also causes the most recently clicked button to be assigned an additional class "dshb-active-button". Initially no button has this class, but you can apply it manually to the button you want to be active initially, but setting "dshb-active-button" as the CSS Class in:
Show / Hid Button Settings > Advanced > CSS ID & Classes > CSS Class
Now you can style the hover state via CSS, such as:
.button-group.dshb-active-button a:hover {
color: red;
}
I hope that helps / makes sense, but let me know if not. Thanks!