The Divi Show / Hide Module lets you add a button to Divi that reveals or hides Divi Builder elements with the click of a button. If you want to instead show / hide elements when an image is clicked, it can be easily done by configuring the module to display as an image. Here's how.
Add the Image as a Background to the Button
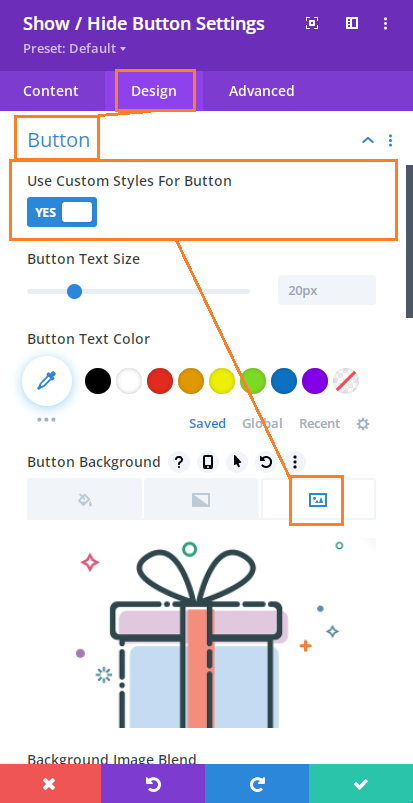
First, enable the button style options by setting:
Show / Hide Button Settings > Design > Button > Use Custom Styles For Button = Yes
Next, click on the "Background Image" Icon (as shown below) in the Button Background setting:
Show / Hide Button Settings > Design > Button > Button Background

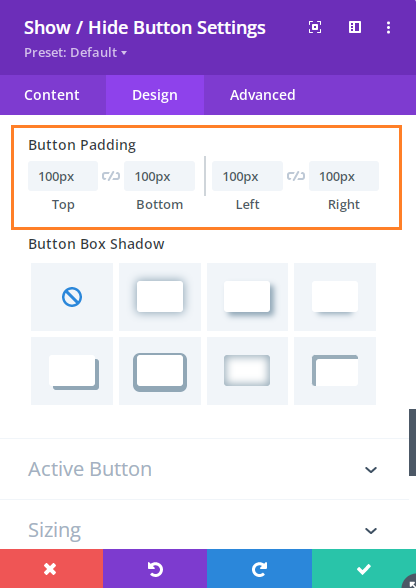
Show / Hide Button Settings > Design > Button > Button Padding
For example, show the image at 200x200px, you'd set the padding like so:

Finally, you may also wish to remove the padding on the button, which you can do so by setting:
Show / Hide Button Settings > Design > Button > Button Border Width = 0px
Here's the result of styling the button as above:




Awesome Plugin – When I go into the Design Tab, I don't see a button option. I do see Active Button, and do have the option to select a background. Although it doesn't show on the screen, Instead I see a standard button. Not sure if I needed to do or add anything else. I appreciate any help.
Thanks,
Alberto
Hey Alberto, sorry you've been having trouble locating the setting – it looks like the "Button" settings section was inadvertently renamed to "Button Text" due to a recent change. This will be corrected in the next plugin update (v1.6.1). For now, you should be able to find the settings you need under "Show / Hide Button Settings > Design > Button Text".
If you're still having trouble finding the settings, please let me know.