Effective Page Transitions in Divi
Divi Transitions is a new plugin that aims to bring effective page transitions to Divi.
Fade to Background
The plugin's default transition is "Fade to Background". When the user leaves the page, rather than hanging around for a while, the current page content is gracefully faded out.
Once the content fades out, the user will see the background color or image set in Divi, which makes it the perfect opportunity for building a bit of brand awareness.
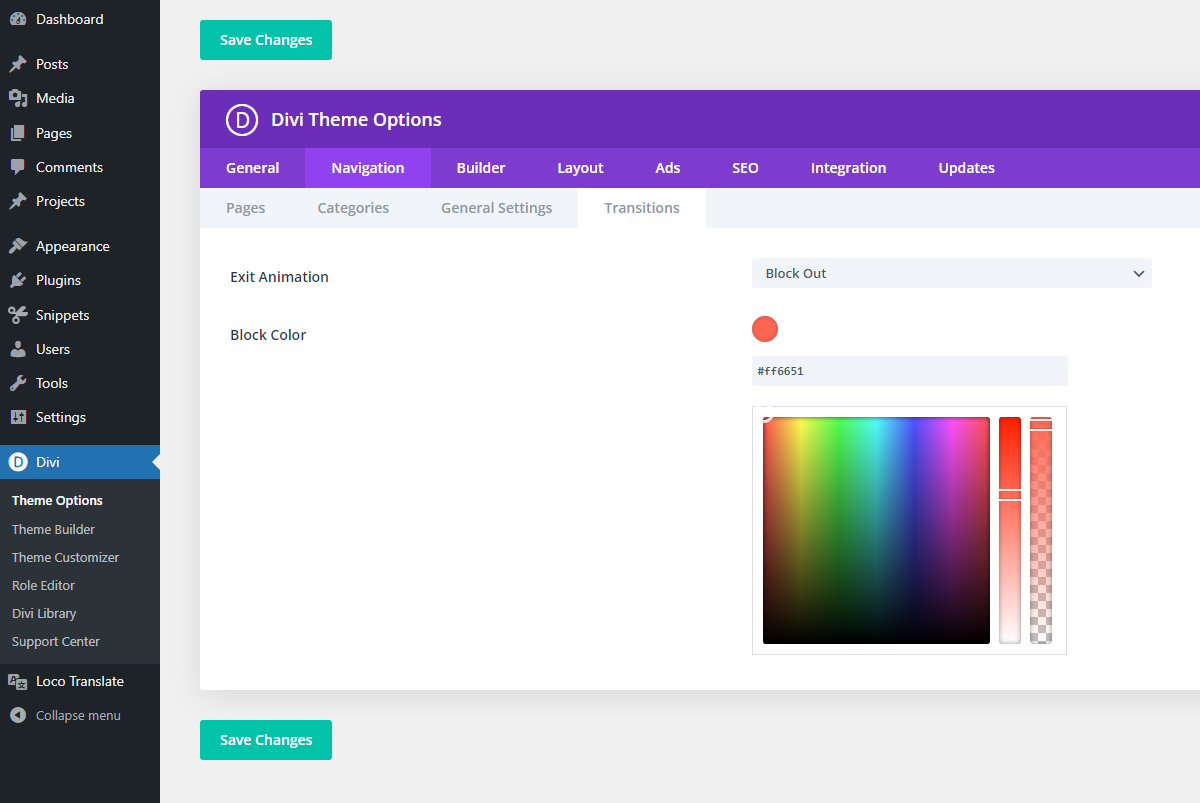
Block Out
Looking for something more striking? Then the block out transition may be just the thing. When the user leaves the page, the old content will be erased with random blocks until it is gone.
While it will usually be best to match the block color to the Divi background color (as that is what users will see when the next page starts to load), you're not limited to it. You can choose any block color you desire, even semi-transparent.
FAQs
Wait, what are page transitions?
How do I set the background that gets faded to?
Divi > Theme Customizer > General Settings > Background
Are the transitions reliable? I've had problems with other transitions plugins in the past.
Yes, a key goal of Divi Transitions is reliable transitions that work well with Divi.
Divi Transitions addresses several issues seen in other page transitions plugins:
- Transition is incorrectly triggered by links where the page is not actually left, e.g. when link opened in a new tab or the link triggers an on-page effect
- Transition effect (e.g. fade out) remains in place when returning to the page, e.g. using the "back" button.
- Transitions are being triggered within the visual builder
The root cause of the first two issues is that other page transition plugins typically take the approach of intercepting link clicks, which necessitates handling all the special cases of functionality that links allow. Divi Transitions instead uses a simpler, more reliable method – it triggers the effect only when the browser indicates that the current page is being unloaded.
Divi Transitions is Divi-aware and provides better handling of links in Divi modules and the visual builder that other transitions plugins.
Does Divi Transitions delay the page load while showing the animation?
Instead, when the browser signals a "beforeunload" event (indicating that it is leaving the page), Divi Transitions immediately adds a class to the page. This class triggers a CSS animation, but the browser won't wait for it to complete – it will get straight to work loading the next page. The animation will run while this is happening, without blocking it.
So Divi Transitions shouldn't slow down the load of the next page at all.





Hey there, I just added this to a site I built but, it doesn't seem to be transitioning at all? https://vantagelawcorp.com/
Hey David, I’ve taken a look at the link provided, and it appears that you have the fade-to-background transition enabled on a site with a white background. This would result in page content fading out to white when you navigate away from the page, which is what I am currently seeing happen. Note that it's a quick visual change on this site as it is loading the new pages quite rapidly.
Can you let me know if you're seeing this brief fade to white, and whether this is different from what you were expecting? If you were anticipating a different outcome or if there’s a particular transition effect you're aiming for, let me know and I'll try to figure out how to achieve it.
Thanks!
Greetings, the transition plugins I have tried actually add extra time to display the transition which in real time actually slows down the page load between pages. Does your plugin do this? Super thanks for getting back to me.
Hey Stephen, no Divi Transitions doesn't add a delay for the transition effect this.
Instead, when the browser signals a "beforeunload" event (indicating that it is leaving the page), my plugin immediately adds a class to the page. This class triggers a CSS fade that lasts for 0.5s, but the browser won't wait for it to complete – it will get straight to work loading the next page. The animation will run while this is happening, without blocking it.
So my plugin shouldn't slow down the load of the next page at all. Hope that helps!
Super thanks for your replay, that was what I wanted to hear, sold me!
You're very welcome, Stephen!
Any sample pages so I can see how it works?
Hey Steven, I've just added a short video to the post above, showing the fade to background transition in action. I hope that helps!