The Simple Membership plugin lets you set up membership levels on your site and restrict access to those membership levels. One of its features is a payment button shortcode which can be used to charge users for access.
The default button generated by the shortcodes is unstyled and adding the shortcode to a code module isn't difficult, but it's not ideal.
To address this, I've created a Simple Membership payment button module for Divi Builder. It lets you add a payment button to your layouts as you would any other Divi module, and style it as you would any other Divi button.
Using the Simple Membership Payment Button Module
Here's how to use the module:
- Create a payment button at "WP Membership > Payments > Create New Button"
- Get the payment button ID from "WP Membership > Payments > Manage Payment Buttons"
- On your Divi Builder layout, insert a new "Simple Membership Payment Button" module
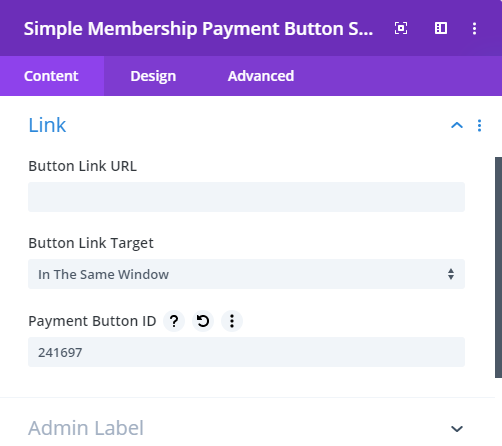
- Insert your payment button ID at "Module Settings > Content > Link > Payment Button ID" (as shown)
- Style your module as you would a normal button
- Save the module settings
Your payment button should now show on the page.



Is it for Simple or WP Membership plugin or both?
Hey Jason, it's just for Simple Membership, not WP Membership (the references to "WP Membership" in the post relate to the name of the menu item added in the WordPress admin area by Simple Membership).
If there's something in particular you're trying to do with either plugin, please ask and I'll try to point you in the right direction. Cheers!
This is an awesome feature! I have used Divi Booster for years and have been struggling with styling the Simple Membership button and I was delighted to find out about this module.
Thank you so much!
You're very welcome, Kate! I'm really glad the module's helping you out :) Feel free to give me a shout if there's anything you'd like to see improved in it. Cheers!