The Divi Theme's contact form module can be used to let your users send you messages through your site. If you want to ensure that your website visitors know their submission has been successful, an effective method is to send a confirmation email to the submitter. This post explains how to do this.
To enable user confirmation emails in Divi's contact form module:
- Install and activate Divi Booster
- Open "Contact Form Settings > Content > Email"
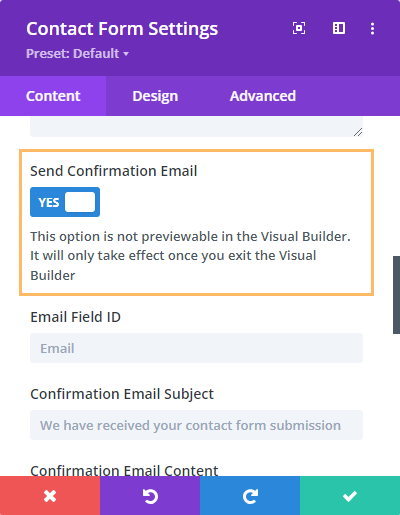
- Enable "Send Confirmation Email"
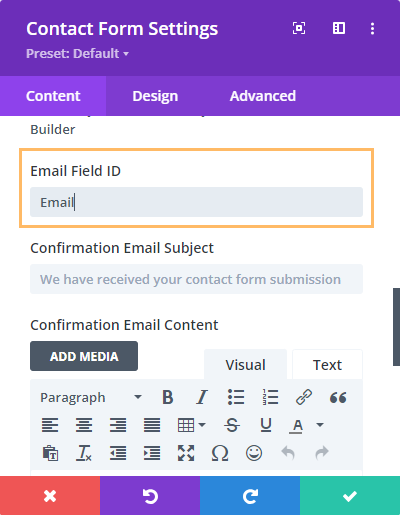
- Set the "Confirmation Email Field ID"
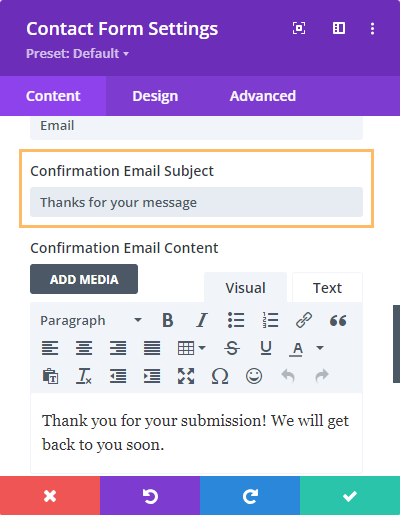
- Set the "Confirmation Email Subject"
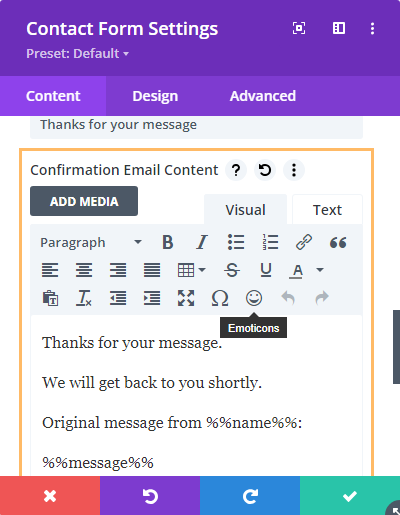
- Set the "Confirmation Email Content"
- Save the module
Sending an email confirmation can pose a spam risk as the email confirmation will go to whichever email address the user enters (which may not be their own). If you do wish to use it, then to limit the risk, it is best to just send a static confirmation message. That means don't include placeholders for any of the fields the user has entered, as these could be used by a spammer to add a spam message / links and incentivize misuse. It would also be best to restrict access to the contact form to trusted users (e.g. via password protection or use on intranet sites only).
Send User a Confirmation Email from the Divi Contact Form using Divi Booster
Divi Booster adds a sender confirmation option to the Divi Contact Form module, making it easy to enable and confirmation a sender confirmation email on any contact form.
To enable the confirmation email, begin by opening your contact form module's settings.
Open the "Email" toggle and you should find the "Send Confirmation Email" option added by Divi Booster. By default it is is disabled.
Enable "Send Confirmation Email" option to activate the sender confirmation. You should see several options appear.

The "Confirmation Email Field ID" setting can be used to specify the ID of the contact form field in which the user will enter their email address. The default for this field is "Email", matching the default configuration of the contact form module so if you haven't changed the email field or it's ID you can just leave this field as it it. But if you are using an email field with a custom ID, enter the field's ID here:

The "Confirmation Email Subject" setting can be used to specify the subject line of the confirmation email sent to the user:

The "Confirmation Email Content" setting can be used to specify the content of the confirmation email sent to the user:

Like the main message pattern field, you can include the values of contact form fields using following format, "%%field_id%%". For example if you want to include the field with id = "phone" and field with id = "message", then you can use the following: "You entered the phone number %%phone%%" and message: %%message%%.
Save the module settings.
Now when a user submits the contact form, they should receive a confirmation email.
This feature is available as in Divi Booster v4.3.5 upwards. Support for placeholder fields was added in v4.4.0.
Changing the Sender / Reply-To Email Address
The sender / reply-to email address being used is the default WordPress sender email address. There isn't a setting in WordPress itself to change it, but it can easily be done with a plugin such as "WP Change Email Sender" (free):
https://wordpress.org/plugins/wp-change-email-sender/
You can find and install it directly from your WordPress dashboard by going to Plugins > Add New, then search for "WP Change Email Sender".
Once installed, you can customize the sender email address and name to your preference, at: WP Dashboard > Settings > General.
Send User a Confirmation Email from the Divi Contact Form using PHP
If you don't have Divi Booster, here is a basic example of sending a confirmation email to the user using PHP. The code below hooks into the form submission process handled by Divi, sending an email confirmation once the form data is processed:
add_action( 'et_pb_contact_form_submit', 'dbc_divi_contact_form_confirmation', 10, 3 );
function dbc_divi_contact_form_confirmation($processed_fields_values, $et_contact_error, $contact_form_info) {
if ( true === $et_contact_error ) {
return;
}
// Configuration
$email_field_id = 'Email';
$subject = 'Contact Form Submission Confirmation';
$message = 'Thank you for your submission! We will get back to you soon.';
// Send the confirmation email
$email_field_id = strtolower($email_field_id);
if (isset($processed_fields_values[$email_field_id]['value'])) {
$email = $processed_fields_values[$email_field_id]['value'];
if (filter_var($email, FILTER_VALIDATE_EMAIL)) {
wp_mail($email, $subject, $message);
}
}
}Related Post: Adding PHP to the Divi Theme
Among the key features of the script, you'll find a configuration section where you can set up the id of the contact form field which collects the user's email address ('Email' in this example), the subject line, and the body of your confirmation email.
This script is set up to exit if there's a form submission error, ensuring the confirmation is only sent when the entry is successfully submitted. After the form is processed, the script checks if a valid email has been supplied and, if so, sends the confirmation email using the WordPress wp_mail function.
Note that this basic example will apply to all contact forms having the specified field id (e.g. 'Email'). The $contact_form_info variable passed to the function contains some additional context such as the post_id which could be used to constrain which contact form modules on the site the confirmation is sent from.
The $processed_fields_values variable contains other data submitted via the form, such as the message. However, I wouldn't recommend extending the code to include these user-supplied fields in the body of the email. If you let the user specify both the email to which the confirmation is sent, and the content of the message, then it would be possible for the spammers to send spam messages via your contact form and potentially impact your own legitimate email delivery. If you can get by with a static confirmation message such as the one in the code above, that would be the safer approach.



0 Comments