Divi Show / Hide Button lets you reveal and/or hide Divi Builder elements at the click of a button. By default, the text entered in the Show / Hide button's Text field is displayed as just that: text. This means that if you enter HTML in the button's text field, it will be displayed as text, rather than rendered as part of the page's HTML. While this is a sensible default to prevent certain security issues (namely CSRF attacks), there may be times when you trust the HTML and actually want to render the HTML inside the button. Here's how to do just that.
Enable the Show / Hide Button Allow HTML Option
Here's an example of a Show / Hide button with HTML in the button text. The HTML is not rendered, but displayed as text.

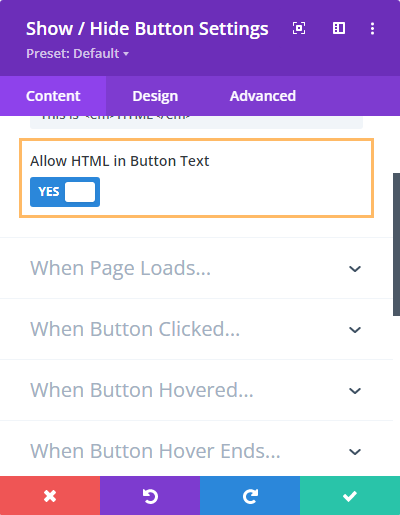
To allow HTML to be rendered in the button text, enable the option at:
Show / Hide Button Settings > Content > Text > Allow HTML in Button Text

Here's the result, with the button text rendered as HTML.

The option also applies to the show / hide button active text, if set.
The option is available in Divi Show / Hide Button v1.5.3 onwards.



0 Comments