The Divi Slider Module lets you easily add image sliders on your website. In this post, we will walk you through the steps to set the height of a Divi Slider Module.
Setting the slider height in the module settings
Start by editing the page where the Divi Slider Module is located. Locate the Slider Module and click on the module settings to access the customization options.
In the module settings, navigate to the Design tab. Here you will find several styling options for the slider. Look for the "Sizing" heading and click on it to open the slider width and height options.
You should now see settings for the "Min Height", "Height" and "Max Height" where you can enter the desired height value(s). You can specify the height in pixels (px) or any other supported unit (e.g., em). Experiment with different values to achieve the desired height for your slider.
Setting a different height for the slider on mobile / tablets
To make your Divi slider responsive and set the slider height on mobile:
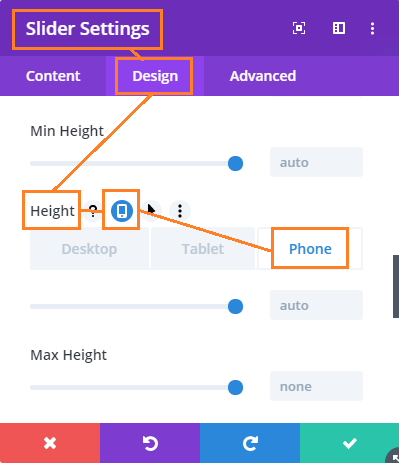
- Go to: Slider Settings > Design > Sizing > Height
- Click on the "Mobile options" icon – this should bring up tabs for "Desktop", "Tablet" and "Phone"
- Click on the "Phone" tab
- Enter the height you want the slider to display on mobile devices.
- Save the Slider settings.
The location of the setting is shown here:


What I am having issue with is how the slider appears on a mobile device. The slider is extremely smallheigh wise so all of the content is small. Do you know if there is a way to adjust the mobile slider height through CSS?
Hi Mark, I've just updated the post above with details on how to adjust the mobile slider height through CSS.
Hi Dan,
This is great tutorial. And really works well! But I noticed that all of my pages that has fullwidth slider had the same size after use the code. How would I change other pages fullwidth slider? Let say I want the height of my fullwidth slider like 832px then on my about page, blog page etc is the default height. How would I do that
Hi Nelson, I've updated the post above with details on how to control the height of sliders on an individual basis. You can either use Divi Booster's new feature for doing so, or use the CSS provided in the post and assign a CSS Class to each group of sliders with similar height settings.
What am I missing when the slider is acceptable on iPhone in vertical position but stretches width and shrinks height in horizontal position? This issue appears in the Mobile Styles / Tablet preview too.
Hi Thomas, the original version of my code didn't apply on mobiles, only desktops. I've just updated the post above to include the ability to set a custom height on mobiles. This should address cases such as the one you mention.
Hi Dan,
I've been using this code to change the slider heights on Divi, and I loved how it was working, but I noticed that if I do this, my mobile devices and tablets still have awkwardly sized sliders, but if I have this code apply to everything, then the image doesn't resize for smaller screens — it just starts getting cut down. I apologize if this is a stupid question, but would you mind offering insight into what I could do to change this? Or am I stuck having to choose to either have heads of these children cropped off or other kids being cut out?
Thanks in advance!
Jessica
Hi Jessica, I've updated the code to allow custom heights to be set on smaller screens. This should allow the slider to be kept at a relatively constant ratio as the screen shrinks and help minimize any cropping of the background image features.
Dan,
Thank you for this post. Is there a way to make the slider scalable to browser size? Meaning if I pick a image height of 1200 but then view in on a 900px high screen will I have to scroll a bit to get to the next section.
This woman (http://www.lorraineclaire.com/) did it with this plugin (http://codecanyon.net/item/super-carousel-responsive-wordpress-plugin/4505016/comments) but its kinda hard to configure.
Would love your advice.
Hi Teuvo, I've just updated the post above to include details of how to make the native Divi sliders scalable to browser height, by allowing you to specify a different height on desktops, tablets and mobiles.
Hi Dan!
I'm trying to use your code but it only works for me when I'm logged in…
Can you help me on that?
Hi Daniel, it sounds like it might be a caching problem. If so, you'll need to clear the caches in any performance plugins you have running. This post should help you out:
https://divibooster.com/divi-booster-and-caching/
(Note, it is talking about my plugin, but the solution should apply to your case too).
Thank you so much,I've spent hours trying to change the slider height..
Perfect
Thank you !
Hi Dan,
When using the full-width slider, I'm trying to change the height of the background image, not the slider image height. Do you have any suggestions on how to do this?
Thanks!
Heidi
Hi Heidi, it's the slider background image height which is altered by this code, not the slider image itself, so I think it should do what you want… or am I misunderstanding you?
Hi, is it even possible to set the height of the divi slider as responsive? I mean so the height will fit the viwers screen.
Hey Kamil, it's definitely possible. When I get a chance I'll figure out the correct code and update the post.
Any update on the responsive .css snipet codes?
Hi David, I've updated the post above with CSS for responsive slider heights (i.e. it lets you set a different height on each of desktop, tablet and mobile).
Hi did you ever figure out how to make the height responsive? Thanks for the great plugin!
Hi nikki, it's been a long time coming, but I've updated the post and Divi Booster with the ability to make the slider height responsive. Please see the post above for details. Thanks!
Hi Dan, I paid $ 19 for this plugin, but still is not responsive for ipad and iphone. Do you have time to release an update or workaround?
Hi Javier, I finally found the time. I've added a new feature to Divi Booster which adds a height option to individual slider module settings and can be configured separately for ipads, iphones and other smaller screen width devices.
Hi Dan, did you end up figuring this out at all? The height trick worked a treat, but now it's not responsive.
Eventually! Please see the post above for details of how to set different heights for mobiles and tablets.
Dan,
did you ever come up with a way to change the slider height for mobile and tablet?
Hi Matthew, hopefully better late that never, I've just come up with a decent way to do it. Please see the post for details.
Hi dan, that feature would be useful to me too. for my divi slider at my site when its in mobile view, i would like to control the height of the slider…
Hi, this is now possible. Please see the post above which gives details of the feature for setting the divi slider height on mobile views.
This works for me, but I've used a different slider called Royal.
.et_pb_row {
width: 100%;
margin: 0 auto;
padding: 0 0 0 0;
position: relative;
}
Hi there
http://inb.geekfairy.co.uk/
I have set the slider size using your plugin but I also want it to work o the 2 mobile sizes as it is cutting off too much of the image top and bottom on iPad/iPhone size.
Thanks
Hey Jo, at the moment the plugin only applies the height settings on desktops. I'm planning on extending it to adjust the slider height on mobiles in the near future. I'll let you know when I have.
I would also be interested in when this can be done.
Hi Bob, I've finally managed to do this. Please see the post above for details.
Any updates on when this feature will be added ?
Hi, I've finally got round to implementing this. Please see the post above for details.
Did this ever get sorted for mobile sliders?
Hi David, I've at long last updated the post with details on adjusting the height of mobile sliders.
Hi Dan, any news on adapting the slider height tweak to mobile? I bought the booster in order to do this but I see now that this is not possible :( Thanks, Cristina
Hi Cristina, I've just updated Divi Booster (2.6.4) with a new feature that adds a height option to every slider. This option includes the ability to set the height on mobiles.
Hi, recently purchased Booster. Having same problem on mobile tablet where height of the slider background image on my homepage is less than the bottom footer area! Have you added a fix for mobile/tablet height? I didn't see it anywhere on the plugin. Also, is the area to change height just under "slider?. I didn't see a sub- section labeled for "slider background." Thanks!
Hi Marsha, I've added a fix for mobile/tablet heights in Divi Booster v2.6.4. It's now available as an option within individual sliders, meaning you can set different heights for different sliders. Please see the above post for details. Thanks!
Hi Dan,
Great plug-in but was curious if you had developed the Divi Booster slider height settings to work on a phone yet?
Thanks!
Chris
Hi Chris, I've finally released an update for Divi Booster (2.6.4) which adds a slider height setting that works on phones as well. Please see the post above for details.
HI Dan,
Is there a way to do this yet
Hi Mark, there is now! I've just updated the post above with details.
I just $19 for nothing.
Sorry … don't really mean that. Can't get the CSS to work manually though for mobile. Sigh.
Hi Anthony, i have also the problem with responsive mobile and tablet. Can you put the css for your solution? Thanks!
Hi Javi, I've just updated the post with CSS for making the slider responsive on mobiles / tablets.
My bad. Had malformed CSS. Sorry again though for the comment.
No problem at all, Anthony. I'm glad you tracked down the problem.
Hi Dan,
Have you been able to work out code for adjusting the slider height on mobile? I looked through pages of comments and didn't see anything.
Thanks!
Hi Randall, I've finally come up with a good way of adjusting the slider height on mobiles. Please see the post above for details. Thanks!
Hi Dan,
Any update on this? I notice a couple of people asking about it but can't find any updates regarding the slider on mobile friendly devices. Could really use your help on this one as we are particularly stuck on this problem
Cheers
Hi Peter, sorry it has taken so long, but I think I've finally come up with a good solution, as explained in the post above. It lets you control the heights on individual sliders and set different heights for mobiles and tablets.
Greetings,
My issue is… I want to have a full width video in my slider. I bought the plugin thinking I could just increase the height and everything would be perfect, not the case help me out please.
I am using the background video mp4 in the full width slider.
Also how can I post videos on my homepage, I have tried all of the modules with no satisfaction
Thank you for your help.
Book
Hey Book, I'll look into this as soon as I can and get back to you.