I've previously written about how you can change the footer links in Divi. Now there is another option you may like to consider – the Divi Footer Editor plugin.
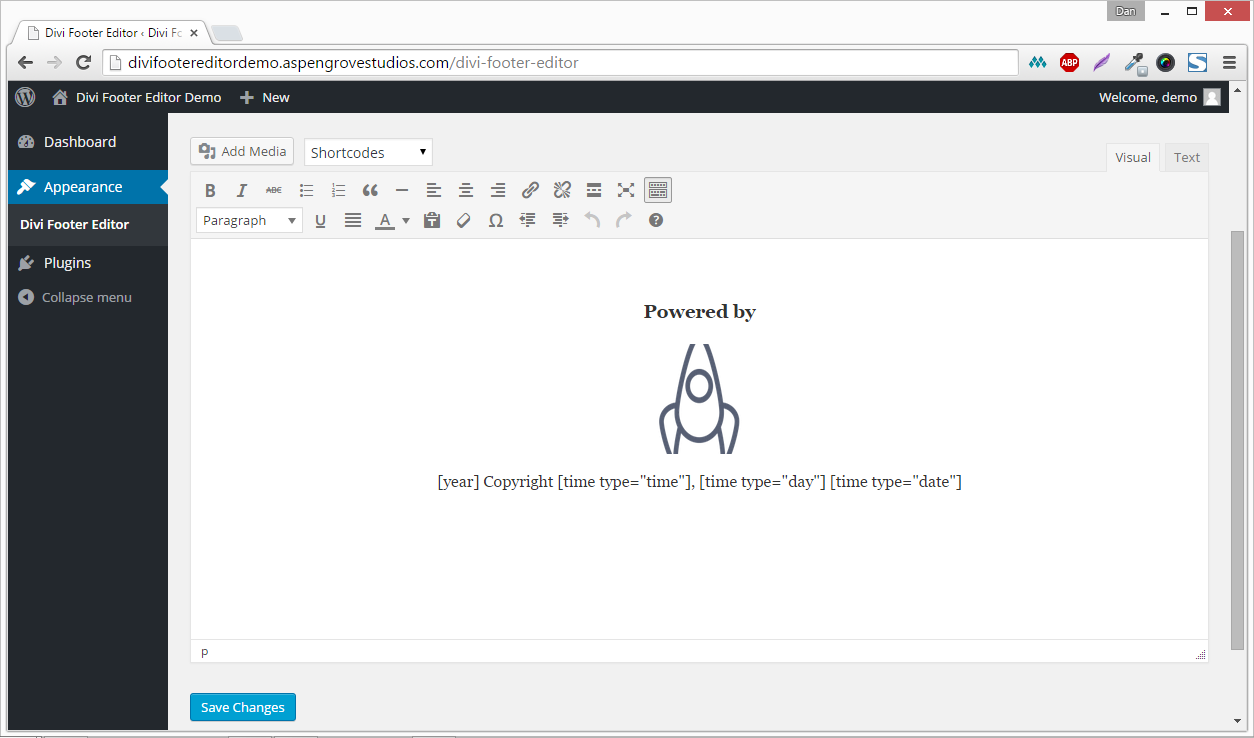
The Divi Footer Editor plugin is a very simple plugin which aims to do one thing well. It gives you a TinyMCE editor box which lets you edit the content of the footer as you would a regular (non-Divi Builder) blog post. Here's a screenshot of it in action:

Divi Footer Editor Shortcodes
As of version 1.1, Divi Footer Editor includes shortcodes to easily add dates and times to your footer. The shortcodes include:
| Name | Shortcode | Example |
|---|---|---|
| Time | [time type="time"] | 10:57 am |
| Day | [time type="day"] | Thursday |
| Date | [time type="date"] | August 20, 2015 |
| Year | 2015 |
Get Divi Footer Editor
Divi Footer Editor is a clean simple solution to a common problem. It now includes automatic updates and unlimited use. You can get it from Divi Space priced from $10.

Thanks for the review Dan! Hope all is well down under.
The shortcode feature is terrific. I also like the ability to use the visual editor to add content. Thanks for this post Dan!
Thanks Dan for the lovely review of our product. Now with the latest release the plugin is featured with short-codes for dynamic time variables. The demo site has also been updated. Hope people get benefited more from this. Thanks
Hey Kalyan, the new shortcodes are a great addition. I've just revised the post to reflect the version 1.1 updates. Looking forward to seeing what 1.2 will bring :)