
Code Snippet Module for Divi Builder
My latest WordPress plugin, Code Snippets, adds a new module to Divi Builder. It lets you easily display source code within your Divi Builder posts and pages.
- Adds a new code snippet module to Divi
- Syntax highlighting of 150+ languages in 70+ styles
- Stops WordPress mangling your code
- For Divi (2.4+), Extra, and the Divi Builder plugin
Step 1: Install the Code Snippet Module
The Code Snippet module for Divi Builder comes packaged as a WordPress plugin. To install it, first obtain a copy of the code snippet module. You'll be emailed a download link to the plugin .zip file. Upload this entire .zip file to your WordPress, via the "Plugins > Add New > Upload" option. Activate the plugin (you should be prompted to do so, but you can also do so from the plugins page if necessary).
Step 2: Add a Code Snippet to your Page / Post
Once installed, go to your page / post edit screen and click to "Insert Module(s)" as you normally would. You should now see a new module called "Code Snippet", like so:

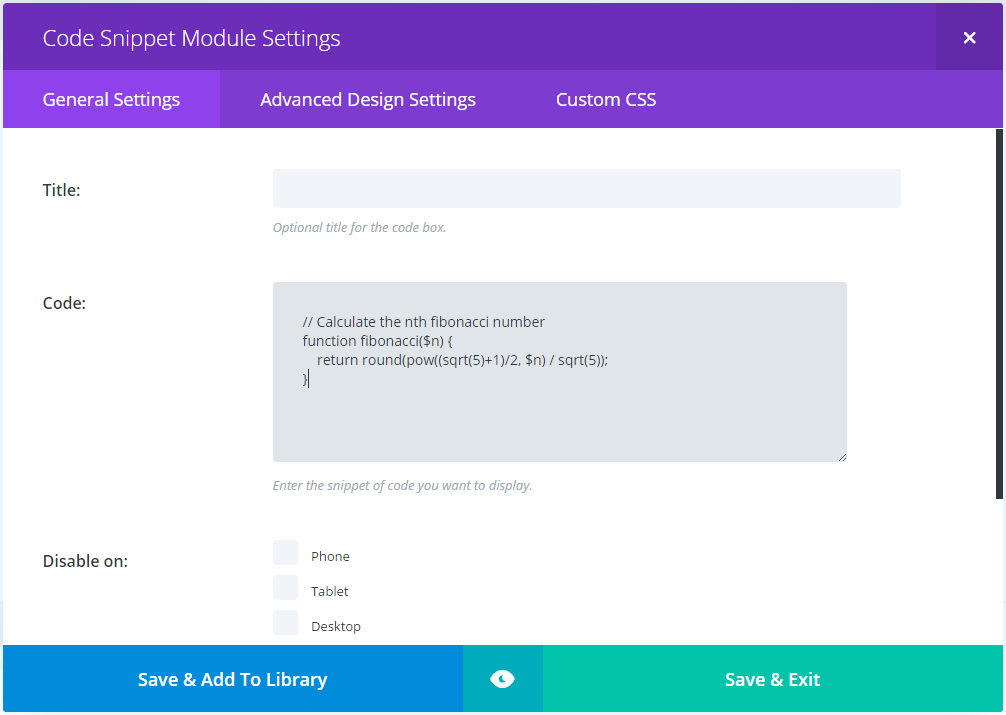
In the General Settings tab, paste your code snippet into the "Code" box, and optionally give your module a title, like so:

// Calculate the nth fibonacci number
function fibonacci($n) {
return round(pow((sqrt(5)+1)/2, $n) / sqrt(5));
}Step 3: Style your Code Snippet
Now go back into the module settings and switch to the "Advanced Design Settings" tab. This is where you'll find all the options for styling your code snippet, including:
- Language – by default the code snippet module will try to auto-detect the language your code is written in so that it can highlight its syntax correctly. This setting lets you manually specify which language to use for highlighting.
- Style – Choose from over 70 styles for your code snippet and highlighting.
- Show Line Numbers – Choose whether to display line numbers or not.
- Custom Tab Width – Get your indentation right by specifying how many spaces a tab is equivalent to.
- Font options – Control the font, size and spacing of the code and header fonts.
- Border options – Add a border round your code box.
Again, Save & Exit, and preview your page. You should now have a nicely styled code snippet box, such as this:
My Code Snippet
// Calculate the nth fibonacci number
function fibonacci($n) {
return round(pow((sqrt(5)+1)/2, $n) / sqrt(5));
}Step 4: Polish it off with some Custom CSS
The advanced design options give you a lot of control over how your code snippet look (and I'll be adding more in the future). But if you want that bit of extra finesse, the Code Snippet module also supports Custom CSS styling for the header, code area and line numbers (as well as the module as a whole).
Here are a few examples of the type of thing you can do.
Header Padding
If you'd like to add a bit more space around the header text, you can do so by adding the following into the Custom CSS tab's "Heading" box:
padding: 4px 8px;My Code Snippet
// Calculate the nth fibonacci number
function fibonacci($n) {
return round(pow((sqrt(5)+1)/2, $n) / sqrt(5));
}Rounded Corners
To give your border rounded corners, add this into the Custom CSS tab's "Main Element" box:
border-radius: 6px;My Code Snippet
// Calculate the nth fibonacci number
function fibonacci($n) {
return round(pow((sqrt(5)+1)/2, $n) / sqrt(5));
}Line Number Divider
To give add a divider to your line numbers, add this into the Custom CSS tab's "Line Numbers" box:
border-right: 1px solid #8d8687;My Code Snippet
// Calculate the nth fibonacci number
function fibonacci($n) {
return round(pow((sqrt(5)+1)/2, $n) / sqrt(5));
}Conclusion
So there you have it, a custom Divi module that makes adding code samples a breeze. It integrate seamlessly with Divi Builder so that it is right where you need it, and gives you powerful options for controlling how your code samples look.
The Code Snippet module works with Divi (2.4+), Extra and the Divi Builder plugin.

After the last DIVI Update, this plugin doesn't work on my WP.
I add on my page content, write the code BUT when I save the post the content is empty.
What can I resolve this problem?
Hi Andrea, I'm really sorry I'm just getting back to you on this. I've released an update (1.1.5) which addresses an issue where the post content would not display the code snippet correctly when it contained a backslash. I'm not sure if this is what has been causing the problem for you, but hopefully it helps. If not and you're still having the issue, is there any chance you'd be able to send me a sample of the code you're trying to display (e.g. via the contact form linked in the header of this site)? Thanks and my apologies again.
I'm not finding the Advanced styling options in the Module settings. Is this still an option?
Referencing your screenshots above, my Code Snippet Module looks different than yours. When I open the module, it shows the following tabs: Content, Design, Advanced. Whereas, on your screenshot, it shows: General Settings, Advanced Design Settings, Custom CSS. Am I missing something?
HI Jeremy, Divi renamed the tabs a while ago, so now "General Settings" is called "Content", "Advanced Design Settings" is "Design", and "Custom CSS" is "Advanced". Other than the renaming, the tabs basically stayed the same.
As for the missing style options, the recent Divi update made changes that weren't backwards compatible and caused the Code Snippet module's options to disappear. I've just released an update (version 1.0.5) which should restore them. After updating you should see the majority of them under the "Design" tab. Please let me know if you still can't see them after that. Thanks!
Dan, thanks for the update! Question, though… when I click on "Check for updates," I get a message that says, "This plugin is up to date." I'm on version 1.0.4. Any advice?
Hi Jeremy, sorry I'm just getting back to you. It looks like I forgot to update the version number when I did the update. I've fixed this now, so hopefully you can now see the update. Let me know if not. Thanks!
I followed instructions 1 & 2 on this page (precisely) and copied & pasted the fibonacci code. "Preview" gives a blank page. After "update" my page reveals the code itself, not the calculated result. Any suggestions? Thank you!
Hi Stan, I've just replied to the email you sent. The module is designed to display the code rather than the calculated result. The idea is that it can be used for programming tutorials and the like where you want to show readers the code you are using. As I'm guessing this isn't what you need, let me know if you'd like a refund. I hope to be able to release a module in the near future that actually executes PHP code. Thanks!
Can this work with a shortcode for non-Divi sites? Or do you have a similar plugin? Looking to use this for a normal blog, without any Visual Builder.
Hi Jon, it should be possible. However, as the plugin is tightly integrated with the Divi Builder, you would need to have the Elegant Theme's Divi Builder plugin installed (you don't need to actually use it on your posts, it just needs to be activated).
I don't have any documentation on the shortcode at the moment, I'm afraid, but one way you could generate the shortcodes is to start a draft page and enable the Divi Builder on that page. Then add the code snippet module to that page, adding your code and styling it as you need. Preview your draft to make sure it's how you want it to look. Then disable the Divi Builder plugin briefly and reload the page. You should now see the shortcodes Divi uses to generate the page. Copy the "et_pb_dmb_code_snippet" shortcode from that page. Re-enable the Divi Builder plugin, and you'll be able to paste the shortcode into your posts where you'd like to use them.
Once you've done this a couple of times you'll start to get familiar with the shortcode options and will probably be able to generate your shortcodes by hand (if you want to). The main thing that may not be obvious is that the code to be displayed (i.e. the shortcode content) needs to be base-64 encoded.
If you have any trouble getting this to work, let me know. Thanks!
Any plans on adding Visual Builder support?
And possibly the ability to scroll horizontally with eg. a trackpad when hovering the code (instead of clicking and dragging the scrollbar)?
Hey Jacob, I'll definitely be adding visual builder support in the future. I'm currently waiting on the release of Divi 3.1 which I'm expecting to add the ability for 3rd party modules to integrate with the visual builder, something that I don't believe is currently possible. I'll also look into adding your hover scrolling suggestion in a future version. Thanks!
Do you have a way to make it tabbed so you can show several languages, one per tab?
Hi Erikka, there isn't currently an option for making the code snippets tabbed, but I'll look into it as a future feature.
For now, one option is the KK Divi Mods plugin. It includes an extended version of the Divi tab module and includes the option to display items from your Divi library in the tabs. So if you saved a separate code snippet module for each language to the library, you should then be able to display each one in a separate tab within the extended tab module.
An alternative option is this tutorial which shows how to manually include Divi library items in other modules (such as a standard tab module). It does require some coding though.