A question I get from time to time is how to remove the space between toggles in the Divi Theme's accordion module. Here's how to do it.
First, here's an unstyled accordion module showing the gaps between the three items:
Item 1
Item 1 text
Item 2
Item 2 text
Item 3
Item 3 text
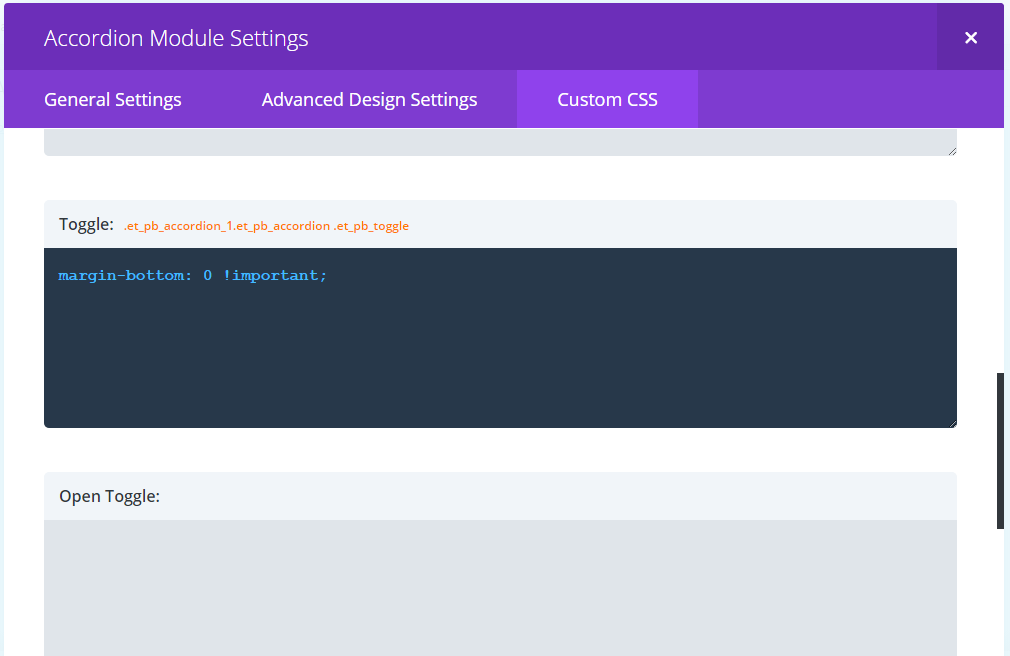
Now, to remove the padding, go into the accordion module's settings and switch to the "Custom CSS" tab.
Scroll down a bit and locate the "Toggle" box. In that box, enter the following:
margin-bottom: 0 !important;Your accordion module settings should now look like this:

Save the settings and preview your accordion – here's how it should now look:
Item 1
Item 1 text
Item 2
Item 2 text
Item 3
Item 3 text

Excelente, muchas gracias.
De nada :)
Thanks, and ant idea how to make the accordion 100% width?
Hey Jorian, put the accordion in a row of it's own and then go to the "Design" tab of the Row Settings. There you'll find the "Use Custom Width" option. Set it to yes and then set the units as % and the width as 100. That should do it. Ignore the "Make This Row Fullwidth" option, as it really just makes the row 89% wide :)
Thank you very much! wORKS as advertised.
Great solution! Our website looks so sleek now.
Have a look:
http://www.firespacemusic.com
Looks very clean this way. Thanks
This is such an easy fix. Thank you! Thank You! What's especially nice is that you don't need to know CSS to do this. Thank you so much for sharing this awesome tip. I changed my spacing to 5px, which was exactly what I needed.