The Divi Slider Module lets you easily add image sliders on your website. In this post, we will walk you through the steps to set the height of a Divi Slider Module.
Setting the slider height in the module settings
Start by editing the page where the Divi Slider Module is located. Locate the Slider Module and click on the module settings to access the customization options.
In the module settings, navigate to the Design tab. Here you will find several styling options for the slider. Look for the "Sizing" heading and click on it to open the slider width and height options.
You should now see settings for the "Min Height", "Height" and "Max Height" where you can enter the desired height value(s). You can specify the height in pixels (px) or any other supported unit (e.g., em). Experiment with different values to achieve the desired height for your slider.
Setting a different height for the slider on mobile / tablets
To make your Divi slider responsive and set the slider height on mobile:
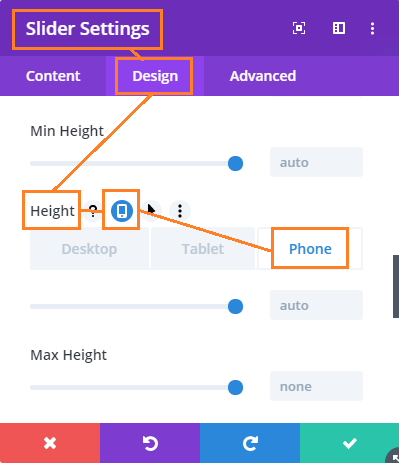
- Go to: Slider Settings > Design > Sizing > Height
- Click on the "Mobile options" icon – this should bring up tabs for "Desktop", "Tablet" and "Phone"
- Click on the "Phone" tab
- Enter the height you want the slider to display on mobile devices.
- Save the Slider settings.
The location of the setting is shown here:


I've tried using the code, and the plugin to accomplish this. It works, however, when a window is resized (either by zooming in/out or actually resizing the window), the slider text vertical alignment changes.
Hi Jessica, I've just released a new feature which allows you to change the slider height and handles the vertical alignment changes correctly on zooming, etc. Please see the post above details. Thanks!
I see from previous comments that you were going to be adding functionality to enable controlling slide height on mobile devices as well. I was wondering if you'd done that or had instructions for doing it. I've been able to use DIVI Booster to do it on the desktop but still have narrow sliders on mobile devices.
Thanks!
Hi Chris, it's been a long time coming, but I've finally added the ability to control slider heights on mobile devices. Please see the post above for details. Thanks!
Hi Dan,
Reposting as my previous posts seemed to have been deleted….
Just trying to set the height on a specific slider (for a coming soon landing page). I have the slider css ID set (cs_slider) and copied/pasted the code under the manual instructions, changing height, amended the default et_pb_slider to cs_slider and placed this code in the CSS section at the bottom of the general page (accessed via DIVI >> Theme Options >> General Tab and CSS field at the bottom of this page).
No joy though…
http://www.romantictuscanyweddings.com/
Any pointers?
Thanks
Paul
Update:
Just to get it working now I have set the height in the divi booster settings, and it is better, but I still want to just have the height set on this specific page so I can have different heights for other sliders…
Hi Paul, I've just released a new slider height feature which lets you set the height on individual sliders (and set different heights for desktop, mobile and tablets). Please see the post above for details. Thanks!
Works perfect! Thank you for this great guide.
Hi Dan,
Just trying to set the height on a specific slider (for a coming soon landing page). I have given the slider a (cs_slider) and copied/pasted the code under the manually changing height, amended the default et_pb_slider to cs_slider and placed this code in the CSS section at the bottom of the general page (accessed via DIVI >> Theme Options >> General Tab and CSS field at the bottom of this page).
No joy though…
http://www.romantictuscanyweddings.com/
Any pointers?
Thanks
Paul
Hi,
Just t get it working now I have set the height in the divi booster settings, and it is better, but I still want to just have the height set of this specific page so I can have different heights for other sliders…
Regards
Paul
Hi Paul, I've just released a new slider height feature which lets you set the height on individual sliders (and set different heights for desktop, mobile and tablets). Please see the post above for details. Thanks!
Just bought Divi Booster and my slider is still short. :(
I gots it!
:)
I have installed the Divi Booster plugin and have set the slider height to 1000 pixel. Works perfectly fine on computer screen. But on mobile devices I would need to adjust… how can I do so?
Hi Tania, I've just released a new slider height feature which adds the ability to control the slider height on mobiles and on individual sliders. Please see the post above for details.
How can I make this work in mobile view?
Hi Kimberly, I've just released an update to the post above with details how to set the slider height in mobile view.
Thanks
doesn't work for mobile and tablet
Hi dave, I've just released an updated version of the code / feature which allows you to control the slider heights on mobile and tablet. Please see the post above for details.
Thanks! Works perfectly :)
Thanks for the tip. Looks great when on desktop but gets really small on mobile. Any idea why?
Hi Ikaika, the original version of the tip only adjusted the height on desktop, leaving the default Divi sizing on mobiles. I've just updated the tip to apply to mobiles as well. Please see the post above for details.