One slight quirk of the Divi Theme is that once you've started using the Divi Builder, you can't change the page layout. As a result, if you started your page with a sidebar layout (for example), you can't easily switch to a full width, sidebar-less page layout. Here, though, is how to do it.
The Problem: Divi Builder doesn't let you Change the Page Layout
When you first start a new page / post in Divi, you'll see the following box in the upper right hand corner of the edit screen.

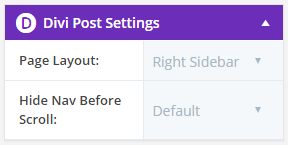
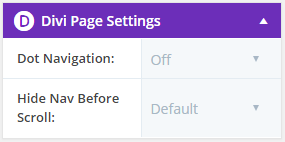
Once you click the "Use The Divi Builder" button, however, it changes to:

Notice that the "Page Layout" option has gone. From now on the page layout will be set to whatever it last was before the Divi Builder was enabled.
If you've just started the page and want to change your mind you can just disable the Divi Builder again and select a new page layout. But what if you've been editing the page for a while? You can't just disable the Divi Builder or you'll lose the content of your page.
The Solution: Temporarily Save your Page to the Library
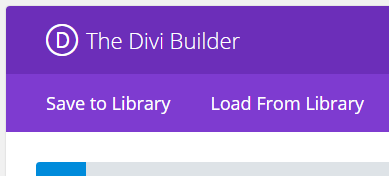
One way to work around this is to save your page to the Divi library. You can do this by clicking the "Save to Library" button, as shown:

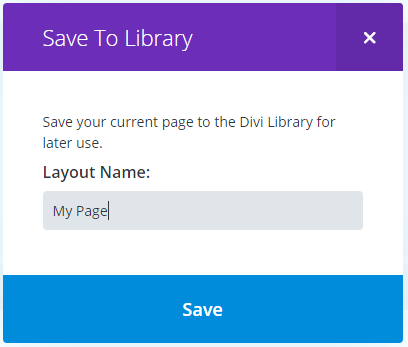
Give your page a name and click Save:

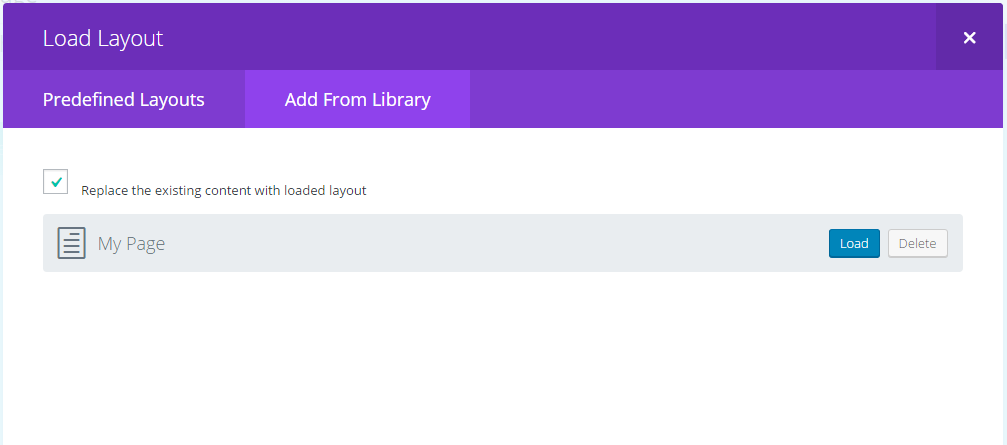
Your page will now be saved to the Divi Library. Before doing anything else you may just want to check that it has saved correctly. To do so, create a new temporary page, start the Divi Builder and click "Load from Library". Switch to the "Add from Library" tab and you should see your saved page, as shown:

Click "Load" to load a copy of your page into the current Divi Builder and then preview your page to make sure everything looks correct. Once done, you can delete this temporary page.
You can now disable the Divi Builder on your original page, and change the Page Layout to "Full width". Now restart Divi Builder on that page and follow the procedure above to load your page back in from the Library.
If you save / preview your page you should now find that your sidebars have gone and the page has a full width layout.

You know I have been working with Divi for some time and though I love it I always find the software to be goofy on some level.
Today I am working on pages on a new website and finding that when I try to use the Divi builder not only does the SIDEBAR disappear but the PAGE TITLE disappears. Doubly frustrating.
Divi is great but has some horrible default behaviours.
Hey Mike, yeah hear you. I guess the current way of dealing with this would be to create a template in the new Theme Builder and add a Post Title module and a Sidebar module to your template, along with a Post Content module for the actual content of the page. Then you can apply this template to the pages you want to use it on. It's a bit of work to set up, but has the advantage that it will be easier to make changes across all your pages in the future.
I tried this, and unfortunately it didn't work. Even though the new page was setup as full width.
You can see it here: http://www.tkm2.com/404-page/%20%E2%80%8E
And you can see the whole section is pushed left. I tried colorizing the sidebar in your Divi Booster page so I could see if it was present and it still is.
:((
Hi Tim, it looks like the page itself is still being configured as a "right sidebar" page. I'm guessing this has something to do with it being an 404 error page. Are you able to tell me how you went about activating the Divi Builder for the 404 page (there are a few different tutorials / methods out there)? I'm suspect that the method used is just loading the page content into a right sidebar template, and ignoring the full width setting of the page itself… but I should be able to tell you more when I know how you have things set up. Thanks!
Wow! This was exactly what I was looking for! I had been fighting with WordPress and Divi for hours but couldn´t figure out this! Thank you very much.
Thank you so much for sharing this, I tried every option in settings and watched a too many divi video's without finding THIS ANSWER. finally I got rid of this sidebar.
Thank you for this tip, worked great! Silly that Divi doesn't allow the choice of sidebar layouts AFTER you start to edit the page with Divi Builder.