My plugin, Divi LearnDash Kit, aims to make it easier to use LearnDash on Divi, Extra and sites running the Divi Builder plugin.
For a while now, LearnDash users have been coming to me looking for a way to enable the Divi Builder on their LearnDash pages (courses, lessons, topics, etc), so that they could use its flexible drag-and-drop functionality and collection of modules (sliders, etc) to design these pages. Up until now, the best I could do was point them to my article on enabling Divi Builder on custom post types or the corresponding feature in my Divi Booster plugin. This, along with similar tutorials on the web, would get the Divi Builder working on the LearnDash pages, but it left a lot to be desired.
I created Divi LearnDash Kit to offer LearnDash users a better way to integrate LearnDash and the Divi Builder. I took the feature for enabling Divi Builder on custom post types as a starting point, and configured the Divi LearnDash Kit plugin so that it enables Divi Builder support on LearnDash pages out-of-the-box with no configuration required. I then added support for the Divi Page Layout option which lets you select between a fullwidth, left-sidebar and right-sidebar layout on LearnDash pages. I also made a number of style changes to ensure that these settings behave the way you'd expect if you are familiar with using the Divi Builder on regular posts / pages. I then added custom Divi modules which correspond to LearnDash shortcodes and make it easy to include LearnDash components (course lists, etc) within the Divi Builder layouts. These modules simplify the process of adding shortcodes and allow you to take advantage of the same features you find in other Divi modules, such as the ability to save to the library, selectively sync fields, and apply border / background styles.
The Divi LearnDash Kit is under active development and I'd love to hear about any features you'd like to see added, etc, so that I can make it even easier for you to use LearnDash with Divi. Just drop me a note in the comments.
Installing the Divi LearnDash Kit
Enabling Divi Builder on a LearnDash Page

You can now use all the features you'll be familiar with if you've used the Divi Builder before. There's a lot of them, and a lot of tutorials on the web, so I won't cover how to actually use the Divi Builder itself here. But suffice to say, you can now easily set up sections, rows and columns, and add Divi modules such as sliders, videos, accordions, etc, to get the look you want for your LearnDash page. You can then save or preview the page to see your layout.
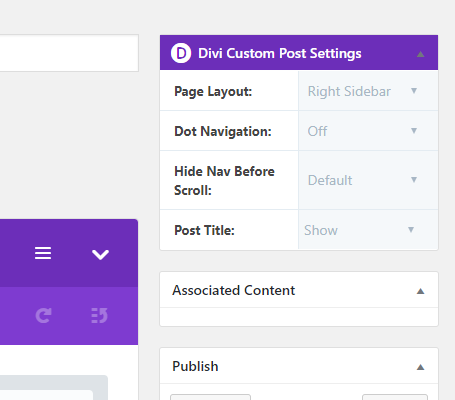
Changing the Page Layout

The "Page Layout" option controls how the page appears, and can be set to "Fullwidth", "Left Sidebar" or "Right Sidebar". When Fullwidth is selected, the Divi Builder layout will occupy the fullwidth of the page. When either of the Sidebar options are selected, the regular sidebar will be displayed alongside the Divi Builder layout, which will take up only as much width as the width of a Divi post (or equivalently, as wide as the content on a LearnDash page when the Divi Builder is not enabled). This is consistent with how the Divi Builder displays on regular posts and pages.
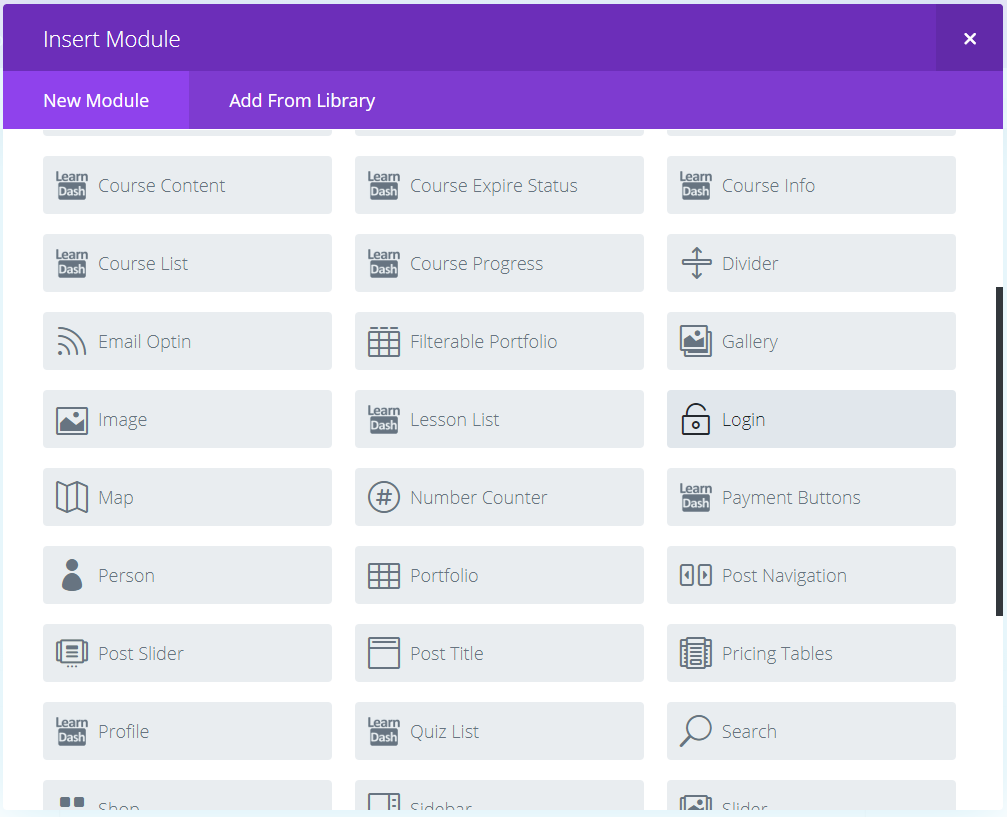
Using the Divi Builder LearnDash Modules

The advantages of using modules instead of directly using shortcodes include the ability to easily add the content within Divi Builder layouts, the ability to use the Divi's library and selective option syncing to easily reuse / update content, and the ability to use various style options such as background and border settings. The modules include handy drop-down lists of courses, etc, to save you having to manually look up IDs.
When you click to insert a new module, you'll be presented with the list of Divi's own built-in modules, and among these you'll find the new added LearnDash modules. This is shown in the screenshot above – the added modules "Course Content", "Course Expire Status", etc, are marked with the LearnDash logo.
You can then click on one of these modules to insert it into your page, post, etc. You'll then be presented with the module settings which you can configure to your liking. As with any other Divi module, you can also save the configured module to the library for later reuse.
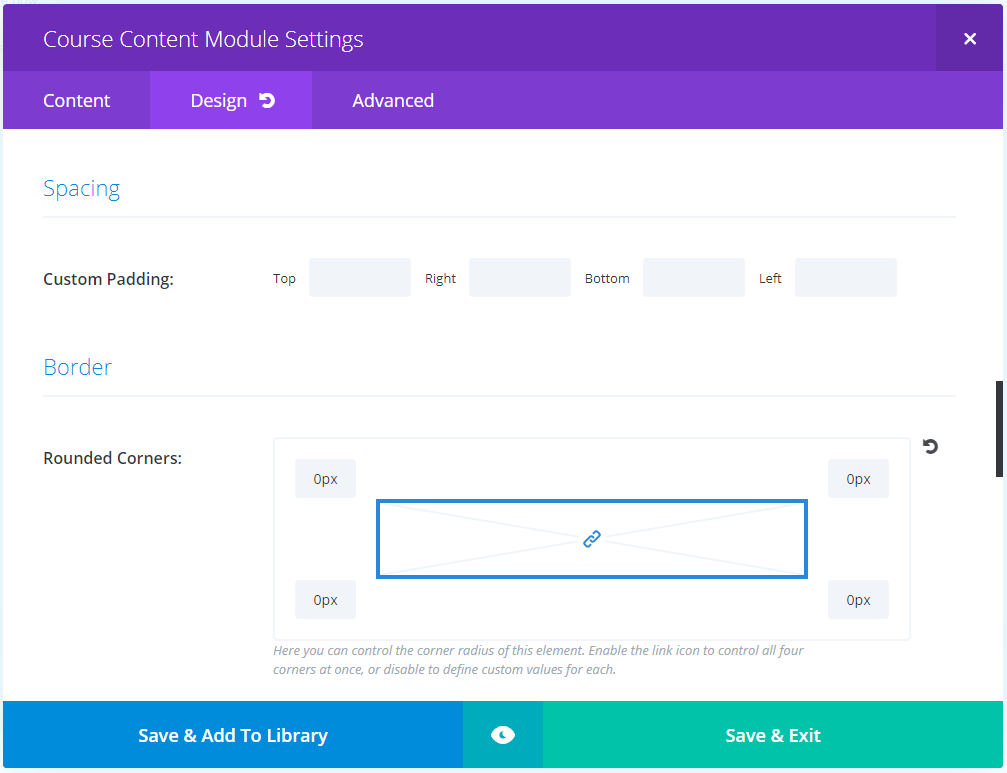
Styling the Modules

Divi LearnDash Kit does some behind the scenes CSS tweaks to fix some LearnDash / Divi incompatibilities and ensure that the LearnDash content displays correctly in Divi.
The custom LearnDash modules added by Divi LearnDash kit contain the standard style options, such as the background, border and margin/padding options which are hopefully familiar to you from other Divi modules. There are also contain custom style options for some of the main elements in the modules' output. I plan to add further options to the modules in the future to allow more control over the styling of the LearnDash components. If there are any particular options you'd like to see added, please let me know in the comments and I'll do my best to accommodate them.
Using the Main Divi Library

If you would prefer to have all your LearnDash pages use the main Divi Library, you can enable this from your WordPress Dashboard at "Settings > Divi LearnDash Kit > General > Use Main Library". Once enabled, predefined layouts and page / post layouts will show up in your LearnDash pages, and layouts saved on LearnDash pages will show up on all pages / posts / LearnDash post types.
Hiding the Default Page Components
Divi and LearnDash add some default components to the LearnDash pages, such as the post title, course content and course status. If you want to hide these default components (e.g. so you can add the components elsewhere in your page using the Divi LearnDash Kit modules), see this post:
Hide Default LearnDash Components when using Divi LearnDash Kit

One additional question – The LearnDash Course List Settings lets you filter and then set an order based on either ID or Title. If I have one course that is out of order sue to the ID number, how can I adjust the order to have the grid display properly? Can I change the Course IDs?
Hey John, I'm adding some additional sort orders in the next update (v1.4.5). These are "Published Date", "Modified Date" and "Random". You'll probably be able to get the order you need by manipulating the published date on your out of order course – i.e. set its published date to be some date / time between the two courses you want either side of it. Assuming the rest of them have been published more or less one at a time then the Published Date should otherwise line up with the IDs. I'll hopefully have the update out later this week / early next. Hope it helps, but let me know if not. Thanks!
I've just released the v1.4.5 update – hope it helps!
Hi Dan,
Do you know how to set the height of the course grid boxes to be equal and have the button still bottom align? Some of my courses are "taller" due to the course titles running two lines. I know I have been able to do something similar with the Divi Blog Grid using a snippet of code – do you have something like that to do the same with the course grid? That would be super helpful!
Hey John, you should be able to do it by setting a min-height on the titles, e.g. with this CSS:
.et_pb_ld_course_list .entry-title { min-height: 80px; }As long as the min-height is large enough it'll make space for the titles and the buttons will line up.
Trial and error is probably sufficient to figure out the min-height you need, but if you want to calculate it precisely, you can do this:
.et_pb_ld_course_list .entry-title { min-height: calc(2 * 1.5em + 20px); }Where 2 is the number of rows your longest titles span, 1.5em is the line height set on your titles, and 20px is the bottom padding applied to the title element.
You might want to set a CSS class on your course list settings, and use it in place of "et_pb_ld_course_list" in the above, so that it only applies to certain modules.
Hope that helps!
Actually, to make this a bit easier, I'm adding a custom CSS box for the item titles in the next update (v1.4.5). To use it, you'd go to:
Learndash Course List Settings > Advanced > Custom CSS > Item Titles
And enter:
(Or whatever min-height you want).
I've just released the v1.4.5 update – hope it helps!
I have purchased Divi LearnDash kit and have a couple of questions:
1) how do I hide the default Course Content Box – the option you refer to in the article above is NOT available to me.
2) how do I create a lesson list for the current module only
I want to create Theme Builder pages rather than style each page as I create for course, module and lesson
Hi Kevin,
1) The screenshot in the post was a bit out of date, so I've replaced it with a link to an up-to-date article on this feature:
Hide Default LearnDash Components when using Divi LearnDash Kit
That post shows the location of the feature in the "Divi Page Settings" section of the back-end editor sidebar. Hopefully that matches your setup, but let me know if not.
2) I think you want the "Course Content" module for this. If you set "LearnDash Course Content Settings > Content > General > Course" to "Current Course", it will display list of lessons, topics & quizzes associated with the current course, and will work on course pages, lesson pages, etc. In the Theme Builder, place it in a Custom Body and it should automatically pick up the content for the course associated with the course page, lesson page, etc, to which the template is assigned. Again, let me know if you need any help setting it up.
Thanks!
Is there a way to hide the "Course Content" wording?
Hey John, I've just added an option to hide the "Course Content" heading to the Course Content module, which will be in the next update (v1.3.6). I'll hopefully have it released later this week or early next. But let me know if that doesn't help, or your trying to remove the "Course Content" wording from somewhere else (another module, etc). Cheers!
I've just released the update. You'll find the new option at "Course Content Settings > General > Show Course Heading" – disable it and the "Course Content" wording should be removed from the course content module. Hope it helps!
I have just installed this on a new site with LearnDash. Is it because it's WordPress 5.0.3, but in setting up the course page with a header module (doesn't matter if it's sidebar or fullwidth) the course status (not started) area sits between the navbar and the divi module area, a div with the class "learndash_content". Is there a fix for that, or will it require editing a php file?
Hi Richard, I’ve just released an update to Divi Learndash Kit (1.1.3) which adds an option to hide this course status. You’ll find it on the Course edit screen (backend, not visual builder) in the Divi Page Settings metabox. The option is called “Course Status” and setting it to “hide” should remove the course status from view. Hope that helps.
I want to lay my lessons out in a grid format. Do you know where I would find the Lesson Grid plugin that your plugin mentions?
Hi Sharon, you can get it here:
https://www.learndash.com/add-on/course-grid/
It's produced by LearnDash themselves and free to LearnDash license holders. Thanks!
Excellent update, Dan! Works great. Thanks for getting on this so quickly.
Hi there,
I have purchased the Learn Dash Kit, but the modules are not displaying.
I have already done the following checks:
– Enabled the Main Library selector
– Updated everything
– Added the Custom Posts functions to my child theme (the functions on the divi booster site)
– I checked my css and don't see anything about display none on any post type.
Please help me as I don't know what I am doing wrong.
They won't display on Courses, Lessons or topics. (I did a test to see if the shortcode would workm, but that didn't work either.)
In the below linked elegant themes article, they mention "Divi Learndash Kit Layouts" but I don't see any.
https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-learndash-kit
Thank you in advance for your help.
Hi Nadia, is there any chance you'd be able to send me login details for the site (via the contact form) so that I can take a look myself? If that's not possible, are you able to send a link to an example page? There is not need to add the custom posts functions from my site, though there should be no issue in doing so, as Divi LearnDash Kit adds them itself. Despite the mention of "Divi Learndash Kit Layouts" in the elegant themes article, the Divi Learndash Kit plugin doesn't add any layouts to the library. Instead, it adds modules which you can add to regular Divi Builder layouts (and save to the library if you like). The modules essentially generate the LearnDash shortcodes behind the scenes so if the shortcodes aren't working directly, whatever is causing that is likely to be the problem. Anyway, if I'm able to take a look I should hopefully be able to shed some light on it for you. Thanks!
Hi Dan,
Thanks for replying. I understand about the modules. It was just in searching for a solution that I found some comment about Layouts.
Anyway – I will send the login details next and I hope you will be able to help.
Appreciate it.
Hi, I want to use the Post Title module, just like the way it is shown in the demo. I also have a featured image in the course, that LearnDash will need for its Course Grid. With the Post Title module, I don't want that featured image to appear anymore in the course page if I have the Post Title module. How did you manage to hide the featured image?
Hi, please disregard my previous query. I failed to check the option to hide title. Sorry. Thanks.
Celito
Sure thing! I'm glad you were able to figure it out, Celito :)
Hi Divi Booster Team.
With activated Divi Booster plugin, LearnDash does not use drag and drop functionality.
Does the Divi LearnDash kit fix this $ 19 error?
Can I use the Divi Booster Kit again?
best regards
Hi RST, in Divi Booster there is an option you need to enable before you can use the Divi Builder drag and drop functionality in LearnDash. The option is found on the Divi Booster settings page at "Divi Builder > Standard Builder > Enable Divi Builder on Custom Post Types". Tick the box to enable that, save the changes and then reload the edit page for a LearnDash course, lesson, etc, and you should see the purple "Use Divi Builder" button.
Divi LearnDash Kit includes this same feature (enabled by default), but also adds new Divi Builder modules for LearnDash components.
I hope that helps!