Divi's Dynamic Content feature is really useful for inserting details into your Divi layouts / templates. However, it doesn't include support for icons. If you'd like to be able to use dynamic content on the icon pickers in your Divi modules, here's how you can.
Enabling Dynamic Content on Icon Fields using Divi Dynamic Content Extended
Divi Dynamic Content Extended extends Divi's dynamic content with new fields and data sources. One of it's features is that it adds the ability to select icons using Dynamic Content. Here's an example of how to use it with a standard WordPress custom field:
Step 1: Set the Icon Code in a Custom Field
Open your post / page for editing in the post editor screen in WordPress.
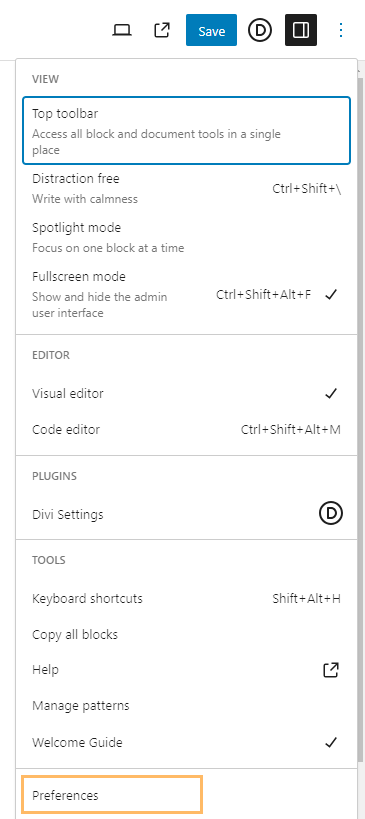
Click on the three vertical dots at the top-right corner to open the options menu.
Click on the "Preferences" menu item.

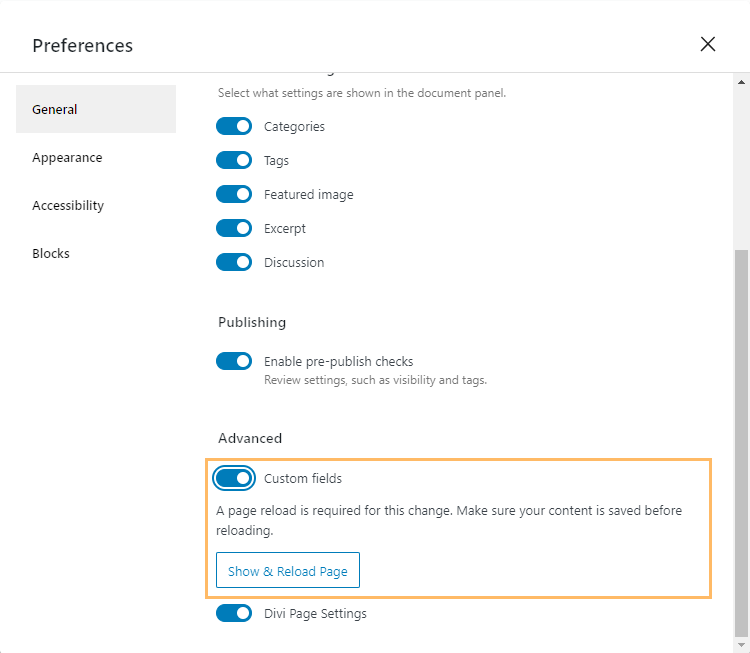
In the "Preferences" popup, click to enable "Custom Fields".

Now click the "Show & Reload Page" button.
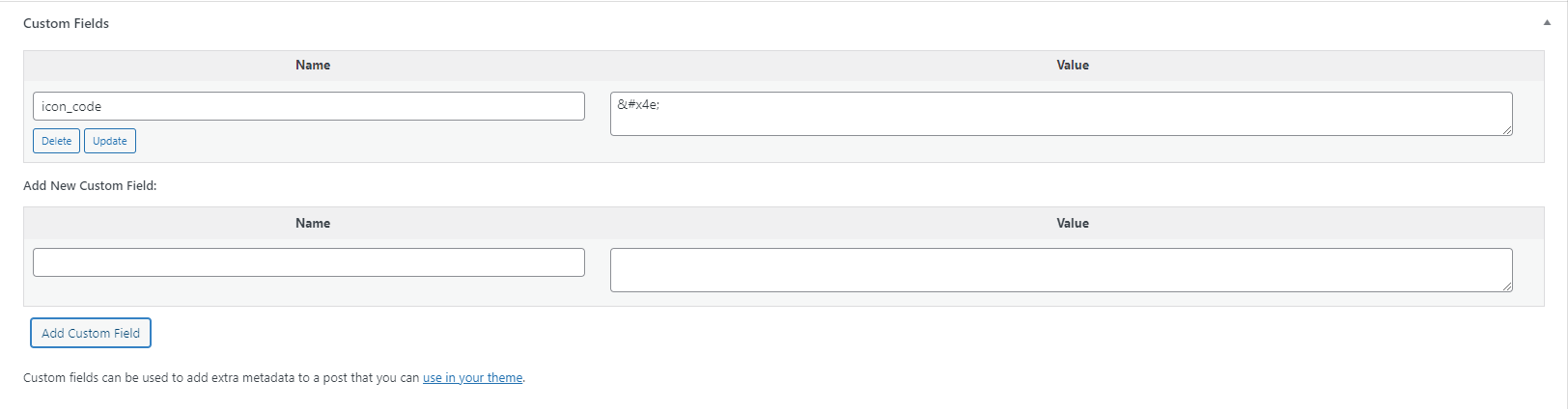
The Custom Fields box should now be visible below the post editor. Enter a 'Name' for your custom field. Here we'll use 'icon_code'. The name itself doesn't matter too much, but you should use the same name on any other posts which use the same template. Then enter the code for the icon you want to use in the 'Value' field. The icons and their codes are listed on Elegant Themes' Elegant Icon Font post. Here we'll use the code for a checkmark:
N
If you instead want to use a font awesome icon, you can use any of the font-awesome icons available by Divi's icon picker by specifying it like so:
||fa
You can find the icon code for a font-awesome icon by inspecting the icon in the browser and looking for the "data-icon-utf" attribute on the icon element.
Click "Add Custom Field" to add the field to the post.

Now "Update" the post to save your custom field to the post.
Note: You can streamline the creation of custom fields using the Advanced Custom Fields plugin.
Step 2: Select the Custom Field in the Module
Open your post / page in the visual builder
Open the settings for the module you wish to use the dynamic icon on.
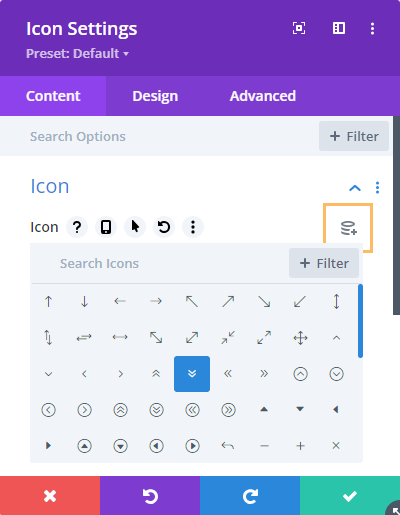
Locate the setting with the icon picker, and hover over it to reveal the dynamic content icon added by Divi Dynamic Content Extended.

Click on the dynamic content icon.
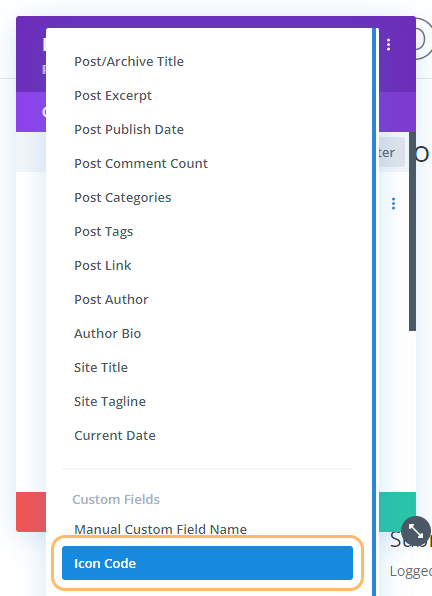
The dynamic content menu should now appear, with your custom field available as one of the options. Click on your custom field.

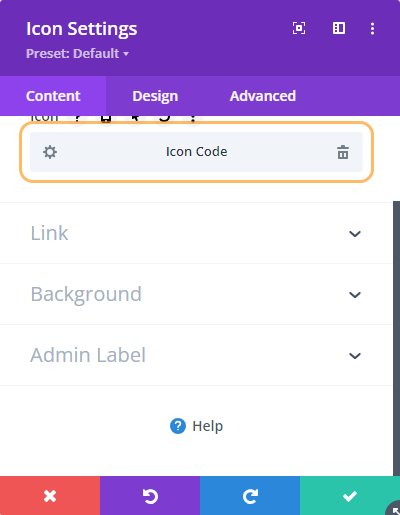
You should now see that your icon field has been set to take the value from your custom field.

Save the module settings.
Step 3: View the Result
In the visual builder preview you'll see the 'dynamic content' icon used as a placeholder for your custom field icon. On the front-end, this will be replaced by the icon configured in your custom field.
Save the post / page to confirm your changes.
Now view your page on the front-end.
You should now see your custom field icon displayed on the module.

Dynamic Content for Icons was added in Divi Dynamic Content Extended v1.2.1.



0 Comments