The Divi theme comes with a blog module, which lets you display a list of posts anywhere on your site, complete with featured image, excerpt and read more button. If you'd like to add a second button beside posts in the Divi blog module, here's a way to do it.
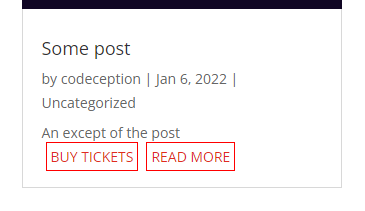
I've had a bit of a play around and come up with a basic implementation (in PHP). In this example I'm adding a "Buy Tickets" button with a URL taken from a custom field.
First, here's the code:
add_filter('et_pb_blog_shortcode_output', 'dbc_add_second_buttons_to_blog_module', 10);
function dbc_add_second_buttons_to_blog_module($content) {
if (is_string($content)) {
return preg_replace_callback('/<article.*?<\/article>/s', 'dbc_add_second_button_to_article', $content);
}
return $content;
}
function dbc_add_second_button_to_article($match) {
if (isset($match[0])) {
$html = $match[0];
$article = false;
preg_match('/<article id="post-(\d*)"/', $html, $article);
if (isset($article[1])) {
$id = intval($article[1]);
if ($id) {
$url = get_post_meta($id, 'buy_tickets_url', true); // Fetch url from post's custom field
if (!empty($url)) {
$button = '<a href="'.esc_attr($url).'" class="more-link">Buy Tickets</a>';
$html = preg_replace('/(<a[^>]+class="more-link">)/s', $button.'\\1', $html);
}
}
}
}
return $html;
}Related Post: Adding PHP to the Divi Theme
It looks a bit complicated, but don't let that put you off – what it's doing is reasonably straightforward. it modifies the HTML generated by the by the blog module, and then finds each article element in that HTML (corresponding to each blog post shown by the module).
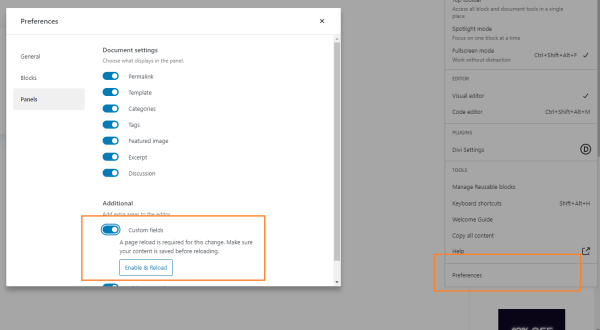
For each article, it grabs the post id from the article's id attribute. It then tries to retrieve the ticket URL from a custom field called 'buy_tickets_url' from the post (I'll explain this in a bit). If it finds a ticket URL, it adds a "Buy Tickets" link with that URL alongside (actually, before) the read more link. Then the updated HTML gets returned to be displayed by the blog module.



A couple of notes:
- The extra button will be added to any blog module in which the post appears.
- The code adds the "more-link" class to the new button, so that it will adopt the same styles as the standard "read more" link.



Hi, thanks for your effort and sharing it with us.
What I am trying to do is to add a button from https://favoriteposts.com/ to the Blog Module, but just can't find a way. Thought your post would help me, but I just quite do not understand the function that should be used – with the lengthy string of letters. I'd appreciate your help. What I see in the place where you mentioned the code is a shortcode: et_pb_dmb_code_snippet with attribute code, which is: starts with YWRkX2ZpbHRlcignZXRfcG and goes on for ever.
I'd appreciate your response.
Hi Tomek, my apologies for the slow response. There was a temporary issue with the setup of one of the performance plugins I use that was preventing the code from displaying correctly. The correct code should now be visible in the post, should you wish to try again. Please let me know if you have any questions about it, etc. Thanks!
this code makes a problem – visual builder can't load
Hi elsa, thanks for letting me know. I think I've identified the cause of the problem and I've updated to the code in the post to address the issue. If you replace the existing code on your site with the revised version from the post, it should resolve the Visual Builder loading issue. Please try this out and let me know if you encounter any further problems. Thanks!
Sometimes the /wp-admin wont load if this function is in the function.php
if i take the code out the website is instantly loading normal again
Hey Chris, that's odd. It doesn't happen on my test site and I'm not sure how it is affecting your /wp-admin. One possibility is a typo when copying the code (e.g. a missing "}" at the end). If the code looks like it's been copied correctly, are you able to enable the WordPress debug log as described in this post:
https://wp-staging.com/docs/enable-wordpress-debug-log-mode/
After enabling logging, trigger the error and then check the debug.log file for any error messages. If you can send them through to me I should be able to get a clearer idea of what's going on and how to fix it. Thanks!