My Divi Breadcrumbs Module plugin adds a new module to the Divi Builder, which makes it easy to add automatically generated breadcrumbs within your Divi Builder layouts.
I've just released an update (version 1.0.5) to the plugin, which allows you to easily add breadcrumbs throughout your site, without the need for additional coding or plugins. This works in both Divi and Extra.
Adding Site-wide Breadcrumbs using the Divi Breadcrumbs Module
Step 1: Create a section with a breadcrumbs module
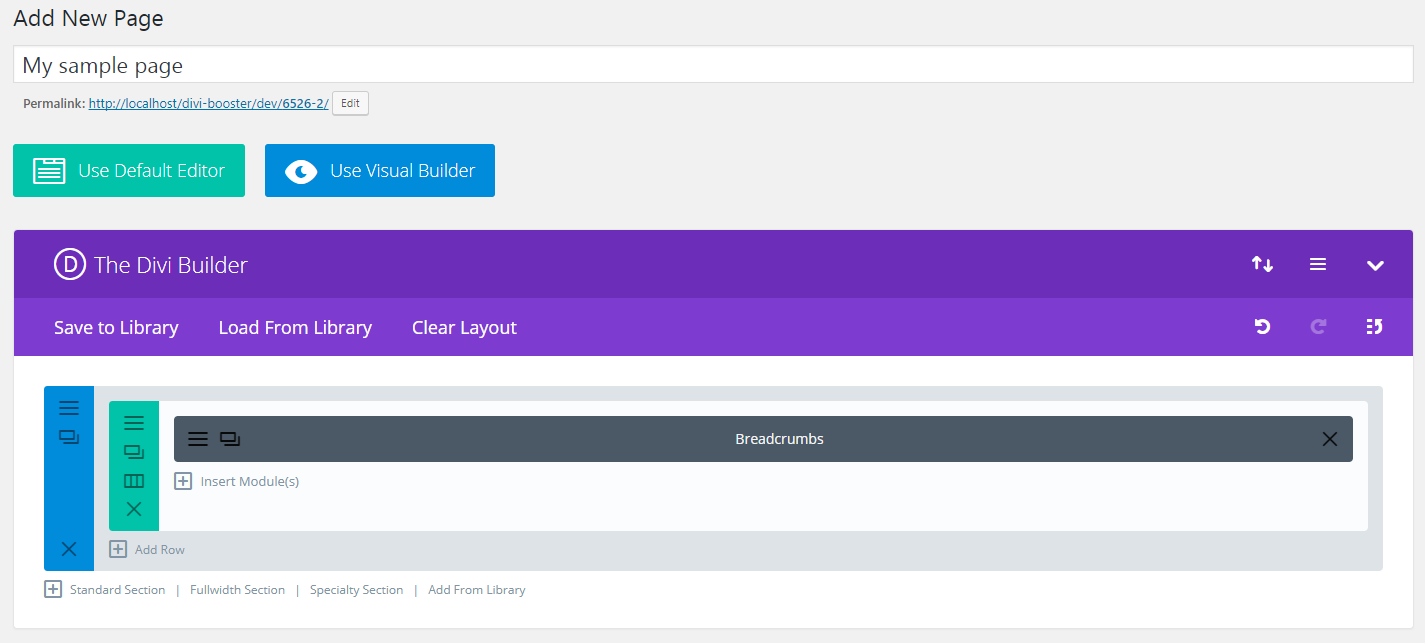
First create a new draft page, which we'll use to set up the module. Give it a title (e.g. "My sample page"). Enable the Divi Builder and add a breadcrumbs module to the initially blank section, like so:

Step 2: Style the breadcrumbs
Now you can style the breadcrumbs module to your liking, by using the module settings.
If you'd like to give your breadcrumbs a background color, I recommend setting the background color in the section settings so that it fills the full width of the page.
You may also find it useful to adjust the top and bottom margin and padding amounts in the section and row settings to make the breadcrumbs take up less vertical space.
You can use the "preview" button to view how your breadcrumbs will look.
Step 3: Save the section to the library
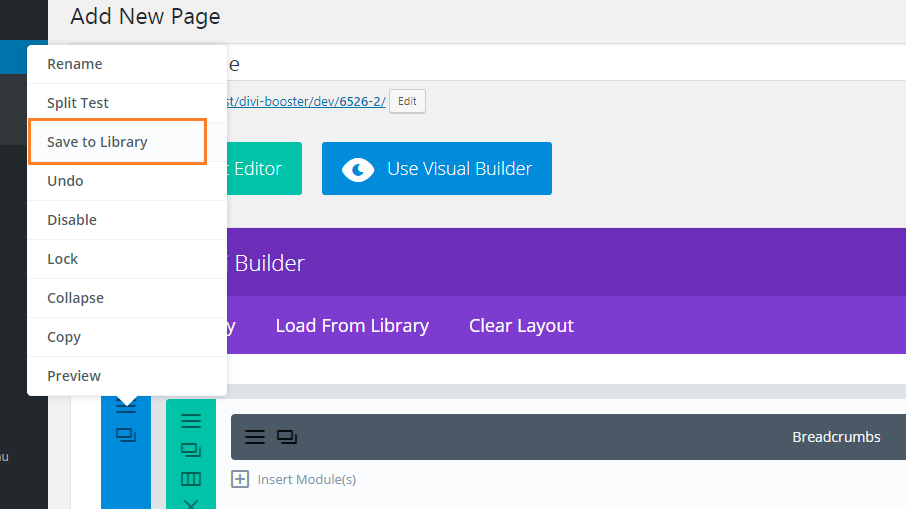
When you're happy with the look of your breadcrumbs, right click on the section and select the "Save to Library" option:

Step 4: Configure the section to be displayed globally
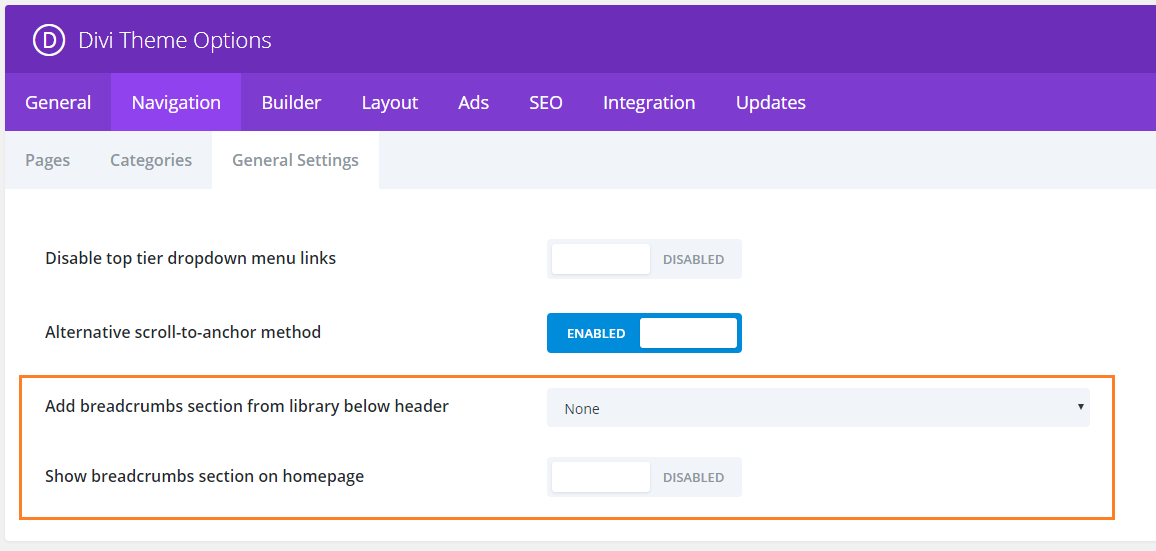
Now, from your WordPress Dashboard, go to "Divi > Theme Options > Navigation > General Settings" (or "Extra > Theme Options > Navigation > General Settings"). There you'll find two options added by the Divi Breadcrumbs Module:

The second option is called "Show breadcrumbs section on homepage" and controls whether or not your site-wide breadcrumbs will be displayed on the homepage. Set this to Enabled, if you'd like to have the breadcrumbs shown on your homepage.
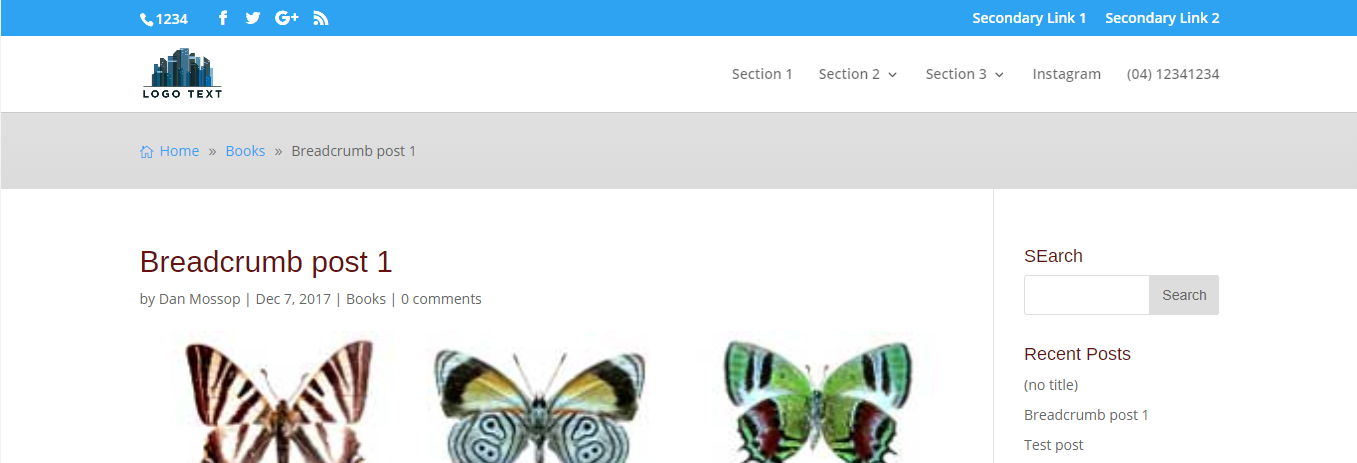
Once you're happy with your choice, click "Save Changes". That's it, you should now see breadcrumbs displayed throughout your site, just below the header, like so:

Troubleshooting
If you find that the breadcrumbs do not show up under the header after enabling them in the theme options as described above, please first try clearing the caches of any performance plugins you have installed on your site.
If that doesn't help, it may be that output buffering is not enabled on your server. Output buffering is a feature of PHP which is used to add the breadcrumbs to the page. You can enable output buffering by following these instructions or by asking your web host to do it on your behalf.
Displaying modules between the header and breadcrumbs
If you'd like to add a some other module(s) between the header and the breadcrumbs module. There are a couple of possibilities within the plugin's current capabilities, depending on which pages you want to display the module on.
If you display the module on all pages, you could add it to the section which has been made site-wide (i.e. the section saved to the library which also contains the breadcrumbs module).
If you want to display the module on the homepage only, you can disable the "Divi > Theme Options > Navigation > General Settings > Show Breadcrumbs section on homepage" option. Then on the homepage just add a separate breadcrumbs module into the page below that module.
If you want the module shown on another page, or subset of pages, you could use CSS to hide the site-wide section on those pages only, and again add a separate breadcrumbs module into these pages below your module. If this sounds like what you need, let me know where you want to display the slider (i.e. which pages) and I should be able to figure out the CSS you'll need.



I just followed your steps to do a SiteWide breadcrumbs…In all the breadcrumbs in this site, the separators which defaulted to the double square pointer, BUT…they appear as the number '9'. Mac, Windows, Safari/Firefox/Edge…https://rickvv.com/ntwjazz/1968/
(cleared server cache on SiteGround, and browser caches.)
Even changed separator, but 9 still shows up.
Except when I use "Preview Changes" in WP editor, then it's the separator as defined in the sample.
Where can I look for this to fix?
thanks, rickvv
Hey Rick, can I get you to check for and install any updates to the plugin? I just released an update yesterday (v1.3.6) with a fix that I think should solve your issue. If that doesn't sort it out, let me know. Thanks!
I think that did it, Dan. I ran the update, then cleared host cache and browser cache. Then reloaded page…And the separators started showing up correctly. That was funny.
Thanks!
Something odd. I've aligned breadcrumbs to the right justify. But, On this page, https://rickvv.com/ntwjazz/1968/ The breadcrumbs are hanging to the left, and the '9' symbol is showing, not the >>
And on this page https://rickvv.com/ntwjazz/yearbooks/ the content background is showing through behind the breadcrumb module.
Any idea as to where I should look for this?
Thank you…
Hey Rick, did you manage to get this sorted. I've just checked on a couple of devices / browsers and in each case I can see the breadcrumbs are right-aligned, the icons are showing correctly and there is a solid grey background. If you're still having problems, perhaps try clearing your browser cache to force it to load a fresh copy of the page / styles. Hopefully that's it sorted anyway, but let me know if you're still having issues with it. Thanks!
Dan, your Divi module is excellent and I have it live on most of my sites for my customers. Works a treat and not heavy on site resources and simple to implement sitewide via Divi navigation. Keep up the great work as this is the cheapest available by far for a working and simple breadcrumbs addition to a website. Unlimited use is just a bonus really. Thank you. Bryan.
Thanks for the feedback, Bryan. It’s much appreciated and great to hear the breadcrumbs module is working out for you :)
Hey Dan!
Is it possible to hide/remove the home link so that the breadcrumb only uses the second level?
Thanks!
Hi Braden, yes it's possible – here's a post describing how to do it:
https://divibooster.com/remove-home-link-from-divi-breadcrumbs-module/
Hope it helps!
Hey Dan,
I've just followed the process above to the letter and am encountering an issue whereby the breadcrumb displays using what appears to be the un-styled, default breadcrumb within the visual builder. However, when I exit the visual builder the styling appears correctly. Would you have any idea of what may be wrong?
Hey Liam, thanks for letting me know. I can see the problem – it looks like the module's styles aren't loading when the visual builder is active. I'll try and work out what's going on and get a fix out as soon as I can. This shouldn't impact the display of the breadcrumbs on the front-end, so hopefully it isn't causing you any significant inconvenience. Let me know if you have any questions about it, etc. Thanks!
Hey Dan,
Thanks for coming back to me!
As advised it works just fine outside of the visual builder, so no biggie. I have however identified a second issue in relation to how the breadcrumbs are displayed within posts. As it stands the, the breadcrumb displays as home>categorized>article title. Are you aware of a method to make the breadcrumb reflect home>blog>article title?
Kind Regards,
Liam
Hey Liam, there isn't yet a way to do this link format within the plugin, but you should be able to achieve it by using the two code snippets in these posts:
https://divibooster.com/hide-category-breadcrumbs-in-divi-breadcrumbs-module/
https://divibooster.com/show-main-blog-page-link-in-divi-breadcrumbs-module/
Combined, they hide the categories, and add a link to the blog page. Note that this is assuming that your blog page is configured using a static "Posts page" in the "WP Dashboard > Settings > Reading" settings page. If you've set the blog page up in some other way, let me know. Thanks!
Is there a way to display the breadcrumbs by default on every page but further under the header?
IE I have a hero image first then breadcrumbs then text
Since the site-wide breadcrumbs feature works by adding a section to the page, you can actually add more content to this section, above or below the breadcrumbs module. So you could, for example, add the hero image into the site-wide breadcrumbs section above the breadcrumbs module, and it'll show wherever the breadcrumbs module does. If you put the hero image and the breadcrumbs module into separate rows within that section, you will probably have enough flexibility to style them the way you want (e.g. you could make the rows full-width and apply background colors, etc, on the row rather than the section). Hopefully that does what you need, but let me know if not. Thanks!
Hi there,
how do I get the breadcrumbs to display the path the user took (in other words to be dynamic)?
Hi Amanda, there isn't currently an option for this, though I hope to add one in the future. In the meantime, I've put together a post showing how it can be achieved using PHP:
https://divibooster.com/dynamic-breadcrumbs-in-divi-breadcrumbs-module/
I hope that helps, but let me know if you have any questions, etc. Thanks!
Hi Michael,
I like the plugin a lot! I'm having one issue though, it remains centered regardless of the settings I set, I want it flush left. I have updated the settings for the section, the row, and the module, to no effect. Everything else is peachy though.
Eric
Hey Eric, is there any chance you're able to share a link to the site so that I can take a look? The default is for the breadcrumbs to show on the left, but there are various things that might be overriding the horizontal positioning – once I see the site I should be able to identify what needs to be done to restore the default. Thanks!
Here's a typical page: https://indianstove.com/sweets/mango-custard/
Thanks for that, Eric. It looks from the CSS being applied on the page that the "Breadcrumbs Settings > Design > Text Styling > Breadcrumb Text Alignment" is set to centered. If you set this to left aligned that should, I think, solve the problem. An alternative, if you need it, would be to override that CSS with this:
.et_pb_dmb_breadcrumbs_0.et_pb_dmb_breadcrumbs ol { text-align: left !important; }Hope that helps!
I tried to leave a comment yesterday, not sure why it didn't show up. Go to this site and on any page but home you'll see the breadcrumbs.
myindianstove.com
Thanks,
Eric
Hey Eric, the comment was just being held in moderation. I've approved and answered it now. Here's a copy of what I wrote, just in case you see this reply first:
It looks from the CSS being applied on the page that the "Breadcrumbs Settings > Design > Text Styling > Breadcrumb Text Alignment" is set to centered. If you set this to left aligned that should, I think, solve the problem. An alternative, if you need it, would be to override that CSS with this:
.et_pb_dmb_breadcrumbs_0.et_pb_dmb_breadcrumbs ol { text-align: left !important; }Hope that helps!
I can't get my breadcrumb module to get smaller. It just remains giant.
Here is my site: http://www.truthworkmedia.com
thanks
Hi Michael, looking at the site now I think you might have already figured this out, right?
Divi's sections and rows have quite a lot of top and bottom padding by default. This means that when you use a section as the site-wide breadcrumbs layout, it will initially take up quite a lot of vertical space on the page.
The breadcrumbs module doesn't do anything to remove this padding, but you can remove or reduce it by going into "Section Settings > Spacing" and "Row Settings > Spacing" and setting the top and bottom padding to 0px or something slightly bigger. I'll look into making the breadcrumbs plugin override Divi's default section / row padding with something more sensible, as I can't imagine many people wanting to leave the current defaults as they are…
I hope that helps, but let me know if you're still having trouble with it. Thanks!