The Divi Theme's header shrinks to a more compact view as you start to scroll down the screen. If you'd like to delay the header shrinking effect, so that it happens further down the page (e.g. so that the user would have to scroll down, say, 500px before the header shrinks), here's how to do it.
Shrink the Divi header further down the page using Divi Booster
Divi Booster includes an option to allow you to control how far down the page the user needs to scroll before the main Divi header shrinks.
The feature can be found on the main Divi Booster settings page at:
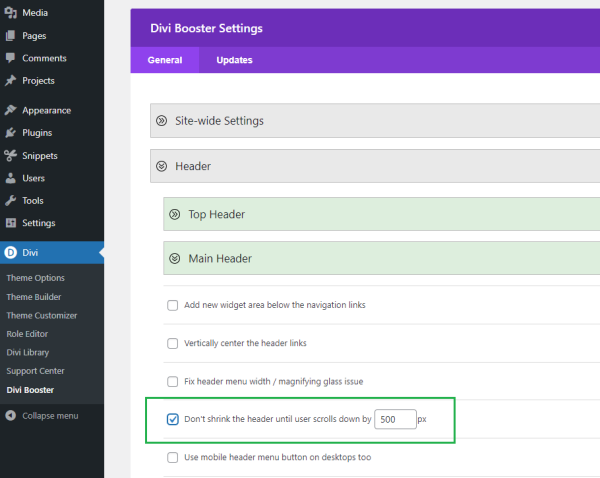
Divi > Divi Booster > Header > Main Header > Don't shrink the header until user scrolls down…
It can be enabled simply by entering your scroll down amount in pixels, checking the box beside the feature, and saving the settings, e.g.:

This feature is available in Divi Booster v2.4.1 onwards
Shrink the Divi header further down the page using jQuery
Alternatively, some custom jQuery code can be used to achieve this and make the header stay large, until the user has scrolled down by a certain number of pixels. In the code below this "offset" is set to 500 pixels, but you can easily change that to your desired scroll down amount.
<script>
jQuery(function($){
var offset = 500;
var $header = $('#main-header');
// Override the addClass to prevent fixed header class from being added before offset reached
var addclass = $.fn.addClass;
$.fn.addClass = function(){
var result = addclass.apply(this, arguments);
if ($(window).scrollTop() < offset) {
$header.removeClass('et-fixed-header');
}
return result;
}
// Remove fixed header class initially
$header.removeClass('et-fixed-header');
// Create waypoint which adds / removes fixed header class when offset reached
$('body').waypoint({
handler: function(d) {
$header.toggleClass('et-fixed-header',(d==='down'));
},
offset: -offset
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
Shrink a custom Divi Theme Builder Header further down the page
The solutions above are designed to work with the default Divi header only. They work by changing the scroll point at which Divi's own header shrinking effect is triggered. They don't actually add the ability to shrink the header itself.
In the case of custom headers added using the Divi Theme Builder, there is no built-in option to shrink the header when scrolling. This makes sense, since the header can be any Divi Builder layout and so there is no general way to shrink them. Of course, since there is no mechanism for shrinking the header, the code above isn't easily be modified to work with the custom headers.
It is possible to add a shrink-on-scroll effect to theme builder headers, but it requires the addition of custom code and some customization. There is an Elegant Themes' tutorial describing a way to do this:
How to Shrink Your Global Header’s Size When Scrolling with Divi’s Theme Builder
If you follow this tutorial, then you should be able to modify the scroll point simply by changing the scroll offset used in the jQuery code given in that post, e.g:
jQuery(function($){
$(window).scroll(function() {
if ($(document).scrollTop() > 1000) { // ### Change this to the number of pixels from the top at which to apply the shrink effect
$('#section-padding').addClass('reduce-section-padding');
$('#row-width').addClass('increase-row-width');
} else {
$('#section-padding').removeClass('reduce-section-padding');
$('#section-padding').addClass('slow-transition');
$('#row-width').removeClass('increase-row-width');
$('#row-width').addClass('slow-transition');
}
});
});In this case, I've changed it from 50 to 1000.
Important: The code above won't work by itself, it only works in the context of the rest of the tutorial in described in that Elegant Themes post.



Hello, I'm a little late to the game but have used this many times (thanks) but I just realized that when you want to scroll back up the page, the menu doesn't revert to the main navigation at the same "offset" number. Is there a way to make sure it reverts back from a fixed nav at the same pixel distance from the top of the page? Thank you!
Hey Ally,
Currently the feature switches toggles between the fixed and standard nav, at the specified offset from the top of the page. This has a couple of consequences:
1) At the exact point of the offset (e.g. 500px from the top of the page in the example above) the nav will set to fixed if scrolling down, but will be set to standard if scrolling up. Hence the currently simple implementation gives a one pixel difference between when the transition occurs depending on the scroll direction.
2) The size of the header doesn't affect the offset, since the header exists outside the normal flow of the page. This can create a visual difference in the transition point since on the way down more of the page is hidden by the header than is hidden on the way up (when the header is in its shrunken state). The transition is triggered in each case when the same point in the page crosses the top of the browser viewport, but if you look at the content under the bottom of the header it appears as though the transition occurs at a different point in the page.
Are you able to clarify which of these it is that you're hoping to get rid of? Or is there some other issue that I'm not understanding? Once I'm clear on the issue you're facing I should be able to offer some concrete advice on how to solve it.
Cheers!
Awesome! That worked to totally solve what for me was the opposite problem…I wanted the logo to vanish quicker :D
Thank you so much!
Nice one! Glad it helped, Allyson :)
Thank you!! I have been looking for a resolution for awhile. I can use this on several different sites. 🥳 ⭐️⭐️⭐️⭐️⭐️
You're very welcome, michelle!
Thanks a lot! Works great!!
Hi , i have an issue with the new jquery, DIVI say me at line 40 : < offset) {
The carracter must be escaped : <
Do you have a solution ? thanks !
Hi jimblug, if you're adding the jquery code via the Divi > Theme Options > Integrations tab (as it sounds like you are), you need to surround the jquery code in <script> tags. This is because the integrations boxes are expecting HTML – the <script> tags are needed to tell it to switch to javascript / jQuery mode.
While they're not technically part of the jquery code, I've just updated the code above to include the necessary tags. If you replace the code you've copied with what is now in the post, I think that should get rid of the error for you. I hope that helps!
This Divibooster setting doesn't seem to work in the most recent version of Divi (3.29.3). I am curious if you are experiencing the same.
I know it's parly working because if I set it to 0, the fixed header is there without scrolling.
I think I figured it out… I am using a custom template for the single post page and it is not recognizing the sections I've injected at the top of the page in its calculations.
Ah, okay. Thanks for the update, Brad. That could explain it. If you like, send through a link to one of these custom templated pages and I'll be happy to take a look and see if I can work out if there's something we can do to get it working. Thanks!
Thank you for sharing this solution :). I've been looking for a way to transition to a fixed header immediately upon scrolling and this has solved it really nicely, just reduced the var option.
The only issue I have with it is that the Menu items don't get centered as they did before upon scrolling since I'm using the header style where the logo is in the middle between the Menu items.
I have the logo disabled on a fixed header and the Menu items would fill up the middle nicely but now they stay on the sides. Do you maybe have a fix for that?
Thanks once again :).
Hi Srdan, thanks for pointing this out. You should be able to solve this by adding this CSS to your site:
body.et_hide_fixed_logo .et-fixed-header .centered-inline-logo-wrap { width: 0 !important; }Hope that helps!
Thank you for sharing this bit of code. This page was helpful for implementing it: https://divibooster.com/adding-javascript-and-jquery-to-the-divi-theme/
You're very welcome :)