The Divi theme comes with a filterable portfolio module which lets you filter a list of projects by category. By default, all categories are shown initially. If you'd instead like to set a particular category as the default, here's how.
Change the Default Category using Divi Booster
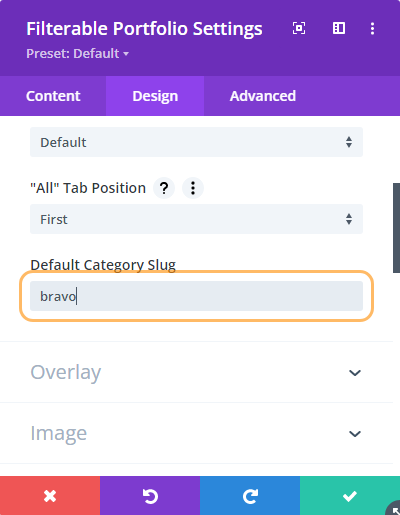
Divi Booster includes an option to change which filter tab is selected initially in the Divi filterable portfolio module. You can set another category to be active initially by entering that category's slug in the "Default Category Slug" option.

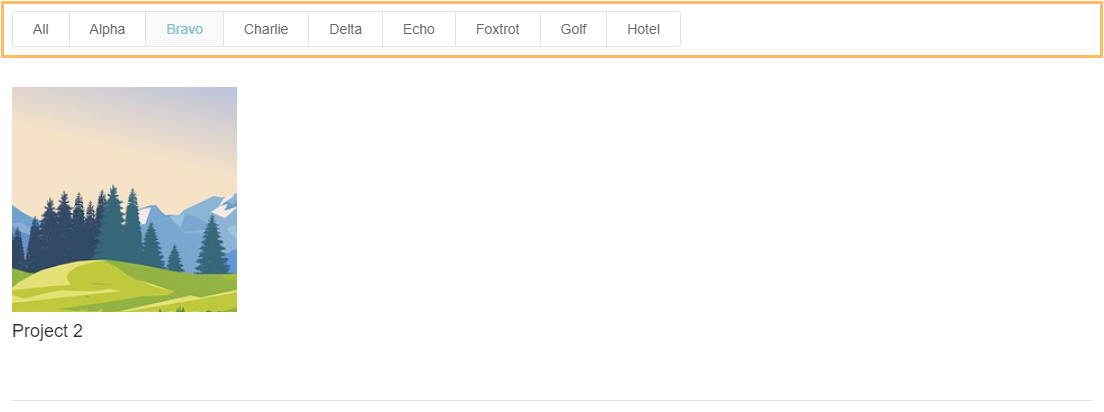
Here's how the filterable portfolio looks in this case:

The "Default Category Slug" option is available in Divi Booster v4.2.3 onwards
Setting the Default Portfolio Category using PHP
To set a specified category as the default, to be shown when the portfolio is first loaded, first add the following PHP code to your site:
add_filter('et_pb_filterable_portfolio_shortcode_output', 'dbc_set_default_portfolio_tab');
add_action('wp_head', 'dbc_default_portfolio_tab_css');
add_action('wp_head', 'dbc_filterable_portfolio_hide_all_category_css');
function dbc_set_default_portfolio_tab($output) {
$slug = dbc_filterable_portfolio_default_category_slug();
if ($slug === 'all') { return $output; }
$output = str_replace(
'class="active" data-category-slug="all"',
'data-category-slug="all"',
$output
);
$output = str_replace(
'data-category-slug="'.esc_attr($slug).'"',
'data-category-slug="'.esc_attr($slug).'" class="active"',
$output
);
return $output;
}
function dbc_default_portfolio_tab_css() {
$slug = dbc_filterable_portfolio_default_category_slug();
if ($slug === 'all') { return; }
printf('<style>.et_pb_portfolio_item:not(.project_category-%s) { display: none; }</style>', esc_html($slug));
}
function dbc_filterable_portfolio_hide_all_category_css() {
if (!apply_filters('dbc_filterable_portfolio_hide_all_category', false)) { return; }
echo '<style>.et_pb_portfolio_filter_all { display: none !important; }</style>';
}
function dbc_filterable_portfolio_default_category_slug() {
return apply_filters('dbc_filterable_portfolio_default_category_slug', 'all');
}Related Post: Adding PHP to the Divi Theme
The code above doesn't itself affect the display of the filterable portfolio module or its tabs. Instead, what it does is sets up a couple of WordPress "filters", which can be used to override the default configuration of the portfolio filter tabs.
To actually set a new category as the default, you can now add the following PHP code (here my new default category has the slug "category-1" – you should replace that with your own):
add_filter('dbc_filterable_portfolio_default_category_slug', 'dbc_filterable_portfolio_set_default_category');
function dbc_filterable_portfolio_set_default_category() {
return 'category-1';
}There are a few things to be aware of with the code given here:
- It doesn't change the order of the remaining tabs (but here's a post on changing the tab order)
- In its current form it will affect all portfolios on a site, so it is probably best suited to a situation where there is only one portfolio needs a custom default / uses the new default category
Dynamically Setting the Filterable Portfolio Default Category
The default category filter added to the filterable portfolio module tabs, by the main code above, can be used to create more complex effects than simply setting a default category. For example, you could show a different default category each day of the week, using the code below (assuming here that your category slugs are of the form (day-<day_of_the_week>, e.g. "day-friday"):
add_filter('dbc_filterable_portfolio_default_category_slug', 'dbc_filterable_portfolio_set_default_category');
function dbc_filterable_portfolio_set_default_category() {
return 'day-'.strtolower(date('l'));
}Hiding the Filterable Portfolio Module "All" Category
By default, the setup code above keeps the "All" category in the filter tabs. If you'd like to remove it, you can add the following PHP code:
add_filter('dbc_filterable_portfolio_hide_all_category', '__return_true');


Is it possible, based on this script, to make the default tab based on the correct day of the week?
Hey Jim, I've rewritten the code to make this easier to achieve and added it as a specific example. First, add the (new) main block of PHP code from the post, and then add the code in the "Dynamically Setting the Filterable Portfolio Default Category" section. It might need some tweaking to generate the correct names for your category slugs (currently the example generates slugs of the form "day-friday"), but if you need any help with it just let me know. Thanks!
This doesn't work very well, honestly. It won't display the new default category in a full four column grid.
I'm sorry to hear that, natalie. I try to recreate the issue, but haven't been able to so far. Is there any chance you're able to share a link to an example page showing the issue, so that I can look into it for you? Thanks!
I see the same as Natalie. After refresh/reboot the problem remains.
However, choosing another category, that one looks alright. Going back to the default category suddenly looks ok.
Hey Joey, sorry to hear this. I just retested and the code is still working for me… however, I did notice that if I get the category "slug" wrong (i.e. the slug doesn't correspond to any of the tabs in the module) then I get a similar behavior to what you're describing. So I'd suggest checking that the category slug has been set correctly in the second block of code in the post. If you're still having the issue after that, is there any chance you're able to share a link to the page you're working on so that I can check for that / any other issues? Cheers!
Hi Dan, thanks for the answer. Sadly there is a problem even without your code that I did not notice, (wp or wp/divi or divi-caused, I don't know).
Using default filter "all", first page looks good, 4 columns. But second page shows just 2 columns. Probably I should try to fix that before I'll have another go.
Hey Joey, I think this might be a Divi bug.
I need to look at it in more detail, but it looks like what is happening is that Divi is applying some CSS which adds a new line after every fourth item, but this is applying to all items whether they are visible or not. This works fine on the first page, but trips up on the second page when some of the earlier items (i.e. those on the first page) are hidden. It would continue to work fine on the second page if the number of items per page (i.e. the "Post Count") was a multiple of four. However, you currently have the number of items per page set to 50, which isn't a multiple of 4. So on the second page the line breaks are actually happening after the 2nd item, the 6th item and so on (in addition to another mechanism that is adding line breaks at the correct point every 4th image). The result is a new line after every 2nd image.
Your value of 50 is perfectly reasonable, but I think to make things work at the moment you'll need to change it to a multiple of four, e.g. 48 or 52. You can do so at:
Filterable Portfolio Settings > Content > Content > Post Count
If that doesn't suit your site, or doesn't solve the issue, let me know and I'll look into this further. Thanks!
Hi! how can we keep the ALL filter tab?
Hi Natalie, I've just updated the code in the post to allow the ALL filter tab to be kept / removed. The main block of code now leaves the ALL tab visible by default. If you do need to remove it, then add the code in the final section of the post. I hope that helps!