Customizing the hover color of menu links in your Divi header menu helps create a more engaging and visually appealing navigation experience for your site visitors. By setting a distinct hover color, you can improve usability and coordinate the menu appearance with your site’s branding. In this guide we show you how to change the hover color of header menu links to your preferred shade.
Set Menu Link Hover Color in Divi Header Menu using Divi Booster
This method details how to change the hover color of your Divi header menu links by using the Divi Booster plugin. This approach is particularly useful if you want a quick and user-friendly way to adjust menu styling without custom CSS.
Access Divi Booster Settings in WordPress Admin
To get started, open your WordPress admin dashboard and look for the 'Divi' menu in the sidebar. Click 'Divi', then select the 'Divi Booster' link from the submenu to go to the Divi Booster settings page.

Enable the Menu Link Hover Color Setting
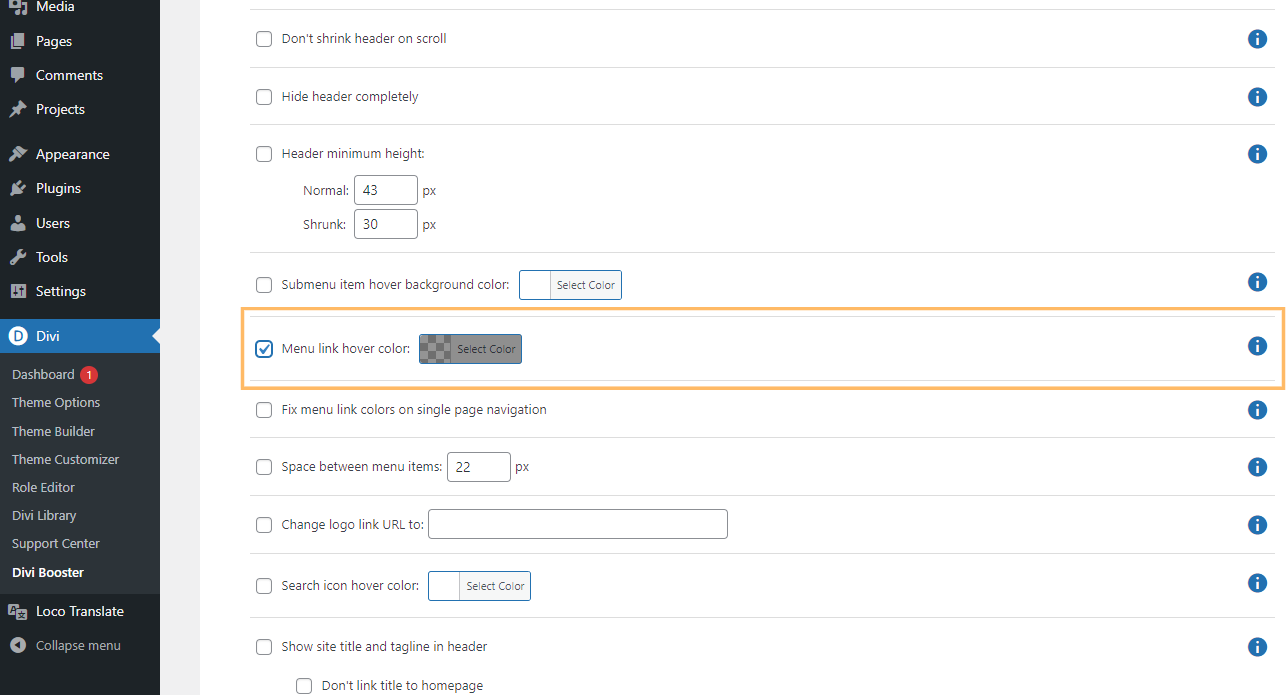
Once you’re in the Divi Booster settings, click to expand the 'Header' section, and then expand the 'Main Header' options. Find the 'Menu link hover color' checkbox and enable it. This allows you to set a custom hover color for your menu links.

Choose Your Menu Link Hover Color
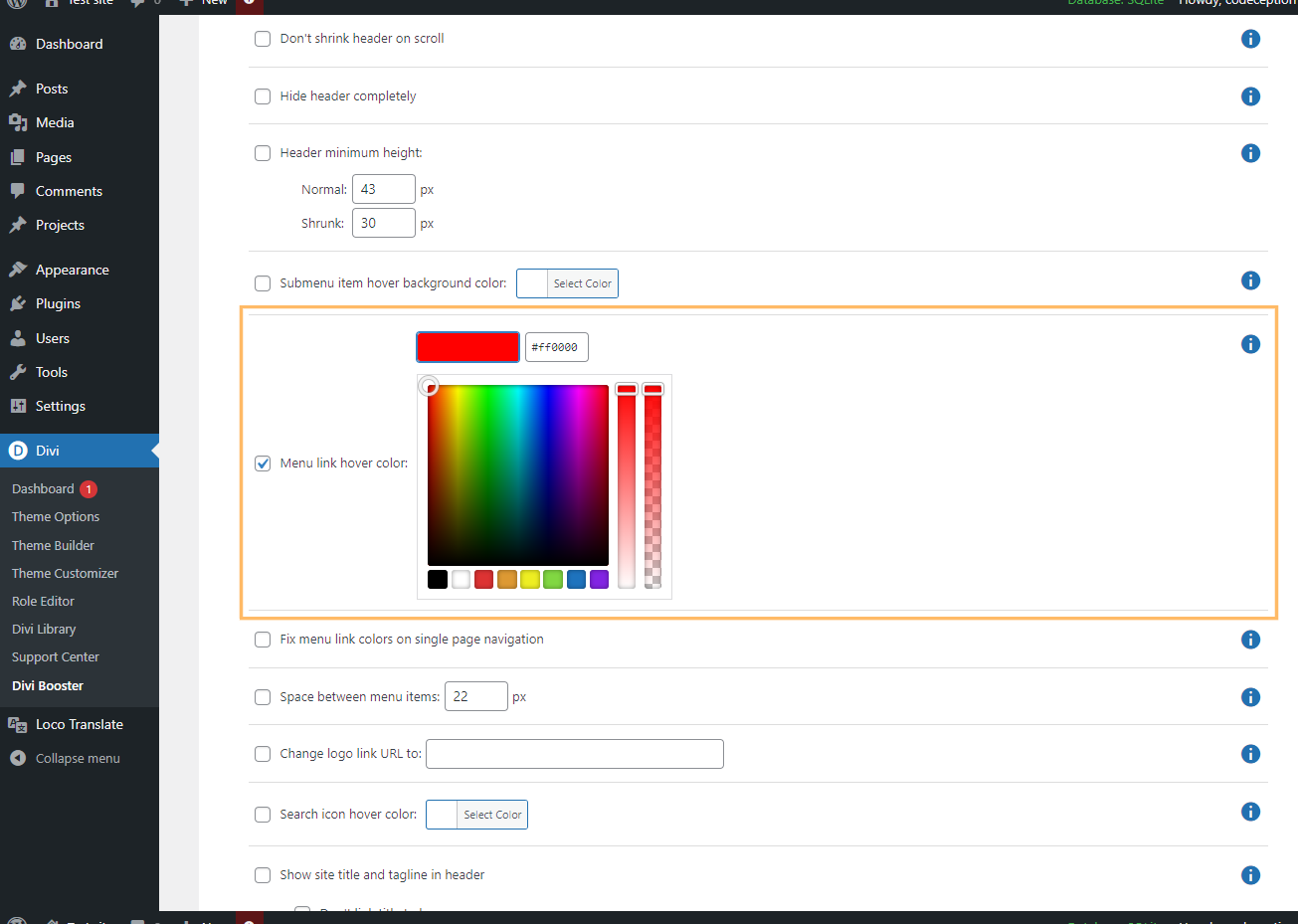
After enabling the setting, click the color selection box next to it. When the color picker appears, select the color you want or enter a hex code for the color—such as #ff0000 for red.

Save Your Changes
Scroll to the top or bottom of the Divi Booster settings page and click 'Save Changes' to apply your new menu link hover color.

Preview Your New Hover Color
Visit your site and hover over your navigation menu links to see the new hover color in action.

Change Menu Link Hover Color in the Divi Theme Header using Custom CSS in Theme Options
This method demonstrates how to set a custom color for menu links when hovered by adding CSS directly in the Divi Theme Options' Custom CSS section. By entering the provided CSS code, you can easily apply a hover color to your header’s menu links without modifying theme files. This approach is straightforward and ideal for users seeking a quick, site-wide customization.
Open Divi Theme Options and Find the Custom CSS Section
In your WordPress admin dashboard, expand the 'Divi' menu and click on 'Theme Options'. Scroll down to the 'Custom CSS' area at the bottom of the page.

Enter CSS for Menu Link Hover Color
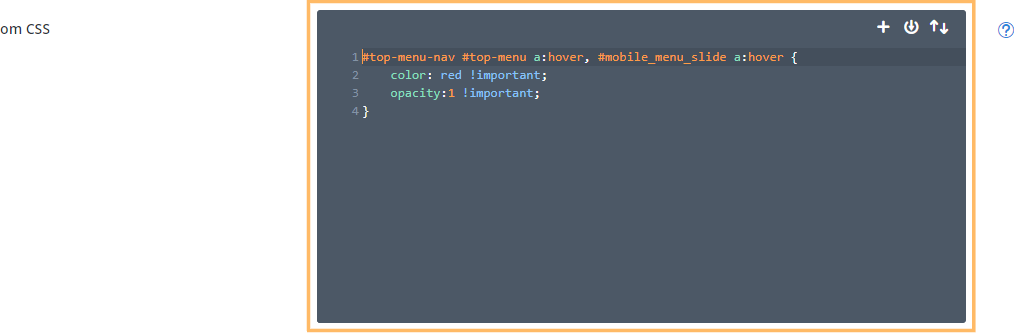
Click inside the 'Custom CSS' editor box. Then, copy and paste the following code to change your menu link hover color to red:
#top-menu-nav #top-menu a:hover, #mobile_menu_slide a:hover {
color: red !important;
opacity:1 !important;
}
Save and View Your Changes
When you're done, click the 'Save Changes' button. Afterwards, go to your website’s homepage and hover over a menu link to admire your newly applied hover color!

Conclusion
That’s it! You’ve now learned how to change the hover color of your Divi header menu links using either the Divi Booster plugin or a simple CSS snippet. Enjoy a navigation menu that matches your site’s style and captures your visitors’ attention.



This works, thank you!
Glad to hear it, Edwin. Thanks!
This just saved me an hour of faffing! Thanks for this tutorial, will definitely be looking out for Divi Booster posts like this in future when asked for random requests!
Glad it helped, Doug! If you every fail to find a solution to a problem you're having, give me a shout and I'll try my best to help out. Cheers!
Great ! Thanks a lot for this tutorial, straight to the point.
I just tried something and it worked. I just went into the Custimization > Header & Navigation > Header Elements section of the Divi customization settings and entered the following into the Phone Number field…
<a href="tel:2315555555" rel="nofollow">231.555.5555</a> | <a href="tel:8005555555" rel="nofollow">800.555.5555</a>
It works perfectly.
Hey Jim, I'm glad you were able to figure it out, and thanks for sharing your solution. I've used the same trick for a single phone number in the past, but it's good to know it works for two as well. Thanks!
We have two phone numbers in our top header. An 800 and regular number. Is there a way to link both? Would it just work with some CSS added or some other way? The phone numbers are listed this way via the Divi phone number input…
800.555.5555 | 231.555.5555