The Divi Slider Module lets you easily add image sliders on your website. In this post, we will walk you through the steps to set the height of a Divi Slider Module.
Setting the slider height in the module settings
Start by editing the page where the Divi Slider Module is located. Locate the Slider Module and click on the module settings to access the customization options.
In the module settings, navigate to the Design tab. Here you will find several styling options for the slider. Look for the "Sizing" heading and click on it to open the slider width and height options.
You should now see settings for the "Min Height", "Height" and "Max Height" where you can enter the desired height value(s). You can specify the height in pixels (px) or any other supported unit (e.g., em). Experiment with different values to achieve the desired height for your slider.
Setting a different height for the slider on mobile / tablets
To make your Divi slider responsive and set the slider height on mobile:
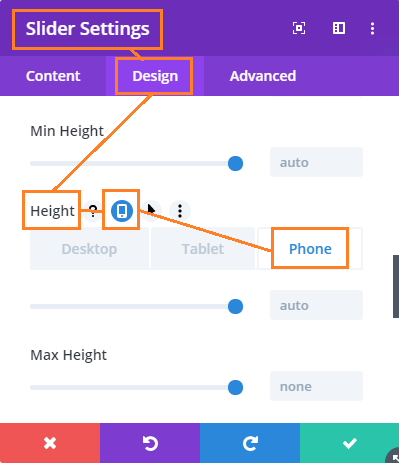
- Go to: Slider Settings > Design > Sizing > Height
- Click on the "Mobile options" icon – this should bring up tabs for "Desktop", "Tablet" and "Phone"
- Click on the "Phone" tab
- Enter the height you want the slider to display on mobile devices.
- Save the Slider settings.
The location of the setting is shown here:




Is it possible to do this for a post slider, too? I'd like my post slider to be skinnier (less tall). There isn't an option in the Divi Booster plug-in for this. Thanks!
Hi Sapna, as you discovered, this code works on the post slider too. In Divi Booster, just use the option under "Modules > Slider".
it is soo strange, the above code sometimes working sometimes refuse to work and the height remain in a stadar size. I have 3 websites. In the first it worked fine. in the second fine now i copy paste the code and change the css id is not working. whatever i do the height remain the same. Maybe there is something going on with the newer version of divi?
nevermind i found the solution, it seems that this is not working in the child theme css style but need to be in the divi epanel css.
I'm glad you got it working Phillip. In theory it should work the same in both the child theme and epanel css, so I'm not sure why it wasn't working for you… One possibility is that there is some malformed CSS earlier in the child theme which was preventing this CSS from being applied.
Dan, any idea on when you may release the slider height for mobile or has this been released?
Hi Eric, I've just released an update that lets you set the slider height on mobiles. Please see the post above for all the details.
Hola Dan,
By any chance is there any update to Divi Booster or CSS to fix the issue of the full-width slider being non-responsive for mobile? I used your code to fix the issue on a single page for the full width slider (thanks!), but now would love to have my images be fully seen when viewing on mobile.
Thanks so much!
Hi Kristen, I've just updated both Divi Booster and the CSS to allow the full-width slider to be responsive on mobiles. Please see the post above for details. Thanks!
Hey Dan,
Can you provide the style classes to use to set a height for mobile and tablet browsers?
Hi Edward, I've just updated the post to include a new CSS snippet. It lets you set the height on mobiles and tablets, and makes some other improvements as well.
Any idea when you will get this to work on mobile? We just created a site with full width video and an image to use in place on mobile. Works fine on desktop, but gets chopped in half on tablet or phone and we want it to be the first thing at top of the home page.
Thanks,
Diane
Hi Diane, I've finally been able to do this. Please see the post above for details of how to set the slider height on mobiles. Thanks!
I bought divi booster and I set the height of the slider, but I would like some sliders of different height them, I tried using the method proposed for the single slide but I could not.
I can not change the height of a single slide in a manner different from the standard. I tried using the proposed method works but not perhaps have done something wrong.
Hi Rocco, I've just released an update to Divi Booster (v2.6.4) which lets you set different heights for different sliders. Please see the post above for details.
I can not change the height of a single slide in a manner different from the standard. I tried using the proposed method works but not perhaps have done something wrong.
Hi Rocco, I've just released an update which lets you set different heights for different sliders. Please see the post above for details.
Really happy with Divi Booster,
One question, I want to lower (center) the slider titles. You say above:
"I’ve used “top: 25%” to display the slide titles 1/4 of the way down the slide (so that all slide titles appear in the same place). Increase this if you want the slide titles and descriptions to be moved lower down the slide."
Where do I increase the 25% in Divi Booster?
Thanks in advance
Hi Tony, there wasn't an option to edit this in Divi Booster. I've just released a new and improved slider height feature (as of Divi Booster 2.6.4) which properly handles the vertical alignment of the titles and does away with the need to modify the "top" value. Please see the post above for details. Thanks.
Hi- I am using the divi booster to set the height of my slider but I also need to adjust it to a different height on mobile. Can you help me with the code for that? Appreciate it!
Hi hindy, I've just released an update to Divi Booster (v2.6.4) which lets you control the slider height on individual slider modules and set a different height on mobiles. Please see the post above for details.
Hey Dan!
(I am a newbie WP user)
How do you manually adjust the height of a fullwidth slider on Divi (in addition to the code that you shared previously for the 'regular' slider?)
Thanks!
Vincent
Hi Vincent, the code in the current version of the post will work both for the regular slider and the fullwidth slider.
THANK YOU!!!!!!!
This code worked like a charm. :)