The Divi Slider Module lets you easily add image sliders on your website. In this post, we will walk you through the steps to set the height of a Divi Slider Module.
Setting the slider height in the module settings
Start by editing the page where the Divi Slider Module is located. Locate the Slider Module and click on the module settings to access the customization options.
In the module settings, navigate to the Design tab. Here you will find several styling options for the slider. Look for the "Sizing" heading and click on it to open the slider width and height options.
You should now see settings for the "Min Height", "Height" and "Max Height" where you can enter the desired height value(s). You can specify the height in pixels (px) or any other supported unit (e.g., em). Experiment with different values to achieve the desired height for your slider.
Setting a different height for the slider on mobile / tablets
To make your Divi slider responsive and set the slider height on mobile:
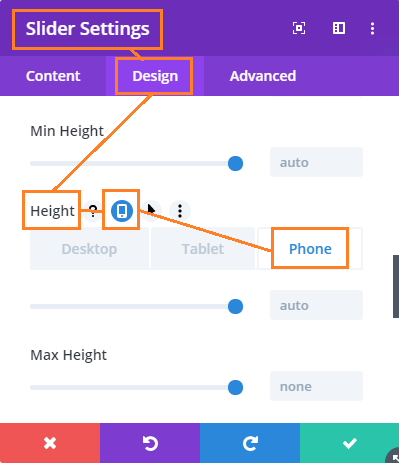
- Go to: Slider Settings > Design > Sizing > Height
- Click on the "Mobile options" icon – this should bring up tabs for "Desktop", "Tablet" and "Phone"
- Click on the "Phone" tab
- Enter the height you want the slider to display on mobile devices.
- Save the Slider settings.
The location of the setting is shown here:




Works fine but shifts the image description/title up to the top of the page. I'm sure there's a way round this, any suggestions?
Hi John, I've just updated the code / feature with new code. Among other things it should keep the description / title properly vertically centered. Please see the post above for details.
Great code, though, if you want your title centered in the slider, it's better to set "top: 33%;" rather than "top: 25%;". At least, that's what worked for me. Thanks.
Thanks Walter. I've updated the code so that it keeps the proper centering. This removes the need to set the top percentage (which really needed to be determined on a slide-by-slide basis). Please see the post above for details of the new code / feature. Thanks!
this is useless, isn't the whole point of the plugin not to have to deal with css? i want to change the height on a single slider without css!
Hi Anna, I've updated the plugin to include a feature for setting the height on individual sliders. Please see the post above for details. Thanks.
This is great! Thanks. I have been so frustrated with Divi Slider control. One question though, this CSS code affected my website on desktops, but did nothing on mobile devices. Did I miss anything? Also, what if I wanted the height to adjust proportionately to the width as I resized my window? Any way to set a percentage or something instead of an actual fixed pixel size? Thanks for the great help!
Hi Jack, I've finally added an option to set the height on mobiles. Please see the post above for details. Currently it only works in pixels. I would like it to work as a percentage of the width, but the structure of the slider prevented my various attempts. I'll keep trying though…
How can i change the height on mobile device ?
Hi Herbert, I've just updated the code / feature, adding the ability to set the slider height on mobiles too. Please see the post above for details.
Thank you so much.
I tried this on the site I'm building. Works great for desktop resolution, but doesn't resize correctly for mobile / tablet (looks like it reverts to original dimensions). Any ideas on how to make that work?
Hi Brian, yes the original version of the code was only applied on desktops and reverted to the original dimensions on mobile. I've just updated the post above with details on how to adjust the slider height on mobiles / tablets as well. Thanks!
Hi Dan, I think I am doing something wrong, but I am trying my best and can't fix the height of my full width sliders using the tools above.
Kind regards, Tanja
Hi Tanja, I've updated the code in the post above and this new version is working with fullwidth sliders. Hopefully it might help. Please see the post above for details.
Hi,
Is it also possible to only change the height of the slider on computer but not change it on mobile and tablet?
Thanks in advance.
Hi Daniel, I've released an update to the post / feature which gives details on how to change (or not) the height of the slider on mobile / tablets.
This setting doesn't appear to work on mobile. Is there a way to force the height on mobile?
Hi Christopher, I've released an improved version of the setting which lets you force the slider height on mobiles. Please see the post above for details.
Were you able to figured out how to make it responsive?
Hi Jane, finally I've been able to make the Divi sliders responsive. Please see the post above for details.
With regards to my last comment – I tried it with the CSS code and instructions above – and it works for the post-slider module, too. Thanks!!