The Divi theme comes with a Button module which lets you create buttons with text and an optional icon. But what if you just want the icon, but no text. Here's a couple of ways to achieve that.
To create an icon-only button in Divi:
- Use PHP code to allow display of buttons without text.
- In Button Module, clear text and configure icon to show.
- Adjust padding and custom CSS for styling.
Alternatively, use the Icon Module for a simple solution with flexible styling and link options.
Create an Icon-only Button using the Button Module
By default, Divi won't display an button which has no text, or whose text is just blank spaces .
To create a button with an icon, but no text:
1. Add the following PHP code to allow buttons with no text to be displayed anyway:
add_filter('et_pb_module_shortcode_attributes', 'dbcAllowEmptyButtonText', 10, 3);
function dbcAllowEmptyButtonText($props, $atts, $render_slug) {
if ($render_slug !== 'et_pb_button') return $props;
if (!is_array($props)) return $props;
if (!empty($props['button_text'])) return $props;
$props['button_text'] = ' ';
return $props;
}Related Post: Adding PHP to the Divi Theme
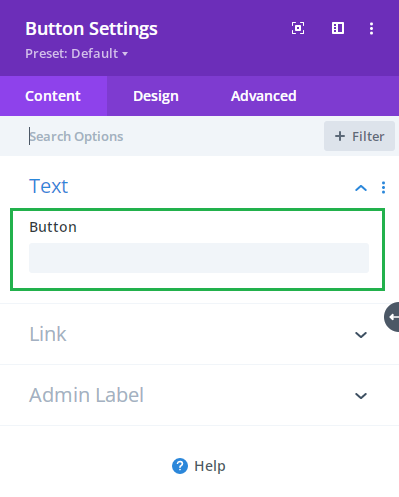
2. Add a button with an empty text field, like so:

3. Configure the button icon to show at all times. To do so, set:
- Button Settings > Design > Button > Use Custom Styles for Button = Yes
- Button Settings > Design > Button > Show Button Icon = Yes
- Button Settings > Design > Button > Only Show Icon On Hover for Button = No
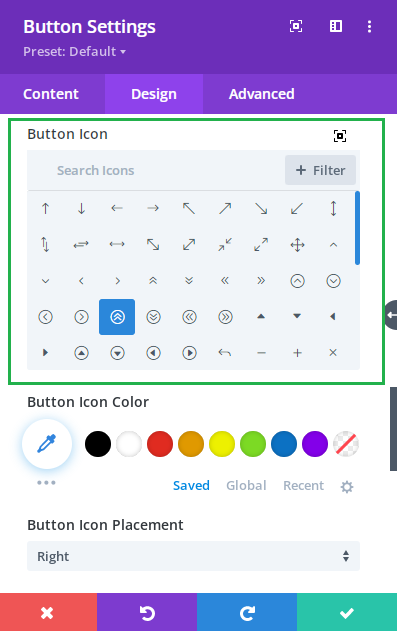
4. Select your icon, at:
Button Settings > Design > Button > Button Icon

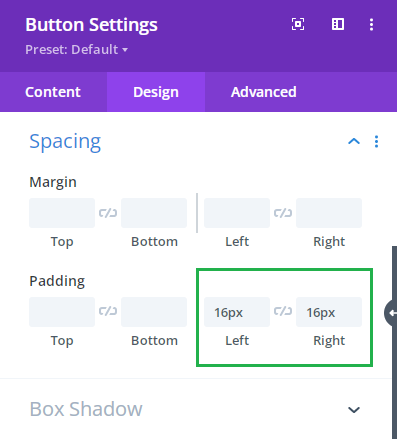
5. Equalize the padding round the icon by setting the left and right padding to 16px, at:
Button Settings > Design > Spacing > Padding

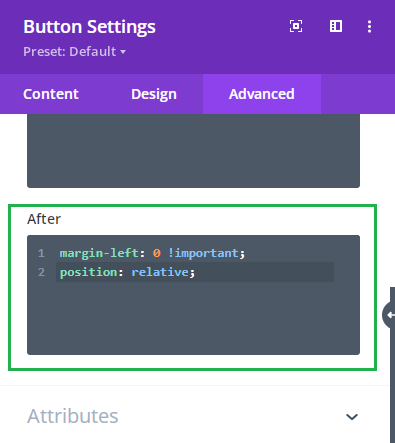
6. Make some final adjustments in the icon's custom CSS, by setting:
Button Settings > Advanced > Custom CSS > After
To:
margin-left: 0 !important;
position: relative;Like so:

7. Save and view the page on the front-end and you should see the result:

- The button may not show properly in visual builder / may prove easier to edit using Divi's wireframe mode.
- Here's a post from Elegant Themes that achieves a similar result in a different way – by changing the text of the button to itself be the icon.
Create an Icon-only Button using the Divi Icon Module
If what you're looking for is an icon without any accompanying text, the Divi Icon Module offers a straightforward approach to achieving this. While the above method works well, particularly if you have existing styles or functional needs for a button, for a new button the icon module can be a great choice.
Here's how you can use the Divi Icon Module to create an elegant icon-only button:
- Add a new Icon Module to your layout wherever you need the icon button.
- Select your desired icon from the Icon Module Settings > Content > Icon.
- If needed, apply your custom styles such as color, size, and hover effects within Icon Module Settings > Design.
- To ensure your icon is clickable like a button, add a link to the module at Icon Module Settings > Content > Link.
- To further emulate button-like padding around your icon, adjust padding settings within Icon Module Settings > Design > Spacing.
The Divi Icon Module is simple and flexible, allowing you to easily add icons that serve as buttons without any text clutter. It also provides the added benefit of being light on code and simple to update or edit.
If you'd like learn more about turning the icon module into a button, Elegant Themes a have a detailed tutorial on How to Design Icon Buttons with Divi’s Icon Module.
While both methods have their place, choosing between them can depend on your specific needs and circumstances. Thanks, Joe, for pointing out this efficient alternative!



Really helpful as ever, though on this occasion I opted to just use an icon module instead.
https://www.elegantthemes.com/blog/divi-resources/how-to-design-icon-buttons-with-divis-icon-module
Hey Joe, using an icon module is a great way to achieve a similar effect. I don't quite remember what motivated this post originally, but the method above could come in handy if you've got some existing button-specific styles / functionality in place. Thanks for sharing!
Thanks! For some reason my button looks like this: https://prnt.sc/Ip003wpr2zR4
What should I change?
Hey Pieter, it looks like a couple of changes are needed to get this to work correctly in the latest version of Divi (setting the icon position to relative and setting padding on the button). I've updated the post to break the steps down in more detail and include these changes. I hope it helps, but let me know if not. Thanks!