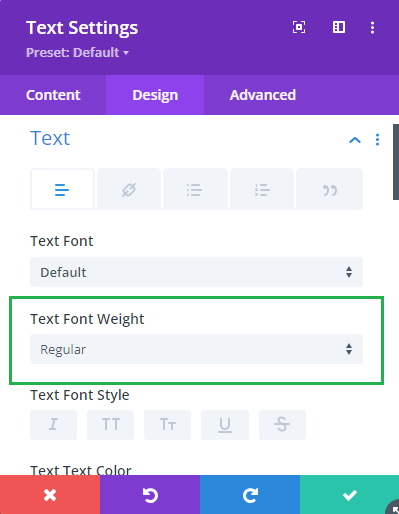
Are you encountering an issue where the font weights in Divi's Text Module don't seem to apply as expected? In particular, you might find that when you set the text module's body text font weight to "Regular", your font is actually assigned a weight of 500 instead of the intended 400. This tutorial will show you how to correct it and get the text module "Regular" font weight to apply a font-weight setting of 400 to your text.
When setting the Text Module's font weight to "Regular," Divi doesn't actually set a font weight in the CSS. Instead, it inherits the font weight from the theme customizer, which in a standard Divi installation is "Medium," equating to a font weight of 500. This can be fixed by adjusting the customizer setting or using custom CSS.
Let's look at how to apply each fix.
Fix the Divi Text Module "Regular" Font Weight in the Customizer
One option to correct the text module font weight is to set the global font weight specified in the customizer to "Regular". Please note that as this is a global setting it may affect the font weight on other elements on your site, not just the text module.
Open the Theme Customizer
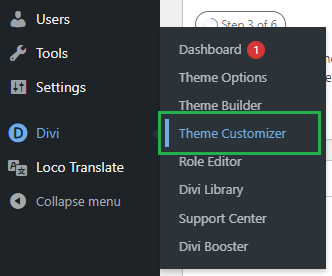
Now, in your WordPress dashboard, look for the "Divi" option in the left-hand menu, then click on it. Under the Divi menu, you'll find "Theme Customizer” – select it to launch the customization options. This will bring up the Customizer interface, which contains a range of settings that can be applied globally to Divi.

Navigate to the Divi Theme Customizer Typography Settings
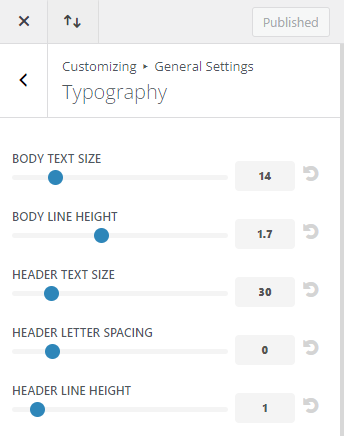
Now, in the Theme Customizer, click on "General Settings" in the left sidebar menu, and then click on "Typography" to open Divi's global typography settings.

Set the Body Font Weight to "Regular"
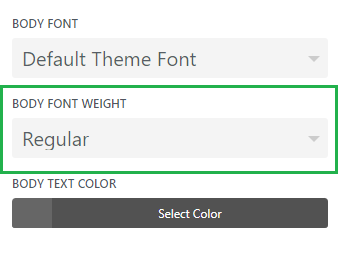
Scroll down a bit and you should find a typography setting called "Body Font Weight". This defines the default font weight in the Divi theme. Setting it to "Regular" will apply a font-weight of 400 to the body element in the page and this will be inherited by the text module when it itself is set to "Regular" font weight, making the text module font weight setting function as expected.

Be aware that this default value will apply everywhere on your site and may affect other elements on the site that do not have an explicit font-weight set.
Publish the Theme Customizer Changes
Click the "Publish" button at the top of the Theme Customizer area. This will apply your changes to your site.

Test it Out
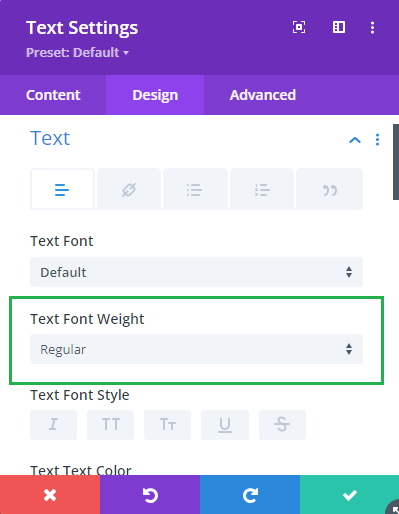
Now, in your text module settings, go to the "Design" tab and under "Text" set the "Text Font Weight" to "Regular". When you view the text module on the front-end you should now find that its font weight is set to 400 – i.e. "Regular" – in the CSS.

Fix the Divi Text Module "Regular" Font Weight using CSS
Another effective solution is to set a default font weight of 400 for text modules using CSS. When the text font weight is set to "Regular" in the text module settings it will use this default font weight, effectively making the module setting behave as we might expect it to.
Open the Divi Theme Options
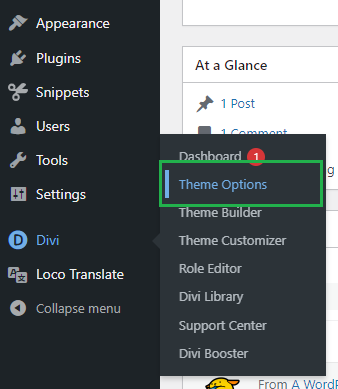
Divi's Theme Options include various settings for configuring Divi's overall behavior. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Custom CSS" Setting
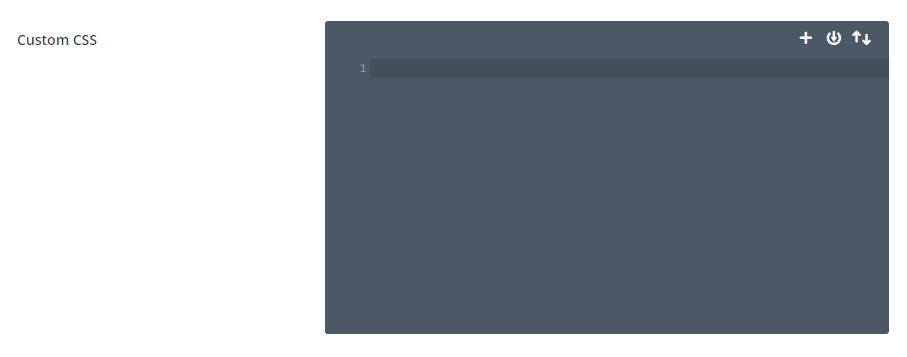
Now click on the "General" tab in the Divi Theme Options, which brings us to Divi's main site-wide settings. Scroll to the bottom and you should see a box called "Custom CSS" which allows you to add your own CSS code alongside that already added by Divi:

Navigate to the "Custom CSS" Setting
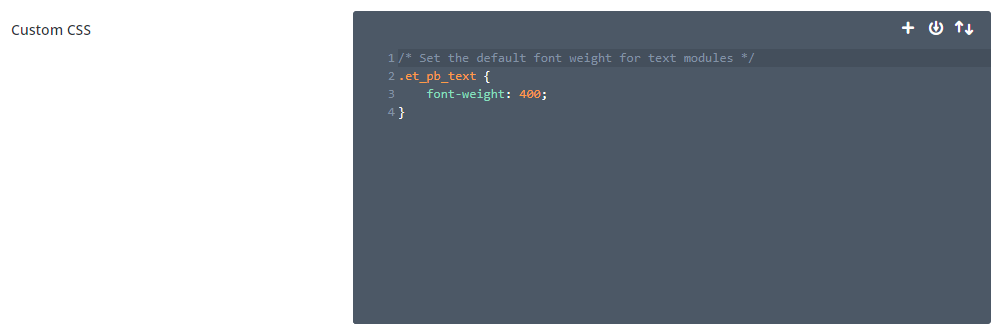
In the custom CSS box, add the following CSS code. It will set the default text module font-weight to 400.
/* Set the default font weight for text modules */
.et_pb_text {
font-weight: 400;
}Related Post: Adding CSS to the Divi Theme

Save the Divi Theme Options
To apply the changes, we need to save the Divi Theme Options. This can be done by clicking the "Save Changes" button at the top or bottom of the Divi Theme Options area:

Test it Out
Now, in your text module settings, go to the "Design" tab and under "Text" set the "Text Font Weight" to "Regular". When you view the text module on the front-end you should now find that its font weight is set to 400 – i.e. "Regular" – in the CSS.

Conclusion
Understanding and applying these tweaks can help you achieve the desired consistency in your site's text appearance. Ensuring that your font weights reflect your design intentions contributes significantly to maintaining a clean and professional aesthetic. If these solutions resolve your issue, you can continue building with confidence, truly mastering the typographic nuances of Divi.



0 Comments