Hide the Standard Divi Theme Header using Divi Booster
This method explains how to hide the default Divi theme header by utilizing the Divi Booster plugin's built-in header hiding feature. By following these steps, you can quickly remove the standard header across your site without custom code, offering a convenient solution for customizing your site's design.
Access the Divi Booster Settings
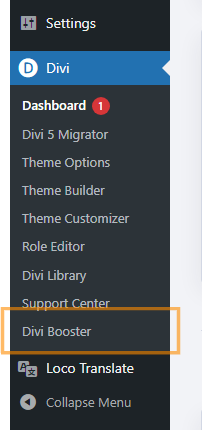
To get started, head to your WordPress dashboard. In the left-hand admin sidebar, click on 'Divi' to expand the menu, then select the 'Divi Booster' option to open its settings panel.

Configure Header Visibility
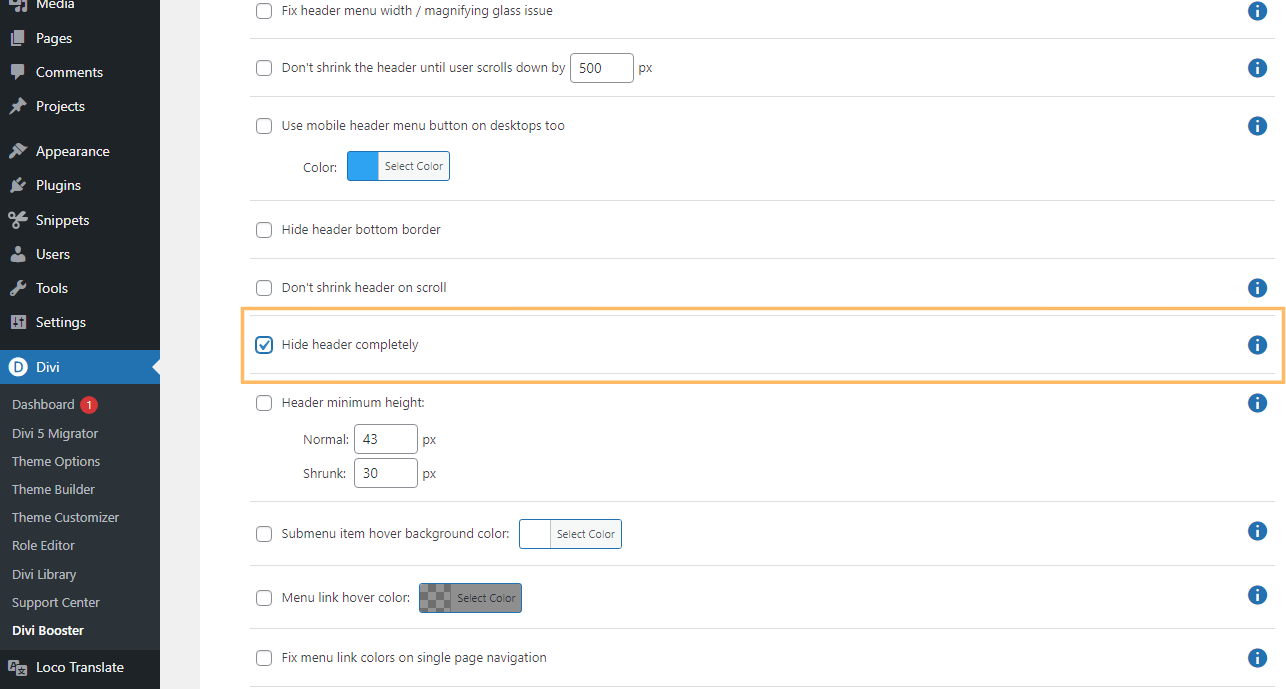
Inside the Divi Booster settings, locate the 'Header' section and click to expand it. Then, find the 'Main Header' subsection and expand that as well. Look for the option labeled 'Hide header completely' and check its box to activate it.

Save Your Changes
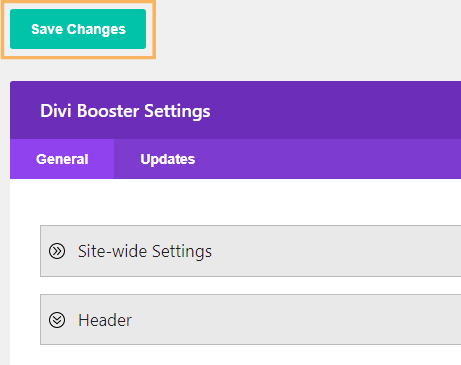
Once you've enabled the setting, be sure to click the 'Save Changes' button at the top right of the Divi Booster panel to apply your updates.

Confirm the Header is Hidden
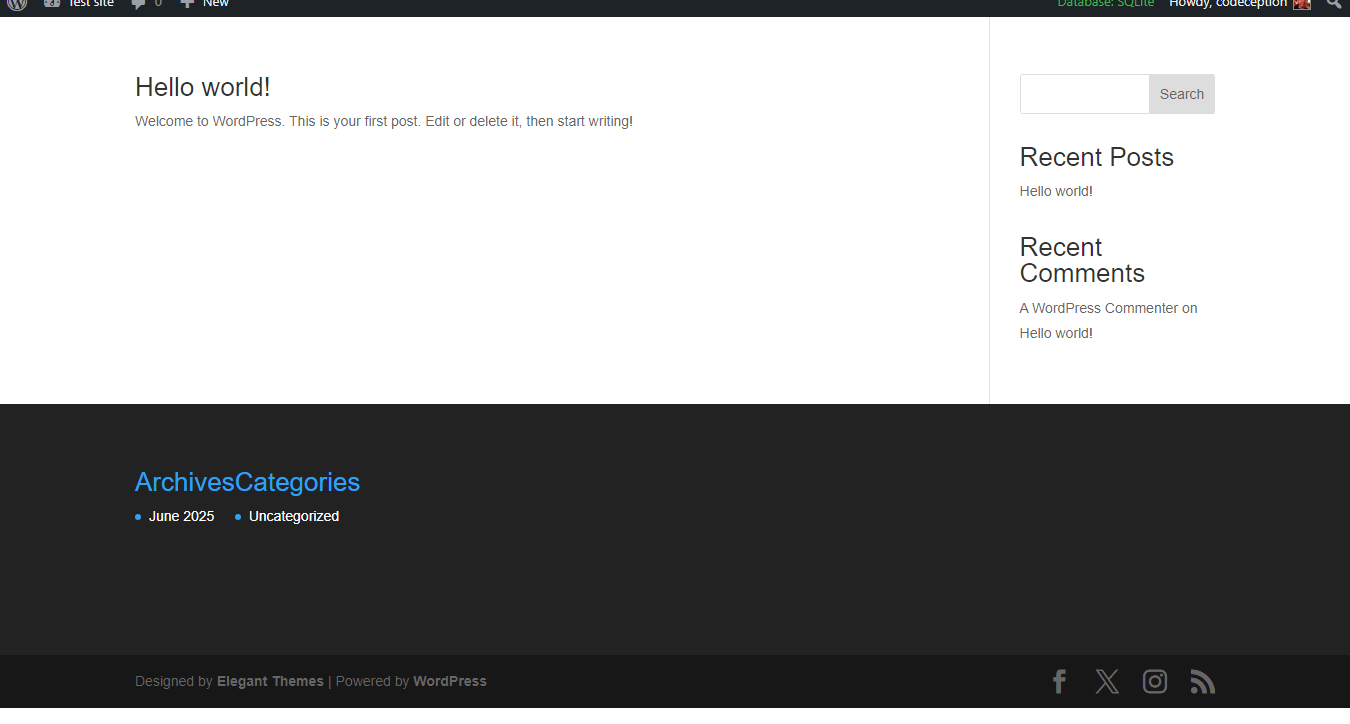
Visit your site's homepage to check that the standard Divi header is no longer visible at the top of your site.

Hide the Standard Divi Theme Header using Custom CSS
This method demonstrates how to hide the standard Divi theme header by adding custom CSS directly into the Divi Theme Options panel. It's a straightforward approach that allows you to visually remove the default header from your site without editing theme files, making it easy to achieve a cleaner look or prepare for a custom header.
Open Divi Theme Options and Locate Custom CSS
In your WordPress dashboard, click on 'Divi' in the sidebar, then choose 'Theme Options.' Once the Theme Options panel appears, scroll down to find the 'Custom CSS' box at the bottom of the page.

Add CSS to Hide the Divi Header
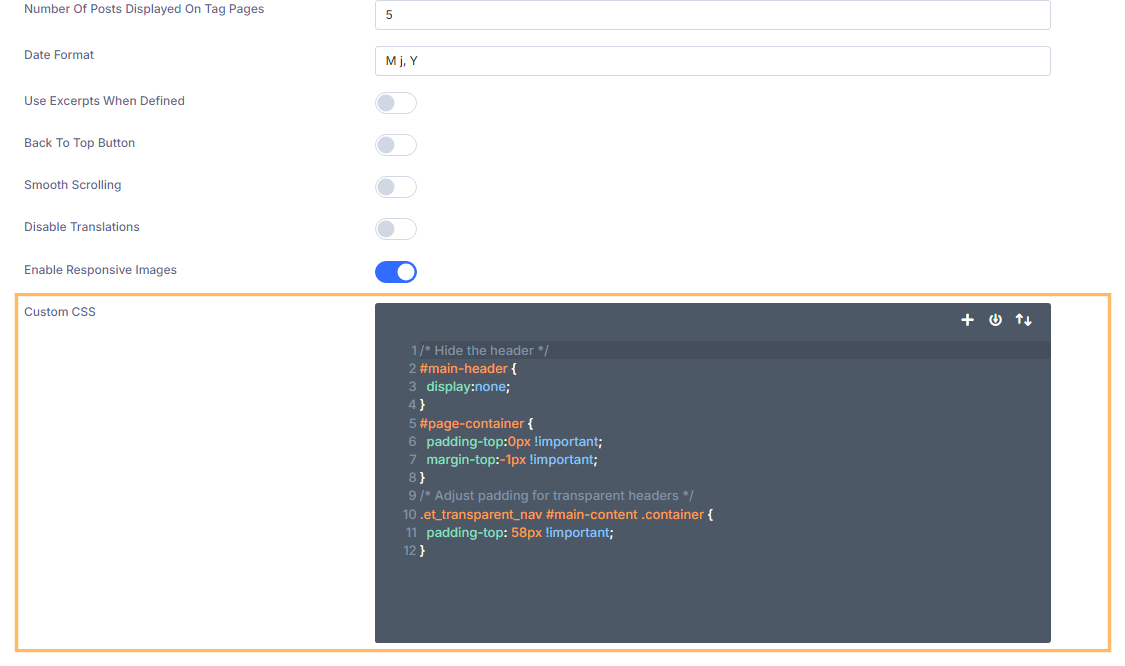
Inside the Custom CSS box, paste the following code exactly as shown. This will remove the standard Divi theme header and adjust the spacing to keep your layout looking its best.
/* Hide the header */
#main-header {
display:none;
}
#page-container {
padding-top:0px !important;
margin-top:-1px !important;
}
/* Adjust padding for transparent headers */
.et_transparent_nav #main-content .container {
padding-top: 58px !important;
}
Save Your Changes
After pasting the code, don't forget to click the 'Save Changes' button in the top right corner of the Theme Options panel to make your changes live.

Verify the Header is Hidden
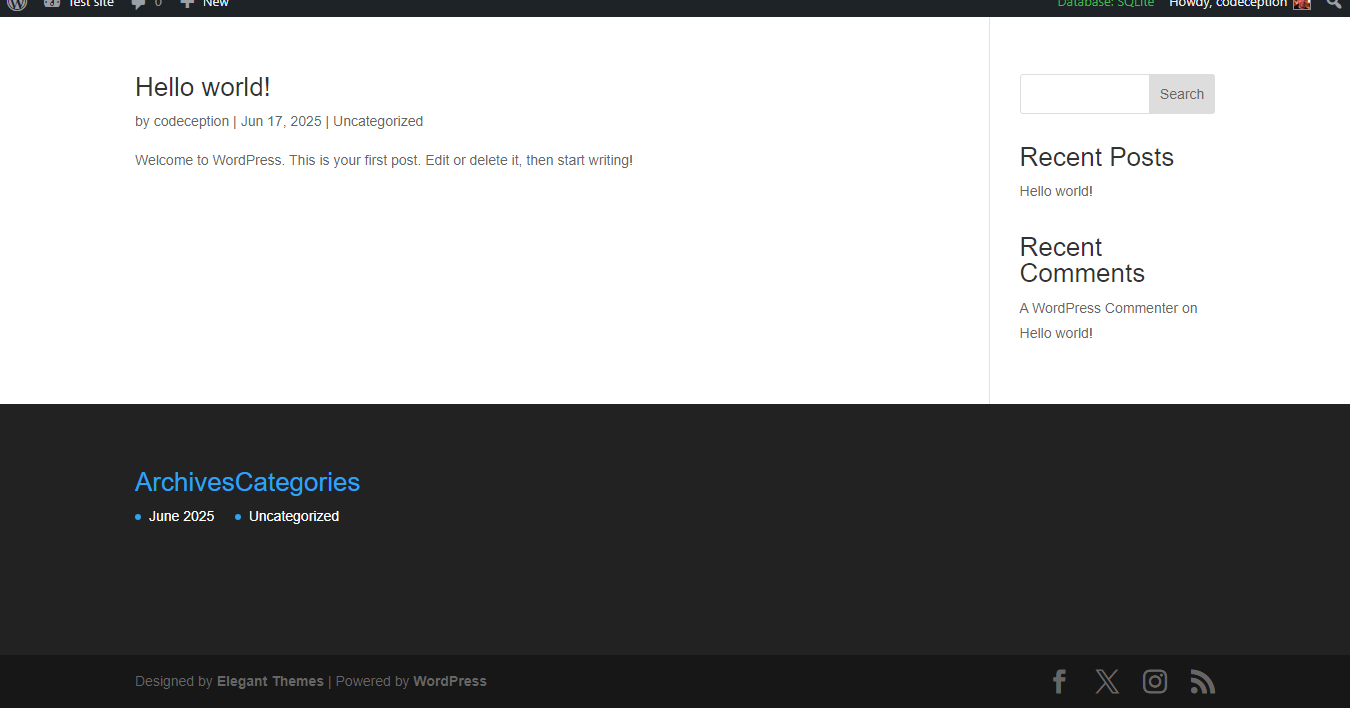
Return to your site's homepage and confirm that the standard Divi header is no longer being displayed.

Conclusion
Hiding the standard Divi theme header is easy with either Divi Booster or a quick CSS snippet in Theme Options. Choose the method you prefer and enjoy a cleaner, more custom site layout!



Thanks, this was a huge help to me and worked really well.
Hi, I just copied and pasted the code in the custom css area and no change. Help!
Actually, it sort of worked, but not fully. The new header didn't take the place of where the other header was and you can still see the old header, it's just smaller.
Hi Margaret, I'm not sure if I'm understanding correctly / seeing what you're seeing, but at the moment I can see the header with the logo and above that is the top header with the social icons. Is this part with the social icons that you want to get rid of?
If so, you should be able to do so with the following CSS:
#page-container .top { display: none !important; }But please let me know if that doesn't do what you need.
Thanks!
Complete NOOB question. Where does the code go? :0
Hi Mike, there are various options, but the easiest is probably to paste it into the Custom CSS box at "Divi > Theme Options > General > Custom CSS".
How can I keep the logo and search icon intact and simply remove all navigation menus? I have tried removing them from Menu page in Wordpress but it still populates the latest pages.
Here is my website:
http://wordpressmu-95891-271328.cloudwaysapps.com
Hi Muhammad,
It's a bit of a tricky one. As you can see if you put an empty menu in that spot, Divi defaults to adding links to all pages not explicitly excluded in the theme options which means new pages get added. One option is to hide the navigation menus with this CSS:
#top-menu-nav { visibility: hidden; } #et_mobile_nav_menu { visibility: hidden; width: 0; } #et_top_search { margin-right: 0 !important; }which you can paste into "Divi > Theme Options > General > Custom CSS".
I'd like to figure out a better way in the future (i.e. a way to stop that default behavior of adding links), but hopefully that CSS will help you in the meantime.
Thank you!
I changed padding-top: 58px !important; to 0px coz I don't want header completely :)
You're welcome, Adrian. I've just updated the code to restrict that top padding to sites that actually need it – i.e. those with transparent headers. So the full code should now work everywhere without modification. Thanks!
I've done this and removed the header. Now I want it back the way it was. How do I do it?
Nevermind. I figured it out.
Hi,
I've added the code to the CSS of the individual page that I wish to hide the menu – ours is a menu down the right side of the page and is leaving a gap i think similar to the issue Nate Heath was having. How do I fix this?
Thanks
Hi Lauren, did you try the CSS I suggested to Nate? If you're still getting the gap after adding it, are you able to send me a link to the page you're working on so that I can take a look? Thanks!
Is there a way to hide the main header on one page only? I was going to use the blank page template but I still want the footer to appear on the page. Any ideas?
Hi gwhoddinott84, Divi has an option to add custom CSS to a single page. If you go to the page edit screen you should see a three-lined "hamburger" menu in the top right corner of the purple Divi Builder area. Click on this and you'll find a "Custom CSS" box. Paste the code from this post into that box and it should be applied just on that one page. Hope that helps!
Still having this issue, any thoughts?
There seems to be some space left on posts after turning off the header and hiding #top-header, it seems fine on pages. Is there some more code that needs to be added?
I checked CSS between a page and a post, vs. your code and didn’t see anything that would make a difference.
http://noliftsystem.com/weighty-subject-heavy-topic
Hey Nate, try adding this CSS in "Divi > Theme Options > General > Custom CSS":
body.single #main-content .container { padding-top:0px !important }This will override the 58px padding added by my own code, which is the cause of the gap. I originally added the 58px padding to handle a case where the header has a transparent background, but I'm not sure exactly why it was necessary. When I'm less tired I'll sit down and work out why / how to get the code working in all cases :) Let me know if that extra code doesn't fix it for you. Thanks!
That did it, thanks!
That work pefect ! Thanks Dan
Is there a way to hide the menu on JUST the individual post pages? I can't seem to target only the posts pages.
Hi Krystal, to hide the header on all posts, and only on posts, you should be able to do:
.single-post #main-header { display:none; }Hope that helps!
Actually, is just select "Blank Page" as page template.
That's a good way of doing it, Anderson. It's worth noting that this option is only available on pages (not posts) and will remove both the header and footer. Thanks!
Hi I am using divi popup modal and want to hide the page header only when the event is triggered using popup modal and unfortunately this code is not working for me any help on this is really appreciated
Thanks
Hi Ali, is there any chance you can send me a link to the page your working on, so that I can see how you have it set up at the moment? Cheers!
Hi Dan,
Thanks for your response. I am actually working on a local host at the moment. But I think I have worked it out, just by adding and extra line "#top-header { display:none; }" it's gone (it seems the secondary menu is the top header and the other is the main header). The weird thing is that secondary menu was only displaying statically on pages that did not have much content … but I think I have fixed it thanks! Regards, Ali
Okay, great! Yeah, that's right, the secondary header / menu also gets called the top header and the CSS code you are using is the right thing to hide it. My code on the other hand is for hiding the main header only.
There seems to be some space left on posts after turning off the header and hiding #top-header, it seems fine on pages. Is there some more code that needs to be added?
I checked CSS between a page and a post, vs. your code and didn't see anything that would make a difference.
http://noliftsystem.com/weighty-subject-heavy-topic
Hey Nate, I've just updated the code to fix this. That extra padding is only needed when transparent headers are used, and the code now checks for transparent headers before applying the padding. Thanks!