The Divi Theme's button module gives you an easy way to add a styled, linked button to your page. But what if you want the button to be unlinked / non-clickable?
Make the Divi Button Unclickable on All Devices
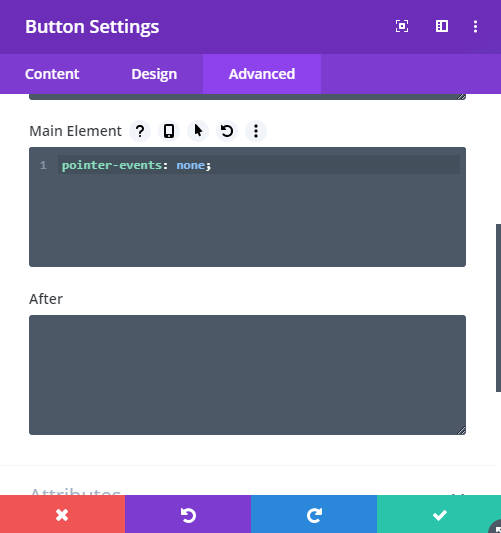
To make a button non-clickable on all devices (i.e. desktop, tablet and mobile), you can enter:
pointer-events: none;
Make the Divi Button Clickable on Mobile Only
To make a Divi button unclickable on desktop / tablet widths, but leave it clickable on mobile widths:
First, follow the instructions above to make the Divi button unclickable on all devices.
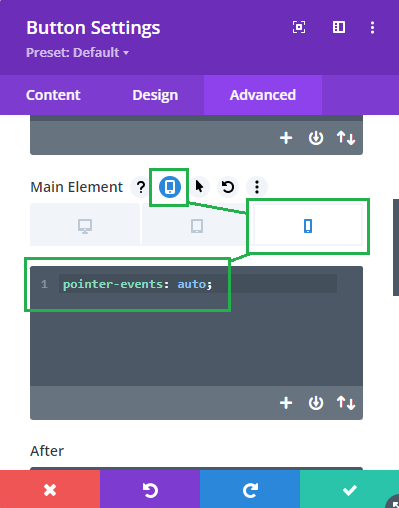
Then add the following:
pointer-events: auto;into the button module's mobile option of the "Button Settings > Advanced > Custom CSS > Main Element" box, like so:

That will override the main setting for the option, allowing the button to work on mobiles.



So einfach – so gut!
Besten dank für eure hilfreichen Tipps.
Gern geschehen!
Hi there, I was using your code and it worked. I was wondering how can I make the button still clickable only on mobile devices? When i enter the code in the main element box and I switch to mobile, the code is still there. I only want to do that for one certain button that should be clickable on mobile but unclickable on desktop.
Thanks for your help!
Hey Caro, I'm guessing the code you're seeing when you switch to mobile is greyed out? What's happening in this case is that Divi uses the main / desktop setting as the default for mobiles, which applies if the mobile box is empty. The solution is to put something in to the mobile box to prevent the default from being applied. Perhaps the most sensible thing to put in there is "pointer-events: auto;" which will cancel out the "pointer-events: none;" set on desktop. I've updated the post above with a section on this. I hope it does what you need (but let me know if not). Thanks!
I have an opposite problem. The text in the send-button in a Divi contact form is not clickable at all. Anybody experienced this problem before or know how to solve it?
Hey Kim, I haven't experienced it myself – it doesn't seem to be happening on either my own contact forms or my test sites. Are you able to share a link to the affected contact form?
Hi,
I did it on a text element and now I can't select it even in the divi's development page, which is higly annoying as I can't modify it or delete it anymore…
Could you please let me know how to deal with this situation?
Thanks
Hey Gilles, if you go into wireframe view you'll be able to access the module settings and delete the CSS, or the whole module. This post explains what wireframe view is / how to access it:
https://www.elegantthemes.com/blog/theme-releases/divi-wireframe-mode
I hope that helps, but let me know if you need a solution that lets you apply the CSS to a text element – it should be possible to create some CSS which applies only on the frontend, not in the visual builder.