Do you want to tweak the style of your Divi Button Module by rounding just one corner? This subtle adjustment can give your buttons an eye-catching and modern look. Here's how to customize the border radius.

Setting the Default Radius
First, let's set the default radius for your button's other corners.
- Open the Button Module settings.
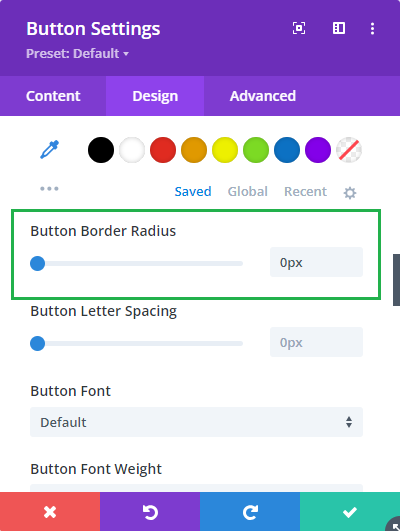
- Go to the "Design" tab and find the "Button" option.
- Toggle "Use Custom Styles for Button" to "YES".
- In the "Button Border Radius" field, set your desired radius for the other three corners. For square corners set this to
0px, or choose any other value for a uniform round edge.

Applying Custom CSS for a Single Corner
After setting the default radius, you can single out one corner to make it distinct. Here's what you need to do:
- Stay in the "Design" section of your Button Module settings.
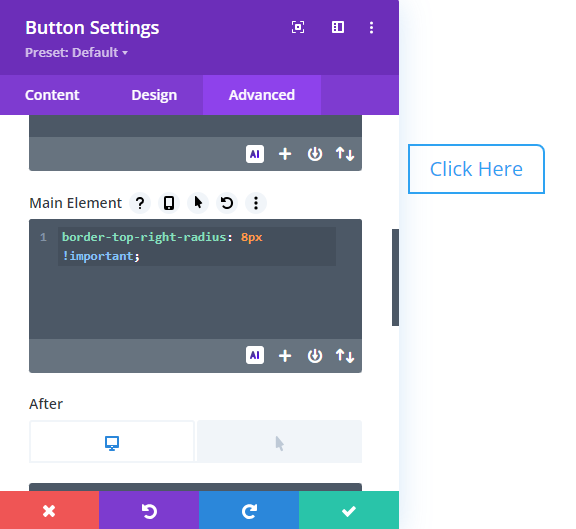
- Navigate to the "Advanced" tab and scroll down to the "Custom CSS" section.
- In the "Custom CSS" section click on the "Module Elements" tab.
- Find the "Main Element" box where you can enter custom CSS.
Say you decide to round only the top-right corner. You'd use this piece of code:
border-top-right-radius: 8px !important;The 8px value rounds the selected corner. Feel free to copy and paste this code directly, then tweak the value to your desired curvature. Note that we are marking the property as "!important" to make sure the custom CSS overrides the "Button Border Radius" setting set earlier.
Each corner's respective CSS property is listed below, all set to 8px, for easy reference and use:
border-top-right-radius: 8px !important;
border-top-left-radius: 8px !important;
border-bottom-right-radius: 8px !important;
border-bottom-left-radius: 8px !important;But remember, since you've already fixed the other three corners' radius through the Divi settings interface, all you need is the single line corresponding to the corner you wish to alter.



0 Comments