The Divi Theme allows you to set a primary menu in the main header and a secondary menu in the top header. If you view your site on mobile you may notice that the menu items from both menus are displayed within the same mobile menu. If you don't want this behavior, here's how to exclude the secondary menu items from the mobile menu.
The aim
Say you have a primary and secondary menu on your site, like so:

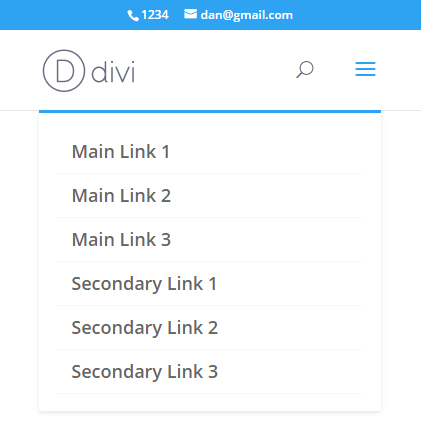
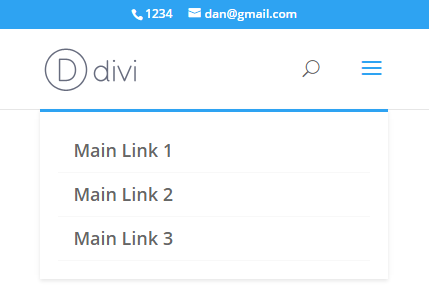
Then your mobile menu will look something like the image on the left (below). We want remove the links from the secondary header (all the "Secondary Link" ones), to get the cleaned up menu shown on the right:

Before: Secondary menu items shown in submenu

Hide Secondary Menu Items in Mobile Menu using Divi Booster
Divi Booster includes an option to exclude the secondary menu items from the mobile menu. You will find it at:
Divi > Divi Booster > Header > Mobile Header > Hide secondary menu items in mobile menu
Hide Secondary Menu Items in Mobile Menu using CSS
To exclude the secondary nav items from the mobile menu, you can use the following bit of CSS:
#mobile_menu li:not([id]) {
display:none !important;
}Related Post: Adding CSS to the Divi Theme
This works by detecting whether the items have an id (since the secondary menu items aren't assigned an id by Divi, while the primary menu items are).
Note that there are some situations in which this code won't work, for example, if you are displaying the same menu in both the primary and secondary headers. In that case, try the PHP solution below.
Hide Secondary Menu Items in Mobile Menu using PHP
The CSS code above uses a quirk of Divi – that secondary menu items aren't given IDs – to perform the hiding. A more reliable way is to use PHP to first add a class to the items to explicitly mark them with the menu they are from, like so:
add_filter('wp_nav_menu_objects', 'db105_add_location_class_to_menu', 10, 2);
if (!function_exists('db105_add_location_class_to_menu')) {
function db105_add_location_class_to_menu($menu_items, $args) {
if (is_array($menu_items)) {
foreach($menu_items as $item) {
if (isset($args->theme_location) && isset($item->classes) && is_array($item->classes)) {
$item->classes[] = 'dbdb_'.$args->theme_location;
}
}
}
return $menu_items;
}
}Related Post: Adding PHP to the Divi Theme
#mobile_menu li.dbdb_secondary-menu {
display:none !important;
}Related Post: Adding CSS to the Divi Theme



Any idea how to use this but keep the secondary menu items in the menu still?
Hey Ryan, am I understanding right that you want to remove the items from the dropdown menu and instead have them display in the secondary menu bar as they do on desktop (and as shown in the first screenshot in the post above)?
If that's the case, then in addition to the method given above, try adding the CSS from this post to force the menu items to display in the menu bar:
https://divibooster.com/show-secondary-menu-items-in-secondary-menu-on-mobiles/
I hope that does what you need, but if not let me know. Thanks!
Thanks a lot for this article. It saved me!
PHP version totally worked for me as well. Thanks for taking the time to make this post.
You're welcome, dwayne. I'm glad it helped!
Thank you so much! The php option worked wonderfully.
Great! Thanks, Ryan :)
The "Hide Secondary Menu Items in Mobile Menu using CSS"(without php's) work for me.
But when you add this in theme's CSS, It will vanished both Primary and Secondary menus lol.
It will be like that until you hit the publish button and refresh it.
Now Primary is shown and Secondary is hidden.
Hey Pitch, that's interesting. I'm not sure exactly what's going on there, but I'm glad it worked for you. If you happen to be able to share a link to the site you're working on, I'd love to take a look – but no worries if not. Thanks!
Hey! this code isn't working for me. by using this code my whole menu got vanished, primary menu too.
Hi Nikita, I can't tell if this is the cause of the issue for (as your linked site isn't currently showing a secondary header). But one thing I've seen cause this in the past is when the same menu is assigned to both the primary and secondary menu, as Divi produces different HTML for the menu in that case. I have already addressed this case in Divi Booster, and have just added the code it uses to the post above. If you try the solution given in the new "Hide Secondary Menu Items in Mobile Menu using PHP" hopefully that will work for you. If not, let me know. Thanks!
I found that as the secondary menu items in question on my site have IDs, this code did not work for me, however using:
#mobile_menu.et_mobile_menu .menu-item-### {
display: none !important;
}
This removed the item from my drop down menu! :)
Thanks as always for providing awesome code snippets
Hey Lana, I'm glad you were able to remove the items. I just checked and the code in the post still works with the latest version of Divi. I also tested against the site you linked in the comment and was able to get it to work, so I suspect there might have been some problem in how / where it was added. If you ever want to use it again in the future and have problems with it, just let me know and I'll take a look. Thanks!
Unfortunately, this didn't work for me either. Rather than taking the whole menu away it simply broke the css so I have removed again and am looking for other options! Thanks though :)
I could not get this code to work for me. It takes the entire menu away including the main menu. Any advice?
Hey Ryan, do you have a link to the site you're trying to use this on? I checked the site linked in your comment, but currently there is no secondary menu there and if I test the code on it, it doesn't affect the main menu. Or am I missing something… Thanks!