Do you need to show some of the items in your Divi menus only to logged out users or only to logged in users? For example, showing a "login" link to logged out users and a "logout" link to logged in users. Here's how to do it.
Set Up Your Menu
If you haven't already done so, add the items into your menu at:
WP Admin > Appearance > Menus
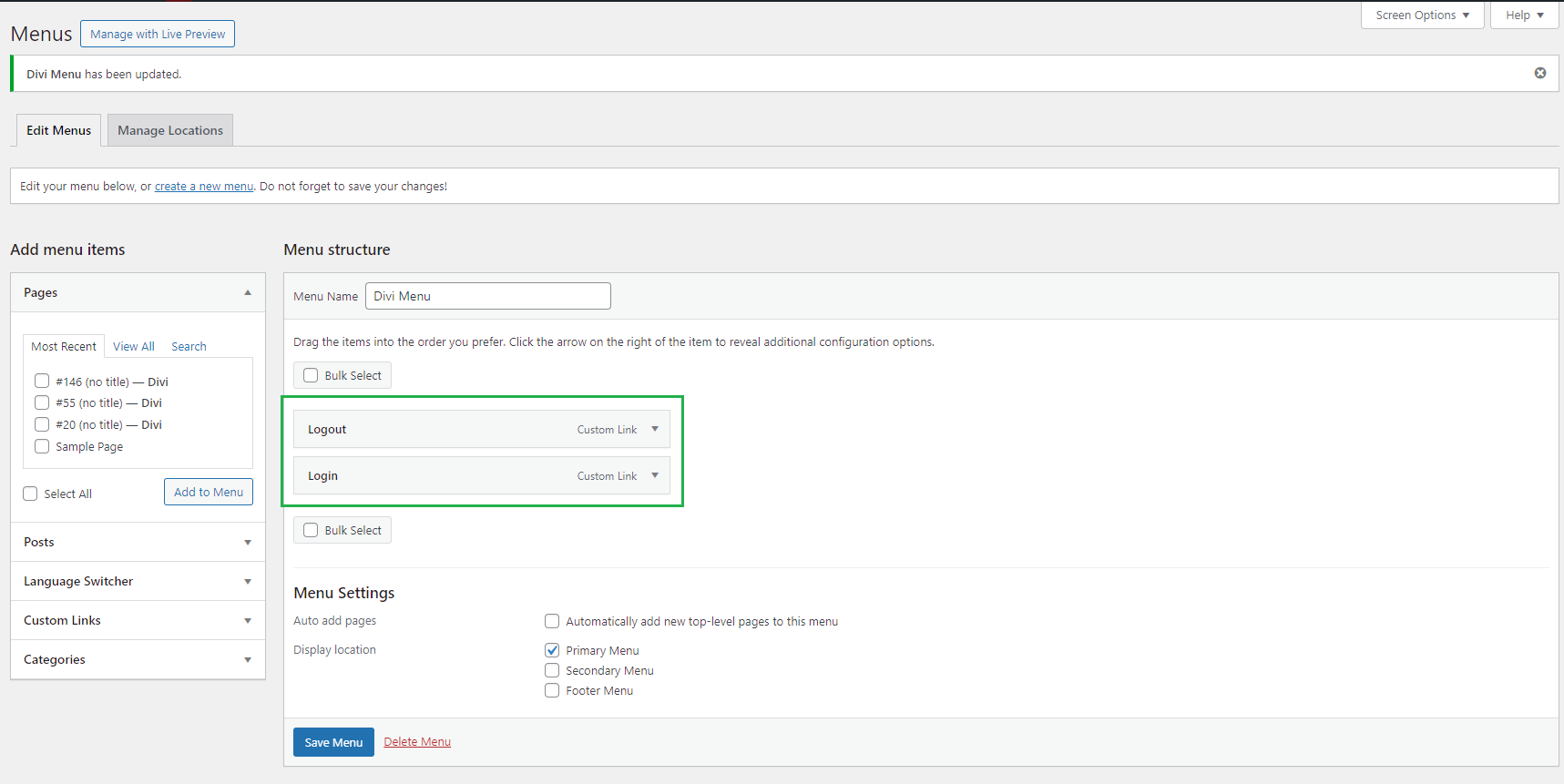
Add both the links you want to show to logged in users and those you want to show to logged out users into the same menu. Here's an example menu with a login and logout link:

Add Classes to the Menu Items
Now we'll add CSS classes to the menu items which we will later use to hide the menu items as necessary.
In the top right of this menu screen, you'll see a "Screen Options" tab like so:
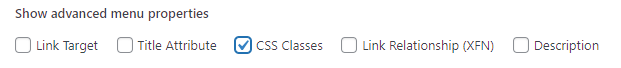
Click it and you'll get some checkbox options for configuring the screen. Find and check the "CSS Classes" option as shown:

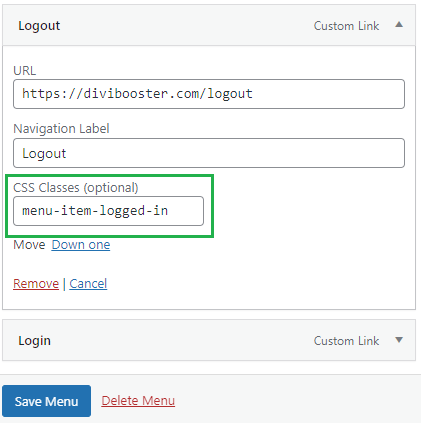
This adds a new "CSS Classes (Optional)" field to the individual menu items, like so:

Set this class field to "menu-item-logged-in" for any links that should only be shown to logged in users.
Similarly, set the class field to "menu-item-logged-out" for any links that should only be shown to logged out users (such as the login link).
Now save the menu.
Add CSS to Conditionally Show / Hide the Menu Links
All that's left is to add a bit of CSS code to hide the menu items at the right time. The following CSS will do that:
body.logged-in .menu-item-logged-out {
display: none !important;
}
body:not(.logged-in) .menu-item-logged-in {
display: none !important;
}Related Post: Adding CSS to the Divi Theme
You can add this in to the "Divi > Theme Options > General > Custom CSS" box, or in the style.css file of a child theme.
View the Result
Now when you view the page on the front-end you should see the correct links shown depending on the user's logged in state:
Logged In

Logged Out




0 Comments