One feature missing from the Divi Theme which can be found in some other themes is the ability to have a full-width image displayed right at the top of the page, above the main header bar. We can add such a "banner" image to Divi in the several ways:
Adding an Image above the Header with Divi Booster
To add the image above the header in Divi Booster, do the following:
Step 1: Locate the Divi Booster Option
First open the Divi Booster settings page ("Divi » Divi Booster" from your WordPress dashboard).
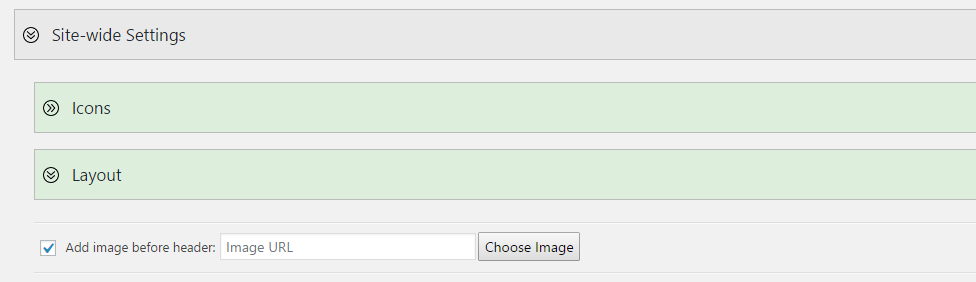
Then look under "Site-wide Settings » Layout". You should see an option to "Add Image before Header", like so:

Step 2: Select your Image
Click "Choose Image" and the WordPress media library will appear. Upload or select you header image.
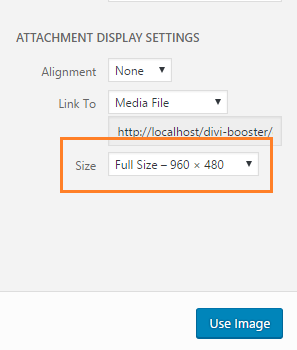
Important: Be sure to set the image size to "Full Size" prior to clicking "Use Image", as shown:

This prevents the image from being added at a smaller size and becoming in blurry / pixelated when scaled up to fit the screen.
Step 3: Save the Divi Booster Settings
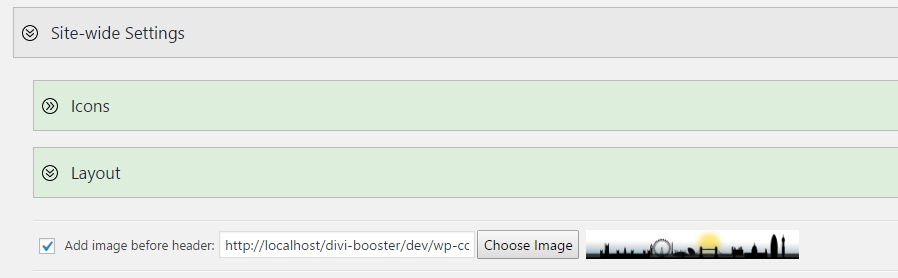
You should now be back at the Divi Booster settings page, and will see a thumbnail of your chosen image along with its URL, like so:

Scroll to the bottom of the Divi Booster settings page and click "Save Changes".
Now when you view your site, your chosen header image should display above the Divi header. Be sure to clear your site / browser cache if you do not see the image right away.
Tips and Tricks
Here are some CSS snippets that may be useful in customizing the image to your liking, whether you are using Divi Booster, or the manual method (below).
Show the Image only on the home page
You should be able to hide the header image on all pages except the homepage with one of these CSS snippets:
body:not(.blog) #wtfdivi004-page-start-img,
body:not(.blog) #myprefix-page-start-img {
display: none! important;
}OR
body:not(.home) #wtfdivi004-page-start-img,
body:not(.home) #myprefix-page-start-img {
display: none! important;
}Which one works will depend on whether you are using the standard Divi home page, or using a separate page.
Just add one (not both) into the Custom CSS box at Divi > Theme Options > General > Custom CSS.
Show the Image only on Posts
To show the image only on posts, add the code below into the Custom CSS box at Divi > Theme Options > General > Custom CSS.
body:not(.single) #wtfdivi004-page-start-img,
body:not(.single) #myprefix-page-start-img {
display: none! important;
}Show the Fullwidth Image on Mobiles
To show the image on mobiles and tablets (as well as desktops), you can use this CSS:
@media only screen and (max-width: 980px) {
#wtfdivi004-page-start-img, #myprefix-page-start-img {
display: block !important;
width: 100%;
}
#top-header,
#main-header {
position: relative !important;
top: 0 !important;
}
#page-container {
padding-top: 0 !important;
}
}You can add this code in the "WP Admin > Divi > Theme Options > General > Custom CSS" box.
If you'd like to "zoom" the image in a bit on mobile, so that it is taller but some of the left and right of the image is hidden off to the sides, you can use this CSS instead:
@media only screen and (max-width: 980px) {
#wtfdivi004-page-start-img, #myprefix-page-start-img {
display: block !important;
width: 140%; /* increase width to enlarge */
max-width: none; /* remove max-width limiting */
object-fit: cover; /* cover to maintain aspect ratio */
position: relative;
left: 50%; /* move it to the center horizontally */
transform: translateX(-50%); /* shift it left by half of its width to center it */
}
#top-header,
#main-header {
position: relative !important;
top: 0 !important;
}
#page-container {
padding-top: 0 !important;
}
body {
overflow-x: hidden;
}
}Manually Adding an Image Above the Header
Step 1: Include the image into the page
We first begin by adding the image to the HTML page and moving it into the correct location. To do so, add the following HTML code into the Divi theme footer.php (or your child theme footer.php) file just before the final </body> tag:
<div style="display:none">
<img id="myprefix-page-start-img" src="http://www.mysite.com/my-image-url.jpg"/>
</div>
<script>jQuery("#myprefix-page-start-img").prependTo(jQuery("body"));</script>Change the src="…" part to the URL of your image. If you don't yet have a URL for your image you can get one by uploading the image to your WordPress media library, and then viewing the information for the uploaded image.
Style tip: The image will be stretched to fit the width of the screen, so wide images will generally look better than tall ones.
Step 2: Adjust the page layout to accommodate the image
The above code puts the image into the right place in the page. But it doesn't do anything to make sure it looks good. We can fix this by adding the CSS below. The CSS achieves several things:
- It makes the image full width on full-size screens.
- It hides the image on mobiles, defaulting to the standard Divi mobile layout.
- It fits the image to the width of the "box" when box mode is used.
- As the header is now lower down the page, it delays making the header "float" until the user has scrolled down far enough.
- It fixes up the padding and margins so there are no unsightly gaps.
While it looks complicated, you don't need to understand it to use it, just copy it into the end of the Divi theme style.css (or your child theme style.css) file and it should work.
/* Change header to float correctly wherever it is in the page */
@media only screen and ( min-width:981px ) {
#main-header { position:relative !important; top:0px !important; } /* inline */
#main-header.et-fixed-header { position:fixed !important; margin-bottom:0px; top:0px !important; } /* floating */
body.admin-bar #main-header.et-fixed-header { top:32px !important; } /* adjust for WP admin bar */
#page-container { overflow:hidden; } /* prevent sub-menus from breaking scrolling */
/* Handle top header */
#top-header { position:relative !important; top:0px !important; } /* inline header */
}
/* Style the image for full screen layouts */
@media only screen and ( min-width:981px ) {
#myprefix-page-start-img { margin-bottom:0px; width:100%; }
/* Override Divi JS padding adjustment */
div#page-container[style] { padding-top:0 !important; }
/* Remove gap between heading and menu caused by line height */
body { line-height:0 !important; }
body * { line-height:1.7em }
}
/* Style the image for box layout */
@media only screen and (min-width: 1200px) {
.et_boxed_layout #myprefix-page-start-img {
width:1200px;
-moz-box-shadow: 0 0 10px 0 rgba(0,0,0,0.2);
-webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.2);
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.2);
display:block !important;
margin-left:auto;
margin-right:auto;
}
}
/* Hide the image on smaller screens */
@media only screen and ( max-width:980px ) {
#myprefix-page-start-img { display:none !important; }
}


Great feature. just 1 question:
I am using exactly your code to display a header image . but for mobile, is it possible to scale the image up? now it is full width and became too small for mobile view.
how if I just want to show the centre part of the image in mobile in a larger size.?
I tried to use height, but the image is then distorted, adjusting only the height, but not the width.
thanks alot
Hey Eddie, I'm assuming you used the code in the "Show the Fullwidth Image on Mobiles" section to make it visible on mobiles, right? I've just updated that section with an alternative block of code that will provide a scaled up image effect. Just replace your original version of the code in that section (i.e. the first block) with the new code (i.e. the second block). You can adjust the "width: 140%;" part to adjust the amount the image is scaled up by. I hope that helps / makes sense, but let me know if not! Thanks!
How di I use these snippets?
[et_pb_dmb_code_snippet code="QG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA5ODBweCkgewogICAgI3d0ZmRpdmkwMDQtcGFnZS1zdGFydC1pbWcsICNteXByZWZpeC1wYWdlLXN0YXJ0LWltZyB7IAogICAgICAgIGRpc3BsYXk6IGJsb2NrICFpbXBvcnRhbnQ7IAogICAgICAgIHdpZHRoOiAxMDAlOyAKICAgIH0KICAgICN0b3AtaGVhZGVyLCAKICAgICNtYWluLWhlYWRlciB7IAogICAgICAgIHBvc2l0aW9uOiByZWxhdGl2ZSAhaW1wb3J0YW50OyAKICAgICAgICB0b3A6IDAgIWltcG9ydGFudDsgCiAgICB9CiAgICAjcGFnZS1jb250YWluZXIgeyAKICAgICAgICBwYWRkaW5nLXRvcDogMCAhaW1wb3J0YW50OyAKICAgIH0KfQ==" _builder_version="4.16" global_colors_info="{}" theme_builder_area="post_content"][/et_pb_dmb_code_snippet]
If I add them to DIVI code sections, they throw up errors.
Sorry if I'm being stupid. :-(
Hey James, you're not being stupid – I was ;) I incorrectly configured a performance plugin I was setting up and it prevented the correct code from showing up. So the code you mention here is not the code you need. Please check the post again as the correct code should now be there. You can add it in the "WP Admin > Divi > Theme Options > General > Custom CSS" box. Give me a shout if you have any further trouble with it. Cheers!
Thank you, Dan, that's splendid.
I am showing the image header on mobile too but I have two problems:
1) The header image and, indeed, the menu row with the hamburger menu are not visible at first. You have to pull down a bit for them to come into view.
2) There is too much padding above and below the hamburger menu. In other words, the menu row is too tall.
If you go to my website on mobile in portrait you will see these two problems.
I'm not very versed in CSS yet. What CSS do I need to fix these two problems?
You're welcome, James.
1) I think this is caused by the a setting in WP Rocket, namely "WP Admin > Settings > WP Rocket > File Optimization > Delay JavaScript Execution".
The setting prevents your site from running JavaScript until the user actually interacts with the page. This means that any JavaScript that affects the page layout (as is the case with the Divi Booster header image and the Divi mobile menu) won't apply until the user actually hovers over or scrolls the page.
To get the header working, try adding "/wp-content/uploads/wtfdivi/wp_footer.js" into the "Excluded JavaScript Files" sub-setting of the "Delay JavaScript Execution" feature.
For the mobile menu, expand the "Themes" option in the "One-click exclusions" sub-option and select the "Divi – Mobile Menu" option (and perhaps all the other Divi options to minimize future issues).
2) This CSS should shrink the padding a bit:
@media only screen and (max-width: 980px) {
#et_mobile_nav_menu {
margin-top: 0px !important;
}
#main-header {
padding-bottom: 10px !important;
}
}
Place it in "WP Admin > Divi > Theme Options > General > Custom CSS" as before.
I hope that helps, but let me know if either issue remains after that. Thanks!
Thank you Dan,
The heading image and menu are now visible when you first load the website on a mobile but now the hamburger menu is invisible until you touch that area when it then appears.
Also, the margin and padding of the menu don't seem to work OR my mobile is weird. Can you see if these problems happen with you?
Thanks, Dan,
Very helpful.
The margin and padding reducing code don't seem to work – on my mobile at least. Can you see if it works on yours?
I am so sorry, Dan, but your code works perfectly. I have found that I had added some stupid code that negated it. Everything is now perfect, thanks to you.
Please feel free to remove any of my comments that are irrelevant and not helpful to others.
Thanks again.
Awesome, I'm glad you were able to figure it out, James! Glad it's all working now.
If it's okay with you, I'll leave the comments as who knows, they may help someone in some way in the future.
Cheers!
Sorry if I'm being stupid, Dan, but where do I paste the "Show the Fullwidth Image on Mobiles" code snippet?
I keep getting errors.
Hey James, you can add the code in the "WP Admin > Divi > Theme Options > General > Custom CSS" box. But please check the post now – there was an issue on the page where the code wasn't showing up correctly due to some over-zealous performance optimizations I had enabled… It should be sorted now.
Thank you, that was very helpful. Is there a way to use Ajax so the image is not reloaded as visitors browse the website?
You're welcome, David. While I'm sure it's technically possible, I think it would be tricky to do with Ajax it is the rest of the site that would need to be loaded via Ajax which would probably throw up a lot of issues (broken links and such). An alternative that would achieve the same thing a bit more simply would be to create a separate HTML page somewhere that adds an image tag with the header image and then loads the site in an iframe. It would solve some of the issues of Ajax loading, but I can't say for sure that there wouldn't be others. A final approach is to try to speed up the (re)loading of the image. Ensuring the image is cached (e.g. using a caching plugin or something like Cloudflare) should help. It might also be possible to get the header image to render sooner in the page – I can think of a couple of possible approaches. I'll look into all of these options and update if I'm able to work anything out. Thanks!
Hi Dan,
Thank you for the reply. I tested it myself and you are right, loading the whole site with Ajax is a waste of time and ressources. I worked a lot on cache and optimization instead and it works brilliantly.
One thing I would like, as you hinted above, is the header image to load much sooner. With the script in the footer, it loads very late in the code. Is there anyway we could make it load earlier on?
Meanwhile, I tried playing with "preload", I think it helps, but I'm unsure.
Let me know if you find anything helpful!
Hey David, when I wrote this code, loading in the footer was the only option as there weren't any suitable filters for loading it earlier. However, Divi has now added a couple of filters that should be helpful here, specifically, "et_html_top_header" and "et_html_main_header". These allow filtering of the top header and main header respectively and it should make it possible to add the header image html directly into top of the page (using PHP), which would improve the time to load the image. I've added opened a ticket in my system to test this out as soon as I can and will let you know if I get it working…!