The Divi Button module lets you easily add buttons to your Divi builder pages. Normally these are rectangular. If you'd like to make a button circular instead, here's how to create round Divi buttons.
Make Divi Buttons Round using CSS
It's relatively simple to make a Divi button round by adding some CSS properties into the module's custom CSS option at:
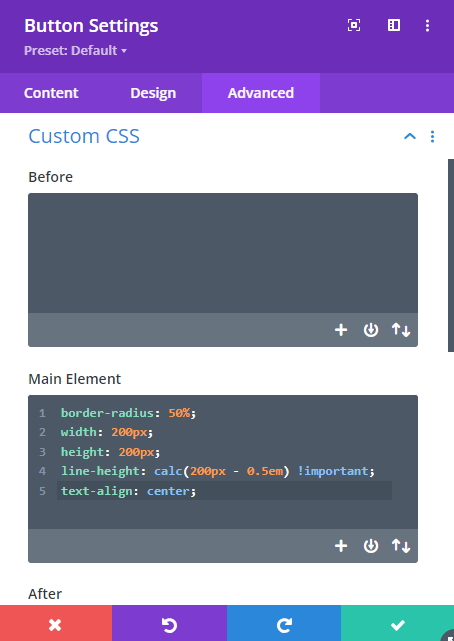
Button Settings > Advanced > Custom CSS > Main Element
Like so:

Here's are the CSS properties:
border-radius: 50%;
width: 200px;
height: 200px;
line-height: calc(200px - 0.5em) !important;
text-align: center;To resize the buttons, just replace the instances of 200px with your desired diameter. The border radius setting actually makes the button round and the line-height vertically centers the text, making a slight correction to ensure the text is properly centered.



0 Comments