What better way to spread holiday cheer on your Divi website than by dressing it up with some custom Christmas fonts? Whether you're crafting a festive landing page, holiday promos, or simply looking to add a touch of yuletide to your blog, incorporating Christmas fonts into your design can truly set the mood. Below we'll walk you through the steps to add Christmas fonts to Divi, taking your site's holiday spirit to a whole new level.

To add Christmas fonts to your Divi site:
- Use the Divi Christmas Fonts plugin for integrated fonts, or
- Manually download fonts and save in the WordPress 'fonts' folder then add them via PHP code to Divi's font options.
The new fonts will appear in Divi modules under "Custom Fonts".
Adding Christmas Fonts to Divi Using the Divi Christmas Fonts Plugin
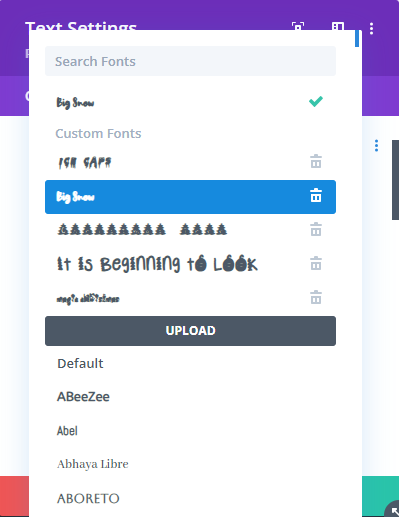
Divi Christmas Fonts plugin adds a selection of fun Christmas fonts to Divi's in-built set of fonts. No downloading or installing fonts manually; it's all integrated for you. Once the plugin is installed, these Christmas fonts should now appear in the font selection menu within your Divi modules. They'll be listed near the top under "Custom Fonts."
Adding Christmas Fonts to Divi Using PHP Code
If you'd like to go the DIY route and add Christmas fonts via PHP, here's how to do it.
Step 1: Download Your Festive Fonts
Before we delve into code, you'll need to download the fonts. We've selected a range of cheerful typefaces available as freeware or public domain. Make sure to download the following fonts from FontSpace:
- Ice Caps: Download here (Freeware)
- Magic Christmas: Download here (Freeware)
- It is Beginning to Look: Download here (Public Domain)
- Christmas Tree: Download here (Public Domain)
- Big Snow: Download here (Freeware)
Each font should be saved into a folder titled fonts in the WordPress root directory, each within a folder matching the name referenced in the code (parallel to the .zip file name from the download).
Step 2: Add the Custom Fonts to Divi via PHP
Next, you'll integrate the fonts into Divi with the following PHP snippet. This code registers the new fonts with Divi's builder, so they'll be selectable like any of Divi's built-in typefaces:
if (!function_exists('divibooster_add_custom_font')) {
function divibooster_add_custom_font( $custom_fonts ) {
$font_dir = site_url().'/fonts';
$custom_fonts['Ice Caps'] = array(
'styles' => 'normal',
'character_set' => 'latin',
'font_type' => 'tff',
'font_url' => $font_dir . '/ice-caps-font/IceCaps-7rLD.ttf',
'type' => 'sans-serif'
);
$custom_fonts['Big Snow'] = array(
'styles' => 'normal',
'character_set' => 'latin',
'font_type' => 'tff',
'font_url' => $font_dir . '/big-snow-font/BigSnow-9ZEj.ttf',
'type' => 'sans-serif'
);
$custom_fonts['Christmas Tree'] = array(
'styles' => 'normal',
'character_set' => 'latin',
'font_type' => 'tff',
'font_url' => $font_dir . '/christmas-tree-font/ChristmasTree-1aj4.ttf',
'type' => 'sans-serif'
);
$custom_fonts['It is Beginning to Look'] = array(
'styles' => 'normal',
'character_set' => 'latin',
'font_type' => 'tff',
'font_url' => $font_dir . '/its-beginning-to-look-a-lot-lik-font/ItsBeginningToLookALotLikeChristmas-qK41.ttf',
'type' => 'sans-serif'
);
$custom_fonts['Magic Christmas'] = array(
'styles' => 'normal',
'character_set' => 'latin',
'font_type' => 'tff',
'font_url' => $font_dir . '/magic-christmas-font/MagicChristmas-Doqm.ttf',
'type' => 'sans-serif'
);
return $custom_fonts;
}
add_filter( 'et_builder_custom_fonts', 'divibooster_add_custom_font' );
}Related Post: Adding PHP to the Divi Theme
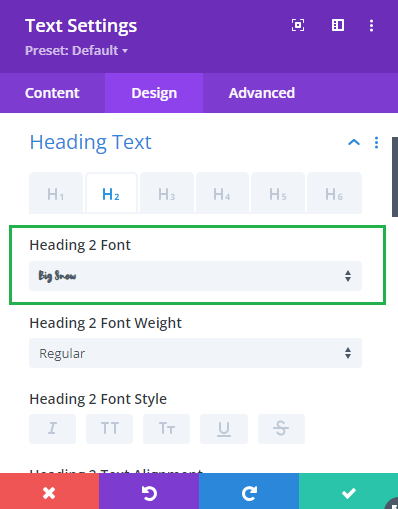
Step 3: Use the Fonts in your Divi Modules
Once you've added the code and placed the font files in the correct directories, these Christmas fonts should now appear in the font selection menu within your Divi modules. They'll be listed near the top under "Custom Fonts."






0 Comments