Adding a link from your Divi theme footer to your YouTube channel or a specific video can help increase engagement with your YouTube channel and views on your videos. This post explains how to add a linked YouTube icon to your Divi footer.
How you add a YouTube link to your Divi footer depends on the type of footer you're using, default or custom. Divi doesn't have an option to add a YouTube link in the default footer, but you can add it using the Divi Booster plugin. In a custom footer, you can use the YouTube icon in the Social Media Follow module.
How to Add a YouTube Link to the Default Divi Footer
You may have noticed that Divi's has some built-in support for social media icons in the default footer. Yet, while Facebook, X, Instagram, and RSS icons are available, YouTube hasn't made the cut. Don't worry though, by using the Divi Booster plugin, you can easily add a YouTube icon to your footer. When using the default Divi footer, follow these steps to add a YouTube icon:
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now.

Upon purchase, you'll be provided with a copy of the divi-booster.zip plugin file. Download the plugin zip file to your computer, ready for installing in the next step.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
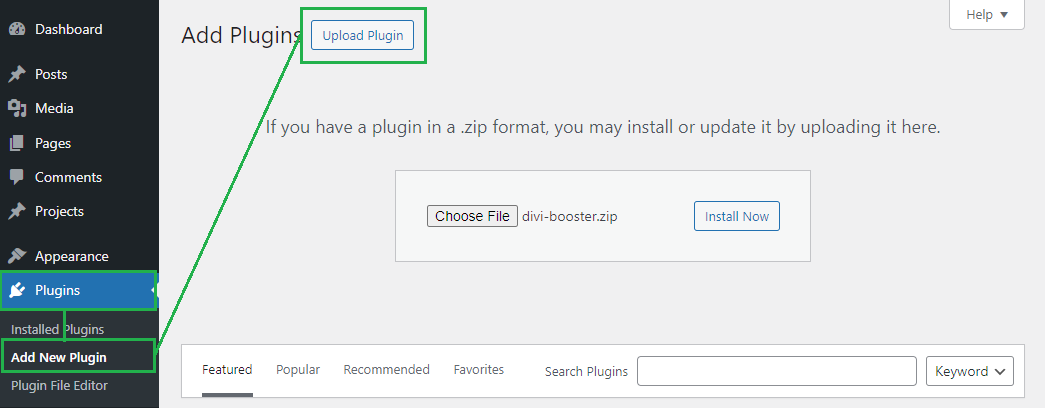
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open the Theme Customizer
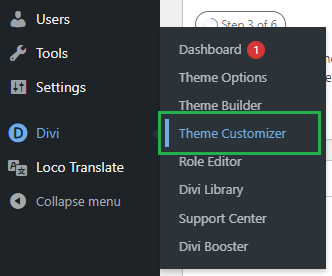
Now, in your WordPress dashboard, look for the "Divi" option in the left-hand menu, then click on it. Under the Divi menu, you'll find "Theme Customizer” – select it to launch the customization options. This will bring up the Customizer interface, which contains a range of settings that can be applied globally to Divi.

Open the Divi Booster Social Media Icons Customizer Section
Now, in the customizer's left menu, click on "Divi Booster" then "Social Media Icons". This will open up Divi Booster's social media icon system which can be used to add hundreds of social icons to the Divi header and footer.

Select YouTube from the List of Icons
Click on the empty icon slot labelled "(No network set)" to expand it. If you don't currently have an empty icon slot (e.g. if you have already added some social networks), then click on "Add a Network" to create a new one. Now click on the "Icon" drop-down list to bring up the list of available social icons. Locate and click on "YouTube" in this list.

Enter your YouTube Channel URL
Next enter the URL to your YouTube channel or video in the "Links to" field. This will be the page that the user is taken to when they click on your YouTube icon.

Enable Social Icons
Still within the Theme Customizer, navigate to the "Footer > Footer Elements" section and ensure that social icons are enabled in your footer by checking the "Show Social Icons" option. Note that this is on by default, so you may not have to do anything here.

Publish the Theme Customizer Changes
Click the "Publish" button at the top of the Theme Customizer area. This will apply your changes to your site.

View the YouTube Icon in your Footer
If you now view your site on the front-end, you should see that your website footer now displays the YouTube icon alongside other social media icons. Clicking on it will take you to your configured YouTube URL.

How to Add a YouTube Link to a Custom Divi Theme Builder Footer
If you're using the Divi Theme Builder to craft a custom footer, you can add a YouTube icon to your footer using the built-in Social Media Follow module. Here's how.
Open the Divi Theme Builder
From your WordPress dashboard, look in the left-hand menu, find and click on "Divi". In the sub-menu that appears, click on "Theme Builder." This will open the Divi Theme Builder, which is where you can create and manage custom layouts for your site's headers, footers, and body content.

Open your Custom Footer for Editing
In the Divi Theme Builder, locate the custom footer layout you'd like to edit. Note that it may be shown in green if it is a global footer, or dark grey if it is a footer assigned to only certain parts of the site. Once located, click on the edit icon, which will open the footer layout for editing in the Divi visual builder.

Open the Social Media Follow Module's Settings
Locate the social media module containing your existing icons, or add one to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Add a New Social Network to the Social Media Follow Module
In the settings of the Social Media Follow module, click "Add New Social Network". This will, as you might expect, add another social icon alongside any already configured in your module.

Set the Social Media Follow Module Network to YouTube
In the settings for your social network, go to "Social Network Settings > Content > Network > Social Network" and select "YouTube". This will change the corresponding icon to the YouTube logo.

Enter YouTube URL
Now add your YouTube channel link under "Social Network Settings > Content > Network > Link > Account Link URL". This will the be the URL your users are taken to when they click on the YouTube icon in your footer.

Save and View
Save the module settings. Your YouTube icon should now be visible with any other icons in the Social Media Follow module in your Theme Builder custom footer.

Conclusion
Adding a YouTube icon to your Divi footer is a straightforward task which ensures your site's visitors can easily access your YouTube channel, helping to grow your audience and engagement.



0 Comments