In this guide we show you how to add custom text to the Divi Top Header. Learn how to display custom messages or information prominently at the very top of your website by adding text to the Divi Top Header. This allows you to communicate important announcements, contact details, or promotional content to your visitors in a highly visible area.
Add Custom Text to the Divi Top Header using Divi Booster
This method demonstrates how to display custom text in the Divi Top Header by using the Divi Booster plugin. It provides a straightforward interface to add your text (including HTML), and also shows how you can optionally hide this text on mobile devices by applying a simple CSS snippet for a more tailored mobile experience.
Access Divi Booster Header Settings
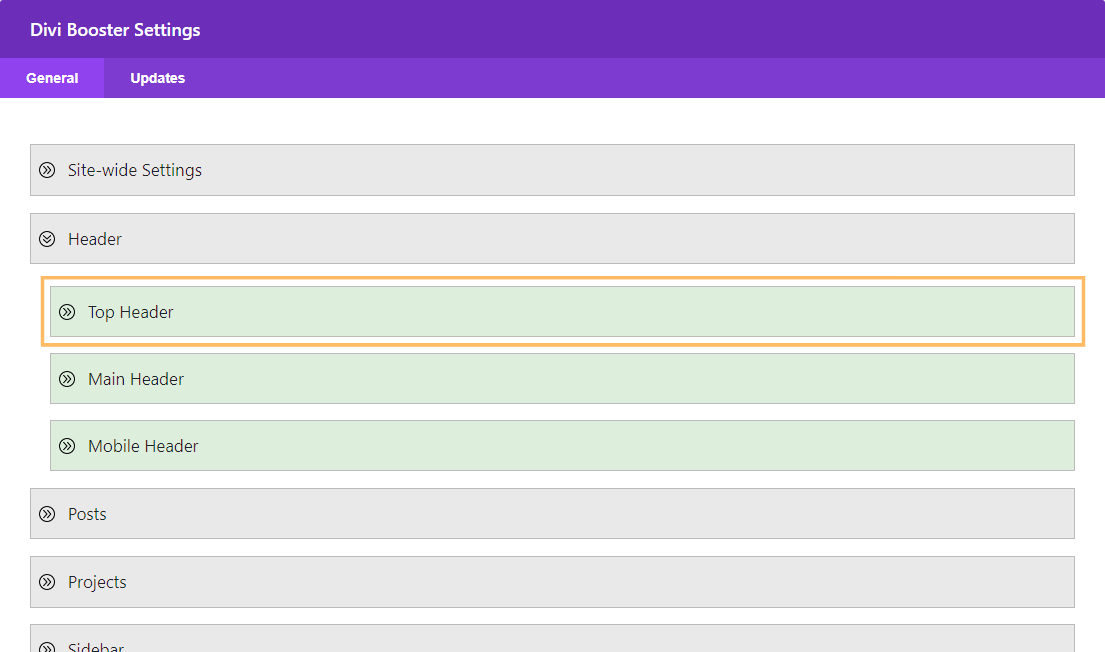
Navigate to the "Divi Booster" settings via the Divi menu in your WordPress dashboard. Once there, expand the "Header" section, then the "Top Header" subsection to reveal the relevant options.

Add Your Custom Top Header Text
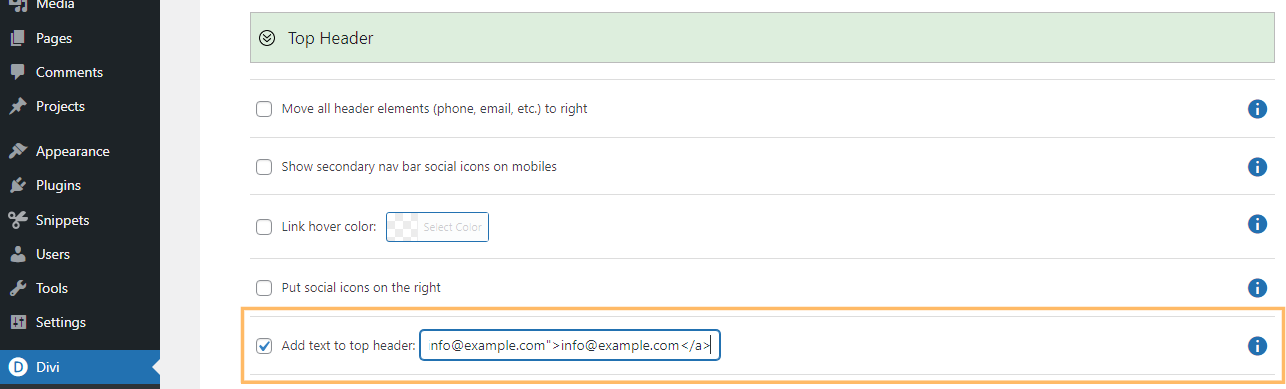
Enable the option labeled "Add text to top header." You'll now see a text field where you can enter your custom message. You can use plain text or enhance it with HTML tags. Example:
<strong>Welcome!</strong> Contact us at <a href="mailto:info@example.com">info@example.com</a>
Save and Review Your Changes
Once your message is entered, save your settings by clicking the "Save Changes" button. Visit your site to confirm your custom text appears at the very top header as expected.
(Optional) Hide Top Header Text on Mobile Devices
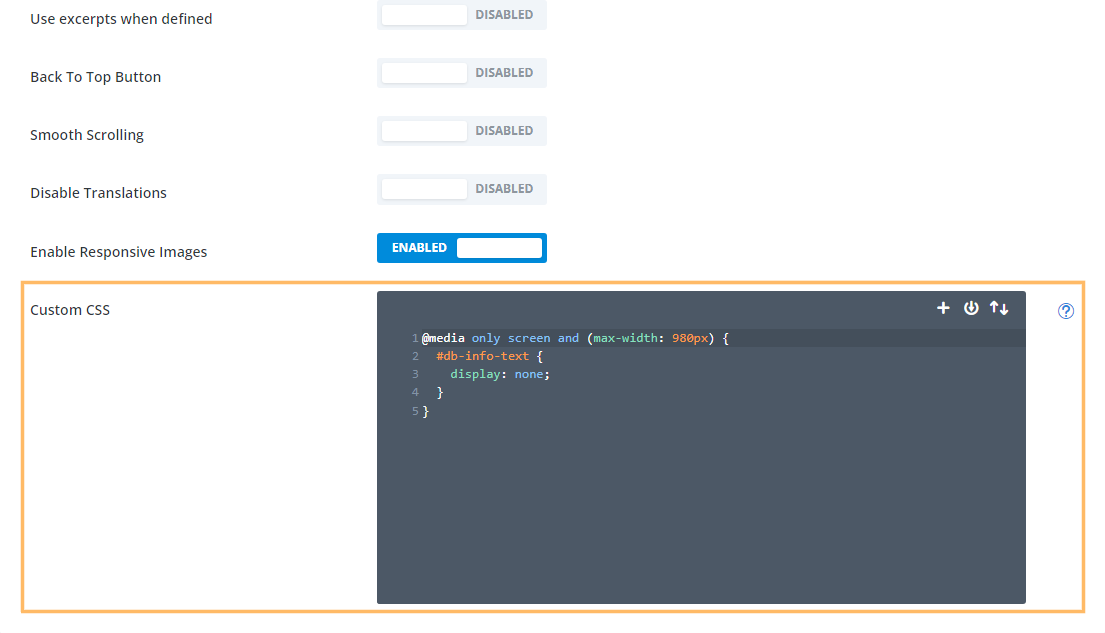
If you'd like your custom top header text to only appear on desktops and larger screens, you can hide it on mobiles using a small CSS tweak. Go to Divi > Theme Options and scroll to the "Custom CSS" area. Paste the following code:
@media only screen and (max-width: 980px) {
#db-info-text {
display: none;
}
}
Click "Save Changes" to apply. Now resize your browser window or use a mobile device to confirm the top header text is hidden on smaller screens.

Add Custom Text to the Divi Top Header using jQuery
This method demonstrates how to add custom text to the Divi top header by inserting a jQuery script via the Theme Options Integration panel. It’s a flexible approach that allows you to dynamically inject and style your text site-wide without modifying theme files.
Paste jQuery Code into Divi Theme Options Integration
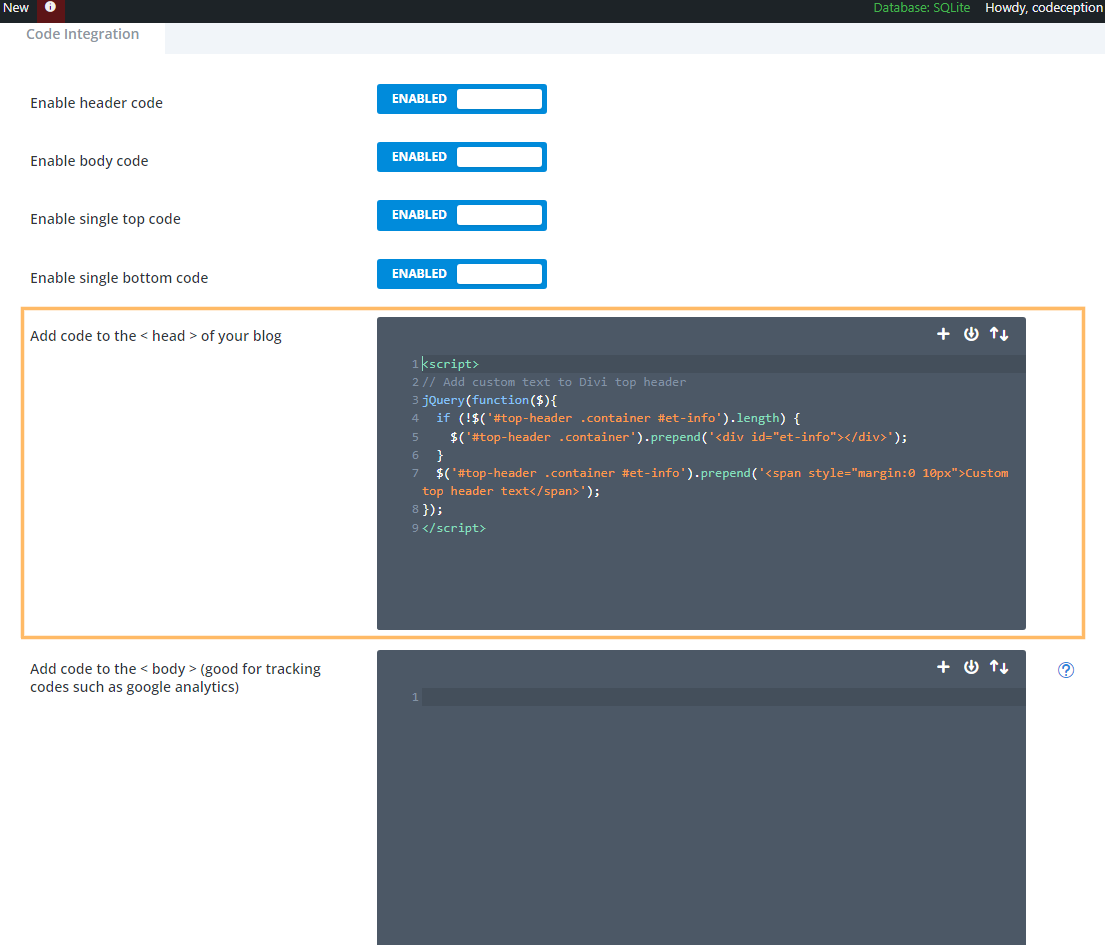
Head over to Divi > Theme Options and click the "Integration" tab. In the section labeled "Add code to the of your blog," paste this script, customizing the text as needed:
<script>
// Add custom text to Divi top header
jQuery(function($){
if (!$('#top-header .container #et-info').length) {
$('#top-header .container').prepend('<div id="et-info"></div>');
}
$('#top-header .container #et-info').prepend('<span style="margin:0 10px">Custom top header text</span>');
});
</script>
Save your changes.
Enable the Top Header (if you haven't already)
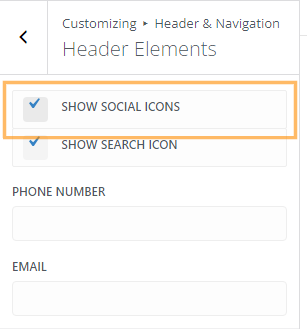
If you don't yet have a top header active on your site, you'll need to enable it. In Divi, this is done by adding elements to the header, such as social icons, a phone number or an email address. For this example, we'll enable social icons. Open the Theme Customizer (Divi > Theme Customizer), expand the "Header & Navigation" > "Header Elements" section, and turn on the "Show Social Icons" option. Don’t forget to click "Publish" to save.

Review the Top Header Text
Once everything is set, visit your site’s homepage. Your custom message should now be displayed in the top header.
Conclusion
With these simple steps, you can easily showcase custom messages in your Divi site's top header—perfect for announcements or contact info. You also have options to control how (and where) that message appears, providing a polished experience for both desktop and mobile visitors.



Did this move? It's not in the menu where described.
Hey rocket ivy, it hasn't moved… you should be able to find it if you go to the WordPress dashboard and select "Divi > Divi Booster" from the sidebar menu. This will take you to the main Divi Booster settings page. Next, click on the grey "Header" toggle and then the green "Top Header" sub-toggle. That should bring up the top header options, one of which is called "Add text to top header" – that being the one you're looking for. Hopefully you can see it there, but if not, perhaps I'd be able to login and take a look for myself to make sure it hasn't gone missing for you?
Note: I have just updated the image of the setting in the post above to reflect the fact that I've now removed the bit of text in parenthesis that used to follow the setting name – perhaps that might have been throwing you off?
I hope that helps!
Can't seem to add padding to the text element to align it a bit better. I'm using the #db-info-text div. Any idea why adding a padding css attribute isn't working?
To clarify,I'm talking about a padding-top attribute.
Hi Tom, I think this is because the text is vertically aligned to the baseline. This means the vertical position of the text is dictated by the bottom of the actual characters in the text, not the padding. The top padding will be getting added above the text (and have no visible effect unless you were to set a background color or similar).
An easier way to push the text around is to do this:
#db-info-text { position: relative; top: 2px; }This will move the text down by 2px. To move it up use, for example, -2px. Hope it helps.
Dan, is there any way to have the text and link appear on the right hand side?
I would like to put a "My Account" link next to the WooCommerce Shopping Cart Icon.
Hey Kevin, there's a way to do what you want without custom code. From the main WP menu go to "Appearance > Menus" and create a new menu. You can then add a "Custom Link" menu item in which you can put your text / link. Then under "Menu Settings > Display Location" select "Secondary Menu" and save. This will create a menu with your link in the right hand side of the top header. Let me know if those steps aren't clear. Thanks!
This is not working, just bought the plugin and it's not working in my browsers and mobile.
Hi Bertus, is there any chance you're able to share a link to the site you're working on (either here, or via the contact form), so that I can take a look at what's going wrong? Thanks!
Actually, neither of these options work.
Hey Tj, I just took a look at the site linked in your comment and can see an address added to the top header text (by the Divi Booster feature), so I take it you were able to get it working? If you still can't see it, I'd suggest clearing your browser cache to see if that helps – it may be that your browser is storing an old version of the page from before the top header text was added. If you're still having problems after that, let me know. Cheers!
This feature is not working. I put in my text, hit save, and nothing appears on the site.
Hey Tj, I just took a look at the site linked in your comment and can see an address added to the top header text (by the Divi Booster feature), so I take it you were able to get it working? If you still can't see it, I'd suggest clearing your browser cache to see if that helps – it may be that your browser is storing an old version of the page from before the top header text was added. If you're still having problems after that, let me know. Cheers!
Hi Dan. I love your plugin! I just bought it for this. My question is the text doesn't show up on mobile, correct? Is that by design or is there a way to make it show on tablets and mobile? Or does that just make it too crowded on mobile and tablets? Thanks
Hey Kevin, it should show up on mobiles as well (as long as the #et-info element isn't being hidden). Are you able to share a link to the site so that I can take a look at what's going on? Cheers!
Hi Dan. Thanks for the help. Here is the link: https://www.strand-theatre.com/
Hi Dan. Did the text show up for you on mobile? I can get it to show up on another website I am working on but not this one. Is the text too long? I don't see where #et-info is hidden on mobile.
Hey Kevin, sorry I'm just getting to it now. I think the problem on this site is that your secondary header itself is normally hidden on mobile (i.e. #top-header) since none of the built-in Divi elements are shown on mobile in your current set up. While my code adds the text to the top header it doesn't control the visibility of the top header itself (though probably should). I'll look into this some more, but I was able to come up with this CSS to display the secondary header which seems to work quite well on your site:
@media (max-width: 980px) { #top-header { display: block !important; position: relative !important; } #main-header { position: relative !important; } #page-container { padding-top: 0px !important; margin-top: -5px; } }I hope it helps!
Hi Dan. Thanks a lot! It works perfect!
Hey Dan,
can you please tell me if there is a way to add image to the top header (logo)?
Thanks
I've managed to do it with HTML Images Syntax.
Thanks anyway
Okay, great! Thanks for letting me know, Boris :)
Where the email address is in the top header bar, i want to replace that with a link to a url.
Hey Scott, I've just released an update to Divi Booster (v2.6.1) which lets you add HTML to the top header. On the Divi Booster settings page, go to "Header > Top Header > Add text to top header" and enter something link:
Please visit <a href="https://www.mysite.com">My Site</a>
Save the settings and then go to your site and you should see the clickable URL in the top header.
You can get rid of the unneeded email address field by going to "Divi > Theme Customizer > Header & Navigation > Header Elements" and deleting the contents of the email address field.
Hope that helps!
Hi! Is there any way to make part of this text hyperlinkable?
Hey Natalie, I'll have an update out in the next few days (v2.6.1) which lets you add HTML into the text, so you'll be able to add links, etc. Hope that helps!
Thank you so much Dan! This works perfectly!
Tx very useful and works on Extra theme :)
By the way thanks for your extrabooster site, it helped us a lot, nice tricks !
keep adding some, it's always awesome ;)
Tx !
You're very welcome, Nathalie. I will do :)