Create a Bullet List
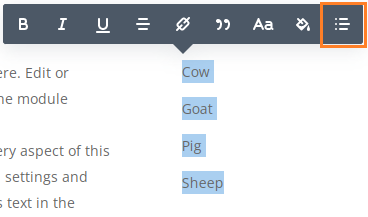
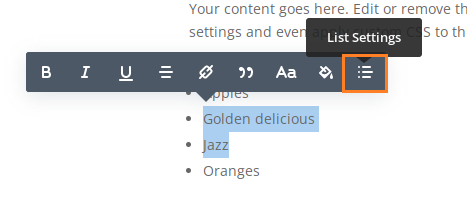
To create a bullet list (or "unordered" list) in Divi, first place the items you want to include in the list in a text module (or other module), one item per line. Now, in the visual builder, highlight these items and a toolbar menu should appear, like so:



Style Bullet Lists using the Module Options
Divi's text module now has options specifically between bullet list items. You can find them at:
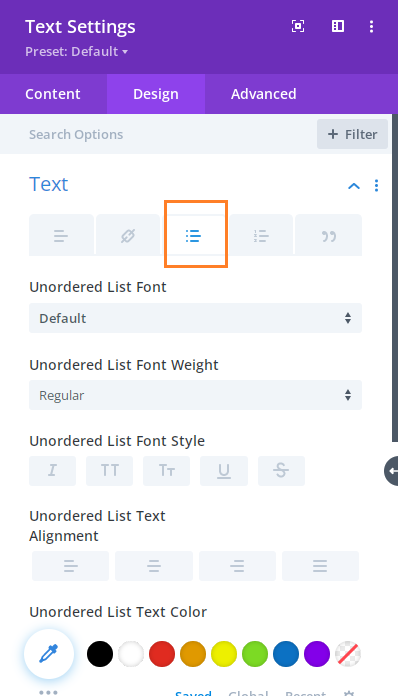
Text Settings > Design > Text > "Unordered List"
As shown here:

The settings available include:
- Unordered List Font
- Unordered List Font Weight
- Unordered List Font Style
- Unordered List Text Alignment
- Unordered List Text Color
- Unordered List Text Size
- Unordered List Letter Spacing
- Unordered List Line Height
- Unordered List Text Shadow
- Unordered List Style Type
- Unordered List Style Position
- Unordered List Item Indent
Similar to text modules, you can also change the spacing between bullet list items in other modules such as the blurb module. You can find the settings at, for example:
Blurb Settings > Design > Body Text > "Unordered List"
Change the Space Between Unordered Bullet List Items
There isn't currently an option within the Divi module settings to adjust (only) the vertical space between the bullet list items. The "Unordered List Line Height" option will increase the space between the items, but it will also increase the space between lines of text within the same bullet point.
To change the vertical space between bullet list items, while leaving the spacing of the text within items untouched, please see this post:
Adjust the Space Between Items in Divi Bullet and Numbered Lists
Make a Sub-list in a Bulleted List
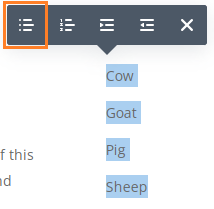
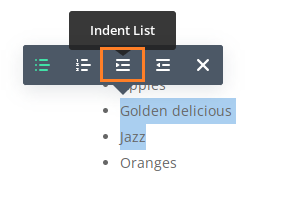
To make a sub-list of items in a bullet list, first put all your items in a single bullet list in the order you'd like them to appear on the page. Then, in the visual builder preview, select the items that represent the sublist. A popup menu should appear like so:


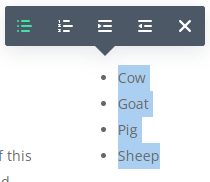
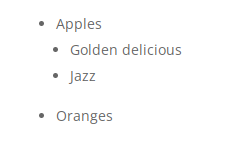
Click on the "Indent List" button and the selected items will be converted into a sub-list, like so:




Is there a way to simply style the bullet? The client is asking for blue bullets and gray type. Sounds easy right? We do it in InDesight all day. However, I can't get it to work using Divi or CSS at all. Thanks in advance.
Hey Lou, you should be able to do it by pasting the following CSS into the text module settings at:
Text Settings > Advanced > Custom CSS > Free-Form CSS > CSS
CSS:
/* Grey bullet list text */
selector ul {
color: #aaa;
}
/* Blue bullets */
selector ul li::marker,
selector ul li::before {
color: blue;
}
Just give me a shout if this doesn't do what you need. Thanks!
Thanks for your post. This worked great for bullet points but didn't seem to impact numbered lists in the same way. Is there different CSS for numbered lists vs bulleted lists (I thought they were treated the same)?
You're welcome, Mark. They are almost treated the same. The main difference is that number lists use the "ol" tag instead of the "ul" tag. I've extended the CSS to apply to both bullet lists and numbered lists, and have moved it into its own post:
Adjust the Space Between Items in Divi Bullet and Numbered Lists
(I also simplified / improved the CSS slightly by modifying it to apply a top margin instead of a bottom margin – that way it similarly modifies the spacing between the list and the text above and doesn't need a separate rule to remove padding below the list)
I hope that helps!
Einer der größten Vorteile von Divi Booster ist seine Benutzerfreundlichkeit. Es ist eine einfache und intuitive Lösung
Vielen Dank, Benjamin :)
Hi Dan – thanks for this – long time no chat, but I'm getting back into web-dev a bit with a site refresh.
I came here looking for a way to increase overall space between bullet points and have enabled that option, which fixed one problem…but there seems to be another when using sub-bullets, in that it makes *too* much space when using sub bullets and I'm not sure the extra space is being added correctly for accordion modules.
Screenshot here for context (site isn't live yet):
https://share.cleanshot.com/tNGmeY
Any thoughts are appreciated!
Hey Ryan – welcome back :)
I think this should do what you need:
.et_pb_accordion .et_pb_toggle_content li > ul, .et_pb_accordion .et_pb_toggle_content li > ol { padding-bottom: 0.5em; }You can add this into the "Divi > Theme Options > General > Custom CSS" box.
I hope it helps, but let me know if not. Cheers!
FYI, I've just put this CSS into a post:
https://divibooster.com/reduce-gap-below-bullet-sub-lists-in-accordion-module/
Hello! Unfortunately the code doesn't work with the new Divi version. Could you revise the article or advice why it may not work? Thanks and really appreciate it!
Hey Dmytro, the code still seems to be working in the latest version of Divi. Am I right in thinking you are trying to use this on the bullets on your linked homepage ("Liberate your data", etc)? If so, the issue there is that each bullet point is in its own text module / bullet list. The second CSS rule in the code above disables the margin adjustment on the final item in the list – to avoid pushing the content below the list down. But since all of your bullet points are the final item in their own lists this means the margin adjustment is disabled on all the bullet items and the code has no effect on your page.
To solve this, you can just use the first CSS rule of the code which, adjusted for your CSS class name, is:
.custom_bullets ul > li { margin-bottom: 16px; }Alternatively, since your bullets are in separate modules, you could just adjust the bottom margin on the text modules themselves. Either should work, but let me know if not. Thanks!
THANK YOU!
divi is taking my long list and automatically creating columns. this is OK except it lists the items left-to-right instead of top-down. is there a way to force it to be up-down?
Hey Vincent, any chance you're able to point me to an example page? I tried to recreate the effect, but haven't been able to yet… cheers!
Is there a way to increase the spacing between each bullet list ITEM not the general line spacing of all the bulleted text?
Hey Mike_e, I've made a few updates to the post, including adding a section on how to "Change the Space Between Unordered Bullet List Items". I think that should do what you need, but let me know if not. Cheers!
hello,
how to add sub list in listing ?
like :
asdasdasd
one
two
three
Hey chintan, I've just added a section to the end of the post explaining how to create a sub-list. Hope it helps, but let me know if not. Thanks!