The Divi Theme allows you to embed YouTube clips in your site in several ways, such as by pasting the URL within a text module, or by adding the URL in a video module. Once the user has played to the end of the embedded video, YouTube presents them with a selection of other videos. These videos may contain videos you'd prefer not to have your user be presented with, such as videos by competitors or irrelevant videos that will distract them from your site.
The rel=0 parameter can be added to YouTube URLs to ensure that only videos from your own channel are shown at the end. In the Divi Video module, the parameter gets stripped out if manually added, but you can add it using either Divi Booster or PHP code.
This tutorial shows you how to use both methods.
Limit YouTube Related Videos to Same Channel in the Divi Video Module using Divi Booster
Divi Booster adds an option to the video module allowing you to simply toggle a button to limit related videos to the current channel. Here are the steps to apply it to your own Divi video module.
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now.

Upon purchase, you'll be provided with a copy of the divi-booster.zip plugin file. Download the plugin zip file to your computer, ready for installing in the next step.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
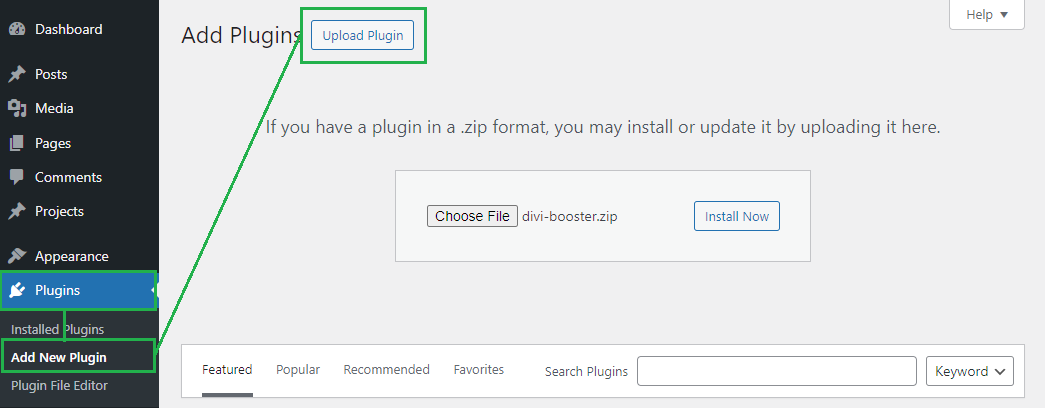
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
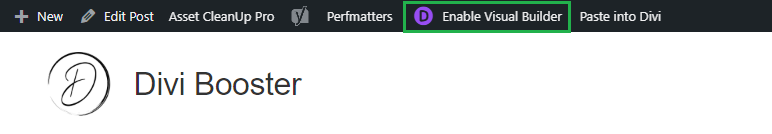
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Divi Video Module's Settings
Locate the video module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

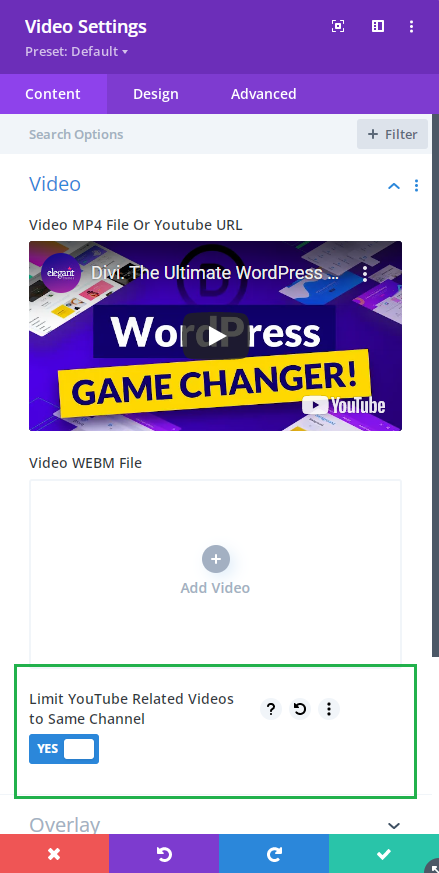
Enable the "Limit YouTube Related Videos to the Same Channel" Option
You'll find the option in the Video Module Settings under "Content > Video > Limit YouTube related videos to same channel". Set this to "Yes" and it'll restrict the related videos to the same channel as the current video.

This option was added in Divi Booster 2.8.3. As of Divi Booster v4.5.0, the rel parameter is now added to playlists, restricting their related videos to your own channel too.
Save the Module Settings
To save the changes to the module, click the green check mark button at the bottom of the module settings.

Save the Page
When you are ready, save the whole page by opening the Page Settings toolbar, by clicking on the round purple "three-dots" button at the bottom of the visual builder are, and clicking on the "Save" button.

View the result
Now, go to your video module on the front-end of the site and play your YouTube video to the end. At the end, if YouTube displays related videos, then these should only be videos from your own channel.
Limit YouTube Related Videos to Same Channel in the Divi Video Module using PHP
If you're comfortable working with PHP code, you can achieve the same effect by adding some PHP code to your site. Here's how to restrict YouTube related videos to your own channel using PHP code.
Install the Code Snippets Plugin
Code Snippets is a free plugin that makes it simple to add and manage PHP code snippets on your site. We'll use it here to add the code we need, but if you already have a child theme set up you can instead add the PHP code into the child theme's functions.php file – either way will work.

Create a New Code Snippet
Now we'll create a new code snippet to hold our PHP code. To do so, from your WordPress dashboard, click on "Snippets" in the sidebar menu, then the "Add New" sub-menu item.

Add the YouTube Channel Limiting PHP Code
Next we'll add our PHP code into the blank Code Snippet box. Here's the PHP code itself, which searches through the post content and adds the rel=0 parameter to any embedded YouTube videos. Copy the code and paste it into the "Add New Snippet" box, set a title for easy reference and click "Activate" to apply the code to your site.
add_action('the_content', 'dbvideo_html_without_youtube_related_videos', 100);
if (!function_exists('dbvideo_html_without_youtube_related_videos')) {
function dbvideo_html_without_youtube_related_videos($old_content) {
$new_content = preg_replace_callback("/https?:\/\/www\.youtube\.com\/[^\"]*/i", 'dbvideo_url_without_youtube_related_videos', $old_content);
return apply_filters('dbvideo_html_without_youtube_related_videos', $new_content, $old_content);
}
}
if (!function_exists('dbvideo_url_without_youtube_related_videos')) {
function dbvideo_url_without_youtube_related_videos($match) {
$old_url = isset($match[0])?$match[0]:'';
$new_url = add_query_arg('rel', '0', $old_url);
return apply_filters('dbvideo_url_without_youtube_related_videos', $new_url, $match);
}
}Related Post: Adding PHP to the Divi Theme

View the result
Now, on the front-end of your site, go to any of your YouTube videos and play it to the end. At the end, if YouTube displays related videos, then these should only be videos from your own channel.
Conclusion
So there we have it, two straight-forward methods to prevent YouTube from showing your visitors related videos from other people's channels, or indeed those of your direct competitors. Help build engagement with your content and avoid losing customers at the same time.



The PHP into my child theme's functions.php was PERFECT, thank you very much!
Always a pleasure, Roger. Thanks!
Hi Dan. It looks like this has stopped working. It does list the first video in the related videos grid to the related channel, but does not stop the others from loading.
Here is an example:
https://ncfdc.ca/community-driven-finance-empowers-businesses-in-northumberland/
Hey John, thanks for bringing this to my attention.
I've think I've identified the cause, and the next update to Divi Booster (v4.3.2) will include a fix for it.
I'm aiming to release this early next week and will update here when it's ready. Thanks!
Thanks very much Dan. Always a pleasure.
Likewise, John. I've just released the update (v4.3.2) – hopefully it'll solve the issue for you, but let me know if not. Cheers!
Thanks Dan. It seems to have been working properly of late, although a bit inconsistently. On the video on our loans page https://ncfdc.ca/loans/ it works like a charm going back to the beginning of the video which is ideal. On our home page it lists other videos from the same channel as expected.
We tried using it on a list at https://ncfdc.ca/venture13/ and it doesn't seem to work at all. Is it supposed to work on lists?
Hey John, the pattern I was using to match the youtube urls was specific to individual video urls and so wasn't applying to playlists. I've update the code so that the rel parameter gets added to all youtube urls, including playlists. This fix will also be in the next version of Divi Booster (v4.5.0), which I'll hopefully be able to release early next week. I hope that helps!
Hey John, sorry it took a bit longer than planned to get this released. The update is now available so it should now work on playlists too. Give me a shout if you have any questions about it. Cheers!
Looks like a way to do this is in Core as of 9.1.x
https://www.drupal.org/project/drupal/issues/3009003
Hey Tyler, thanks for the link. I'm sure you know this already but, just for the benefit of everyone else, the link relates to an update in Drupal. For those of us running WordPress (as anyone using Divi will be), the link / patch it discusses won't apply. But certainly a useful update for Drupal users, and thanks again for sharing :)
This snippet worked great for me, thanks!
Hi, I have Divi Booster installed, and it is working inconsistently.
One video on this page, and it works (scroll down)
https://bathroomrenovation.com/
Multiple videos on this page, and it only works on 2 of them
https://bathroomrenovation.com/videos/
Multiple videos on this page, and it only works on some of them
https://bathroomrenovation.com/orientation/
Hi trickynek, it looks like the code was failing to apply when the YouTube URL contains a hyphen or underscore. I've updated the post with a fix, and this will be in the next version of Divi Booster (2.9.1). I hope that helps!
Thank you!!
You're welcome, trickynek!
Hi Dan – wanted to say thanks for posting this – your PHP snippet worked fantastically when I first implemented and solved the issue, but for some reason it no longer works.
We have it in functions.php and I witnessed it working brilliantly, but now the output iframe looks like this:
No rel=0 to be seen!
Have YouTube changed something?
Cheers, Sam
You're welcome, Sam. Are you able to send me either a link to the page with the video, or a copy of the youtube link as you see it in the iframe? I don't think this will be caused by a change in youtube, but it might be caused by some change in the format of the link being displayed by Divi. My code is looking for a specific link format within the page, so if there is some difference in the format of your link (or Divi's rendering of it) that I haven't taken into account, then the code would fail to add the rel=0 parameter. Cheers!
Hi Dan – thanks for coming back to me, sorry for the delay in replying. I did try and post the code but it got stripped out.
For a live example see this link:
https://www.tgescapes.co.uk/education-eco-building-sen-shires-oakham
The embedded video on this page uses the oEmbed feature of ACF.
Hey Sam, I set up a test on my own site embedding the same video using ACF's oEmbed feature and placing the acf shortcode in a code module (which seems to be the same basic set up you have, right?). This produced exactly the same HTML for the iframe as on your site and when I added the code in the post above it added the rel=0 parameter correctly. I also grabbed the HTML source of your page and passed it through the disable_related_youtube_videos() function – again the rel=0 parameter was added. So it doesn't seem to be a problem with the code itself. It sounds more like the code isn't being run at all. There are a couple of things I'd try. First, check in functions.php to see if you can see any reason the code wouldn't be running. It might be worth moving the code to the very top of the file to rule out any unclosed comments, etc, further down the file. Next, try adding the link to a regular post instead of the custom post type you're using, to see if that works. I see you're using CPT Layout Injector and I'm wondering if it might be conflicting in some way. I also suggest increasing the "100" in the last line of the code (to say "10000"). This will delay running the code and might bypass any other plugins, etc, that are adding code using the same action hook. Hopefully one of these helps, but let me know if not. Thanks!
is this option no longer available, I can't find it anymore as an option :(
Hey Linda, the option should still be available… I've checked on my test sites and it is still working there, but I've just had another comment reporting the same problem so clearly something is going on.
The option should be in the Video Module settings on the "Content" tab. On that tab, you should see the "Video" subheading and find the option in question just after the "Video Webm" option. You should also be able to find it by searching the Video Module settings for "youtube".
Assuming you still don't see it, is there any chance you'd be able to share a link to the site you're working on and, if at all possible, login details so that I can investigate further? If you are able to send login details, you can do so via the contact form.
Thanks!
Hey, I have Divi Booster 2.8.3, but I am not finding this option in the module. Is there any reason you can think of why I am not seeing it?
Hey Ralph, I'm not quite sure why the option isn't showing up for you… I've checked on my test sites and it is still working there, but I've just had another comment reporting the same problem so clearly something is going on.
The option should be in the Video Module settings on the "Content" tab. On that tab, you should see the "Video" subheading and find the option in question just after the "Video Webm" option. You should also be able to find it by searching the Video Module settings for "youtube".
Assuming you still don't see it, is there any chance you'd be able to share a link to the site you're working on and, if at all possible, login details so that I can investigate further? If you are able to send login details, you can do so via the contact form.
Thanks!
Unfortunately this doesn't work for me :-( At the end of my video, a lot of videos from other channels are displayed.
Hi CorinnaK, sorry I'm only just responding now. If you're still having this issue, is there any chance you're able to share a link to the page you're working on so that I can take a look at what's going on? Thanks!
This is perfect! I have several clients wanting to limit the videos to their own, but the old way wasn't working. Thanks.
You're welcome, Shanora :)