Divi comes with a built-in video slider module, which lets you display videos in a slideshow format with thumbnails below for easy switching between videos. If you find your videos are not displaying as you'd expect, here are some possible solutions.
Fix the Video Slider Module not Displaying
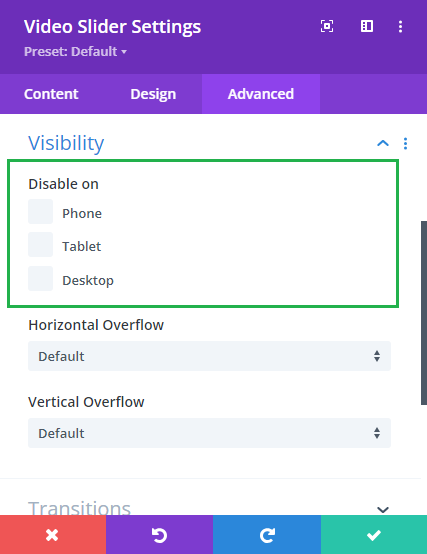
If your video slider module just doesn't display at all, or only displays on certain device widths (i.e. desktop, tablet or phone, but not all of them), then it may be due to the module's visibility settings.
To check this, go to:
Video Slider Settings > Advanced > Visibility > Disable On
And ensure the boxes are unchecked on the device types you want the module to be visible on.

Fix the Video Slides not showing when Thumbnails Clicked
I've previously encountered an issue where the Divi Video Slider module will stop displaying the videos after clicking on the video thumbnails a few times. Instead of displaying the video, it just gives a blank space where the video should be. While I haven't fully got to the bottom of the issue yet, it seems like Divi will sometimes add a class ("et_multi_view_hidden") to the video slides, which ultimately prevents them from being displayed. This appears to occur after a period of time when the thumbnails are used to select videos.
The following CSS can be used to override the multi view class and make the videos display correctly:
.et-db #et-boc .et-l .et_pb_video_slider .et-pb-active-slide .et_multi_view_hidden,
.et_pb_video_slider .et-pb-active-slide .et_multi_view_hidden {
display: block!important;
}Related Post: Adding CSS to the Divi Theme



Or just go into the slider settings and go to the visibility setting under the advanced tab and tick the switch to view images on mobile.
Hey James! Thanks for the suggestion.
The issue involving the thumbnails was actually something slightly different. It was occurring on desktop mode and the module was actually visible (so the visibility settings weren't the problem). But clicking a few times on the thumbnails under the video would cause the video, which was initially visible, to stop displaying. The CSS addresses that.
But your suggestion is a good one for anyone to check if they aren't seeing the video slider at all, or only seeing it on certain device types (e.g. on desktop, but not on mobile). So I've added a section to the post above covering this case.
Thanks again!
Hey James thanks for the CSS fix. Work wonders!
But after applying the CSS code it seems that I can't press the youtube button (play/pause/volume) after playing the video at the video thumbnail.
Is there any fix for this?
Hey Eddie,
I think I can see the issue – the CSS is causing the preview image to displayed above the video (though you can't see it as it has opacity 0), and this is intercepting clicks and preventing them from reaching the video controls.
However, I haven't been able to recreate the original issue of the videos stopping from displaying, so I haven't yet been able to come up with an alternative that avoids this button issue.
Is there any chance you're able to share a link to the page you're working on so that I can test it myself and hopefully come up with a method that fixes the original issue without triggering this new one?