The Divi Person module is a module in the Divi Theme that allows you to showcase team members or individuals on your website. With this module, you can create visually appealing and informative profiles for each person, including their name, position, bio and social media links, and more. One option missing from the person module is the option to set an email address / email icon. Here's how you can add an email to your person module.
Add an Email Icon to the Person Module using Divi Booster
Divi Booster adds the option to set an email address in the person module. You can find it at:
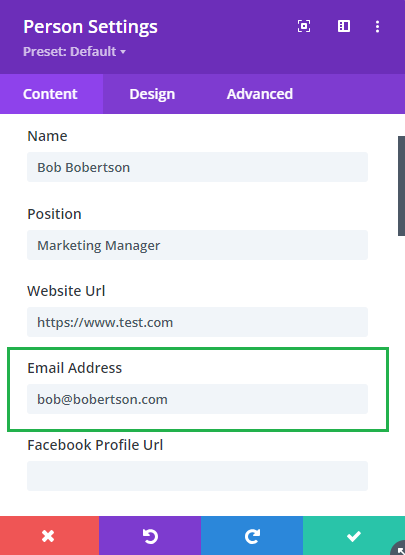
Person Settings > Content > Text > Email Address
Like so:

When you save the page and view on the front-end, you should then see an email icon included in the person module like so:

Please note that the icon will not show up in the visual builder preview, but will show in the final page.
This option is available in Divi Booster 2.6 upwards.
Change Another Person Module Icon to an Email Icon via CSS
If you there is an icon field in the person module that you aren't using, you can re-purpose it as an email icon using some CSS. Here's an example of changing the person module Facebook icon to an email icon.
First, enter "mailto:", followed by the email address you want to use, in the Facebook Profile Url field, like so:

Now add the following CSS in "Person Settings > Advanced > Custom CSS > Free-Form CSS":
selector .et_pb_facebook_icon:before {
content: "\e010"!important;
}Like so:

That's it, the Facebook icon should now be replaced with an email icon in your person module.



0 Comments