Adding an inset border to an image module in Divi can enhance your design by creating a distinguished look for your images. In this guide, we'll show you how to add a border inside an image using custom CSS.
Here's an example of the effect we're aiming for:

Add an Inset Border to the Divi Image Module using CSS
Rather than actually use the CSS border property, we'll instead use the CSS outline property which has an accompanying outline-offset property that makes it easy to position the outline / border where we want it. Here's how to apply it:
1. Open the Divi Builder and Select your Image Module
If you haven't yet created your image module, do so now and add your image.
2. Navigate to the Image Module Settings
Click on the settings icon (cogwheel) of the image module to open the module settings.
3. Add Custom CSS to the Image Module
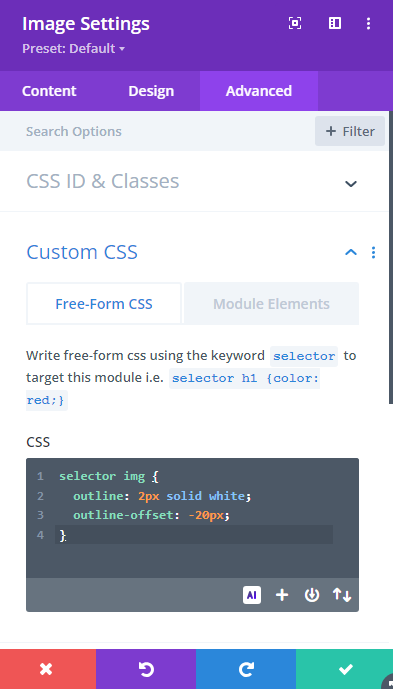
Go to the Advanced tab, then scroll to Custom CSS. In the Free-Form CSS area, add the following CSS code:
selector img {
outline: 2px solid white;
outline-offset: -20px;
}
By using a negative offset, we ensure the outline is inset over the image itself. The larger the negative offset, the more inset the outline border will be.
4. Save and View the Result
Save your changes and view your page. The image should now have an inset white border, which adding a touch of class to your design.



0 Comments