The Divi Theme includes a gallery module which lets you display a slideshow of images in your posts. Here's how to add a '1 of N' image count below the gallery.
Add a Gallery Module Image Count with Divi Booster
Divi Booster adds an option to enable an image count on a gallery module, when the slider layout is active.
Enabling the Image Counter
You can activate it by setting:
Gallery Settings > Design > Layout > Layout = Slider
Gallery Settings > Content > Elements > Show Image Count = On

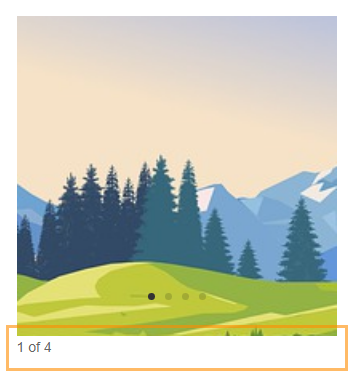
You should then see the image count displayed beneath your gallery:

It can be styled using the options at:
Gallery Settings > Design > Image Count Text
This option is available in Divi Booster 3.9.8 upwards.
Changing the image count separator
By default, the image counter displays in a "1 of 4" format. You can change the separator " of ", using this option:
Gallery Settings > Content > Elements > Count Separator

For example, setting this to "/" will make the count display as "1/4" instead of "1 of 4".
This option is available in Divi Booster 4.4.8 upwards.
Translating the Image Count Text
If you are using a language other than English, the "of" string is translatable. You should be able to supply your own translation with a plugin such as "WPML", or using the following PHP code:
add_filter('gettext', 'dbc_translate_gallery_image_count', 10, 3 );
function dbc_translate_gallery_image_count($translated, $untranslated, $domain) {
if (!is_admin() && $domain === 'divi-booster') {
if ($untranslated === ' of ') {
$translated = ' de ';
}
}
return $translated;
}Related Post: Adding PHP to the Divi Theme
Add a Gallery Module Image Count with PHP
You can use the following PHP code to add an image counter below the gallery:
add_filter('et_pb_gallery_shortcode_output', 'dbc_add_gallery_image_count');
function dbc_add_gallery_image_count($output) {
if (is_string($output)) {
$total = substr_count($output, 'class="et_pb_gallery_item ');
$counter = '<div class="dbdb-slide-counter"><span class="dbdb-slide-counter-active">1</span> '.esc_html__('of', 'divi-booster').' <span class="dbdb-slide-counter-total">'.esc_html($total).'</span></div>';
$output = preg_replace('/<\/div>$/s', $counter.'</div>', $output);
}
return $output;
}
add_action('wp_footer', 'dbc_update_image_count');
function dbc_update_image_count() { ?>
<script>
jQuery(function($) {
// Trigger counter refresh on first load
$('.et_pb_gallery').each(function() {
triggerSlideChanged($(this));
});
// Trigger counter refresh when the slide changes (due to arrow button clicked)
$(document).on('mouseup', '.et_pb_gallery .et-pb-slider-arrows a, .et_pb_gallery .et-pb-controllers a', function() {
var $gallery = $(this).closest('.et_pb_gallery');
triggerSlideChanged($gallery);
});
function triggerSlideChanged($gallery) {
$gallery.trigger('divi-booster:gallery-slide-changed');
}
// Update the counter when the slide has changed
$(document).on('divi-booster:gallery-slide-changed', '.et_pb_gallery', function() {
var $gallery = $(this);
setTimeout(function() {
var currentIndex = $gallery.find('.et-pb-active-slide').index() + 1;
$gallery.find('.dbdb-slide-counter-active').text(currentIndex);
}, 50);
});
});
</script>
<style>
.dbdb-slide-counter {
position: absolute;
width: 100%;
}
.et_pb_gallery {
overflow: visible !important;
}
.et_pb_gallery_items {
overflow: hidden;
}
/* Fix divi gallery layout change on first slide change bug (as this causes the counter to jump too) */
.et_pb_gallery .et_pb_gallery_item.et_slide_transition {
display: block !important;
}
</style>
<?php
}Related Post: Adding PHP to the Divi Theme



Thanks again for this feature, it's really useful!
You’re welcome, Dylan :)