Pods includes a Custom Settings Page feature, which allows you to easily create new settings pages in the WordPress Dashboard area, and reuse the values from these pages throughout the site.
Divi Dynamic Content Extended adds the ability to access these values from Divi's Dynamic Content feature. This means you can easily use values from the Pods Custom Settings page within Divi modules, and the modules will automatically be kept up-to-date as the information on the settings page changes.
This article explains how to use the Dynamic Content feature to display the values from a Pods Custom Settings Page in your Divi modules.
To use Pods Custom Settings Page fields in Divi modules:
- Install Pods plugin and Divi Dynamic Content Extended.
- Create Custom Settings Page in Pods and add fields.
- In Divi module settings, click Dynamic Content icon.
- Select desired Pods field for content.
- Save changes for updated dynamic content.
Supported Field Types
Divi Dynamic Content Extended adds dynamic content support for the following Pods field types:
Plain Text
Phone Number
Website
E-mail
Password
Date / Time
Date
Time
Number
Currency
File / Image / Video
Plain Paragraph Text
WYSIWYG (Visual Editor)
Some other field types may also work, but haven't been fully tested yet. If there's a particular field type you need support for that's not in the list above, please let me know in the comments below.
Setting up a Custom Settings Options Page in Pods
Let's first set up a Pods Custom Settings Page. This is where we will store the values we want to use in our Divi modules.
- First, download, install and activate the Pods plugin if you haven't already done so.
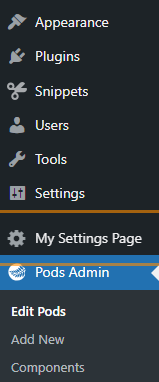
- Once activated, you will see a new "Pods Admin" menu item in the WordPress Dashboard. Click on this to open the Pods admin area.
- From the Pods admin area, click on the "Add New" button to create a new Pod.
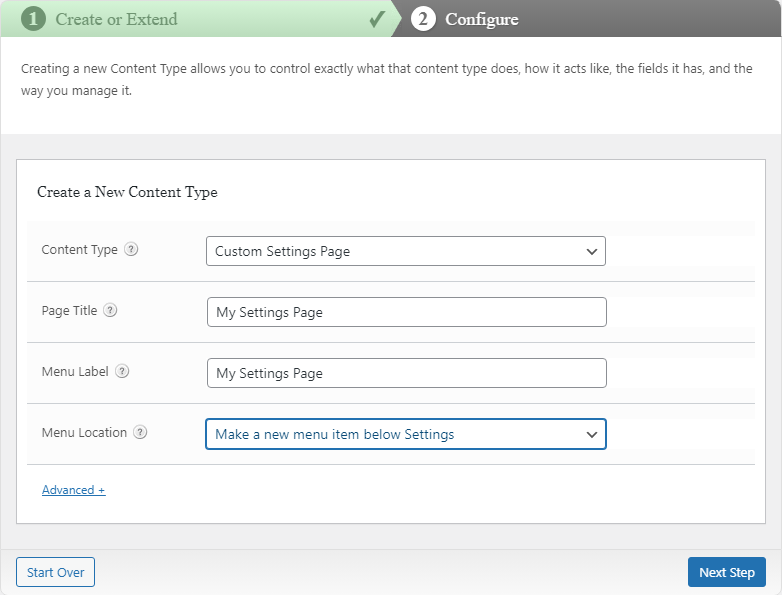
- In the "Create New Pod" section, select "Custom Settings Page" as the Pod Content Type.
- Then give your settings page a Page Title and Menu Label.
- You can also choose where to place the menu item in the WordPress Dashboard. For now we will choose "Make a new menu item below Settings" to create a top-level menu item.

Click "Next Step" to continue.
Now we are ready to add some fields to the custom settings page.
Adding and Displaying a Plain Text Field
Let's add a plain text field to the custom settings page, and then display it in a Divi module (the button module in this case).
Add a Plain Text Field to the Custom Settings Page
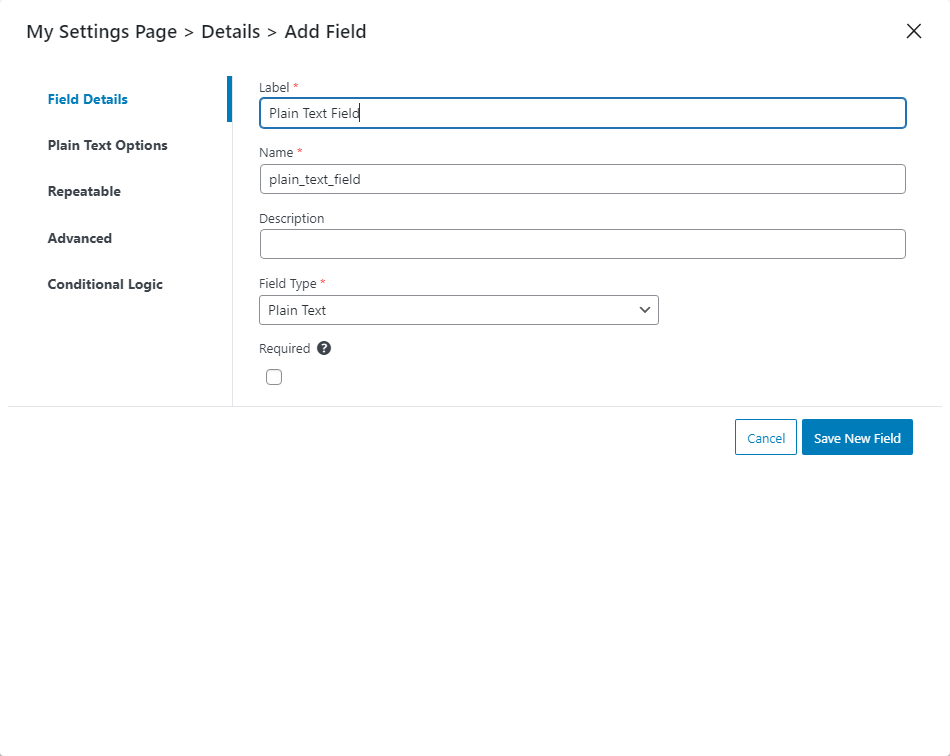
- Click on the 'Add Field' button to add a new field to the custom settings page.
- Fill in the field details. For this example, we will add a plain text field called 'Plain Text Field'.

Click 'Save New Field' then 'Save Pod' to save the field and custom settings page.
Enter a Value for the Field
You should now see the custom settings page in the WordPress admin menu:

Let's now fill out the field's value in our new custom settings page.
- Click on the 'My Settings Page' menu item to open the custom settings page.
- Fill in the field value. For this example, we will set the 'Plain Text Field' to 'My Plain Text'.
- Click the 'Save Changes' button to save the changes.
Add a Divi Button Module
Now let's create a button module that will display the field from our custom settings page.
- Open the Visual Builder.
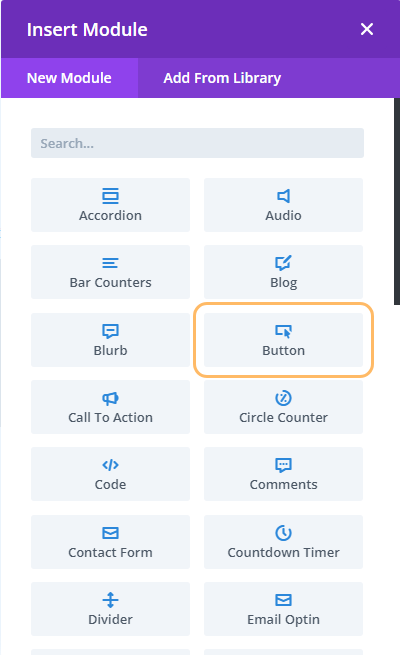
- Add a Button module to page.

Select the Field using Dynamic Content
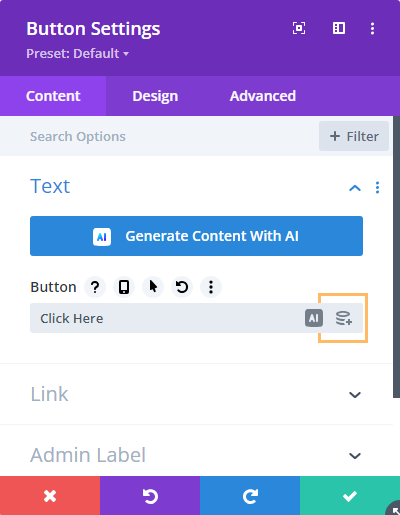
Open the Button module settings and hover over the 'Button Text' field to reveal the 'Dynamic Content' icon.

Click the 'Dynamic Content' icon to open the dynamic content menu.
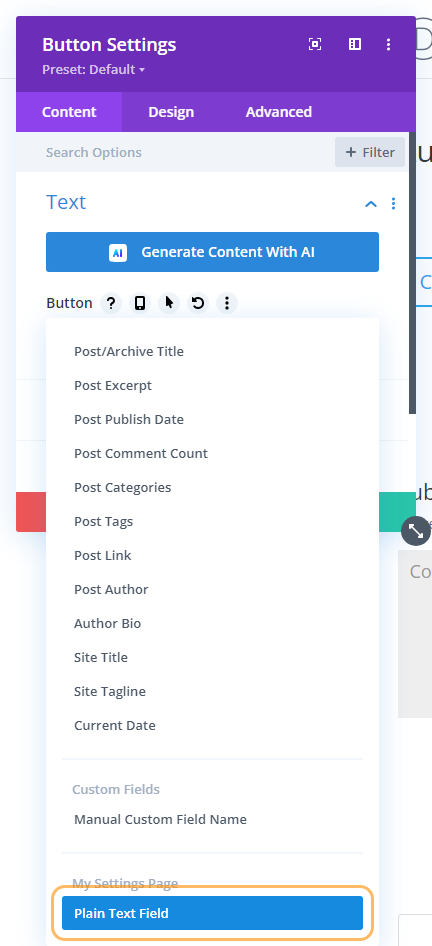
You should now see your Pods field included in the list of Dynamic Content fields:

Click the field name to select it.
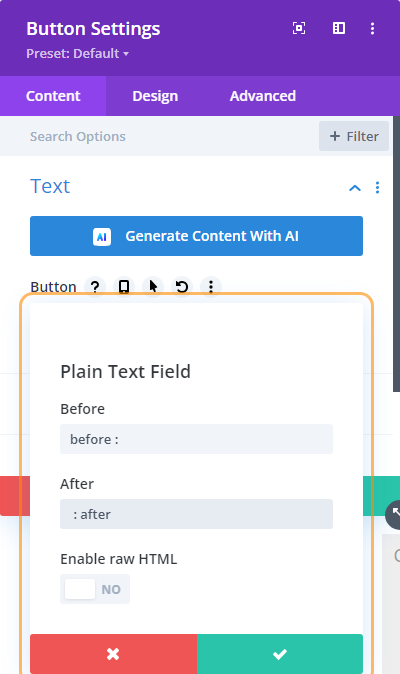
At this point, you can also set some additional properties such as text to go before and after it:

Save the dynamic content field settings.
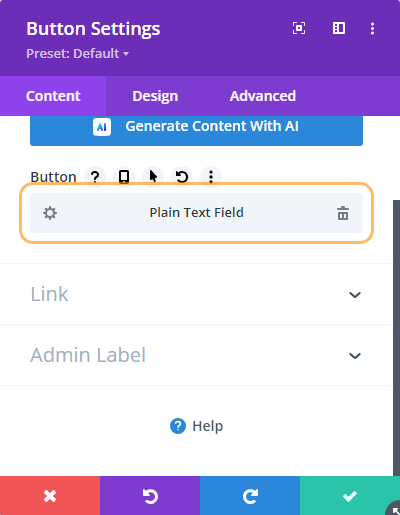
You should now see that the dynamic content field has been set as the module option's value:

Save the module settings and the page.
View the Module
Now, if you view your page on the front-end, the button module text should now display the value from your Pods custom settings page, like so:

When the details change, simply change them in the Pods Custom Settings page, and the changes will be reflected automatically in the module.



0 Comments