Advanced Custom Fields Pro includes an Options Page feature, which allows you to easily create new settings pages in the WordPress Dashboard area, and reuse the values from these pages throughout the site.
Divi Dynamic Content Extended adds the ability to access these values from Divi's Dynamic Content feature. This means you can easily use values from the ACF Options page within Divi modules, and the modules will automatically be kept up-to-date as the information on the options page changes.
This article explains how to use the Dynamic Content feature to display the values from an ACF Options Page in Divi modules.
An Example ACF Options Page
A great use of ACF Options pages is a single admin page where the site owner can manage all the changing details of their business (such as phone numbers, addresses and staff) and then including this information dynamically into pages. That way, when the details change the site owner only needs to update the settings page, and the changes will be automatically reflected throughout the site.
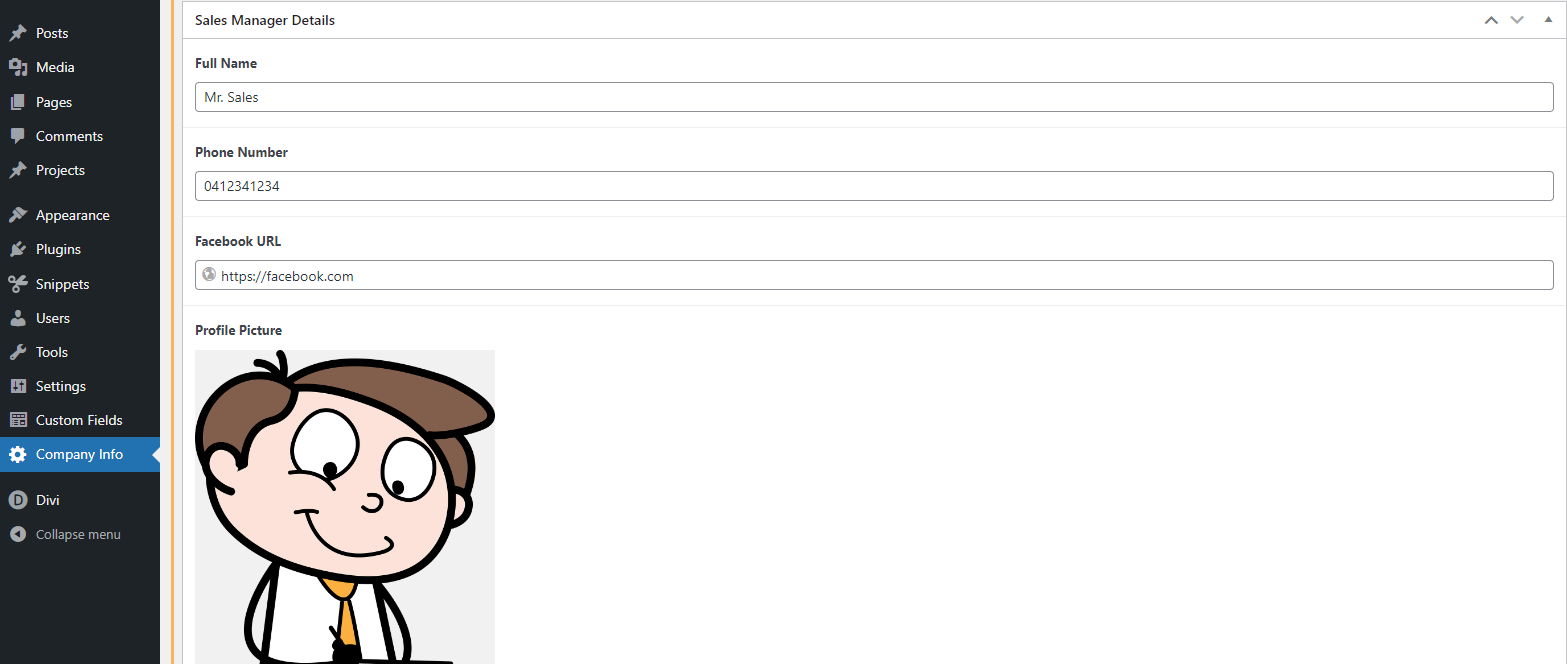
Here's an example of a simple ACF Options page, set up with fields for the details of the current sales manager. It is these fields that we will use in our Divi modules:

To learn how to set up your own options page, check out the ACF Pro Options Page documentation.
Using an ACF Field in a Divi Module
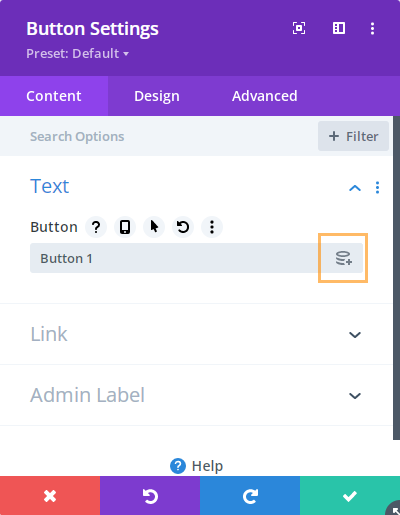
To use a value from your ACF Options page in the field of a Divi Module, first open the module's settings and hover over the field you want to use the value in. This will bring up the 'Dynamic Content' icon, like so:

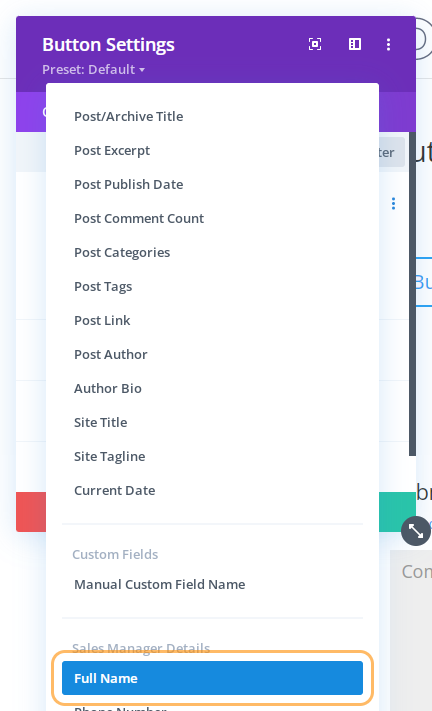
You should now see your ACF options included in the list of Dynamic Content fields:

Click the option field you want to use.
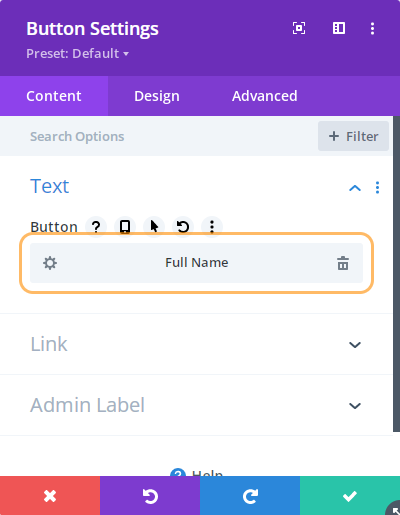
You should now see that the dynamic content field has been selected:

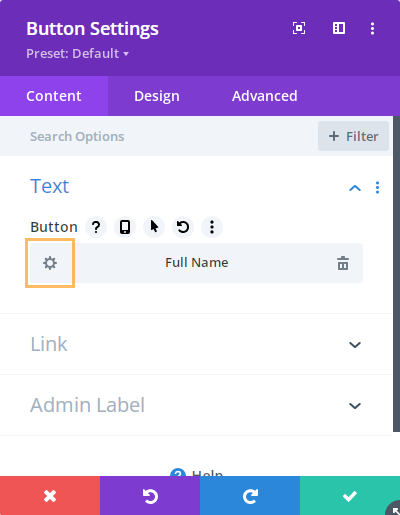
At this point, you can also set some additional properties such as text to go before and after it. To do so, click on the "gear" icon next in the field:

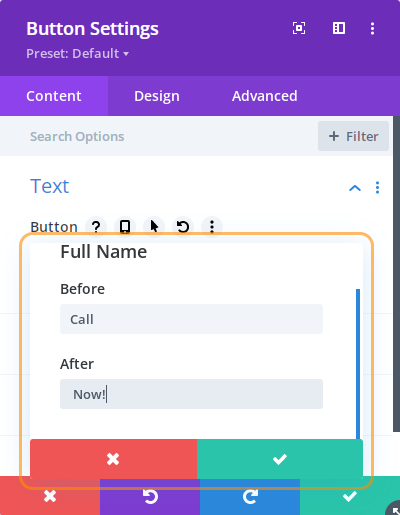
Fill out these properties in the settings box that appears:

Now, if you view your module, it should now display the value from your options page, like so:

When the details change, simply change them in the ACF Options page, and the changes will be reflected automatically in the module.
Using an ACF Image Field in a Divi Module
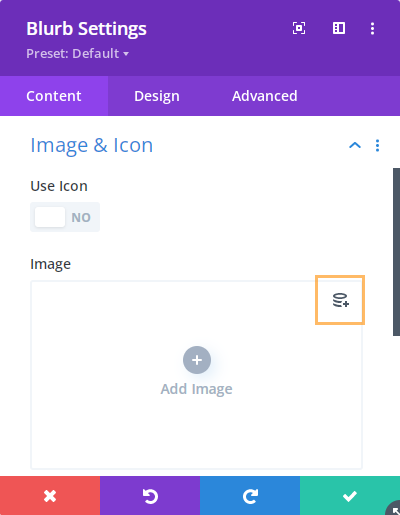
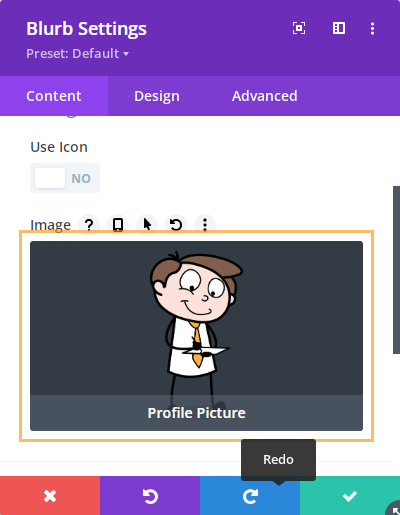
The process of adding an image defined in the ACF Options page is similar to that of adding a text field. First open the module's settings and hover over the field you want to use the value in. This will bring up the 'Dynamic Content' icon, like so:

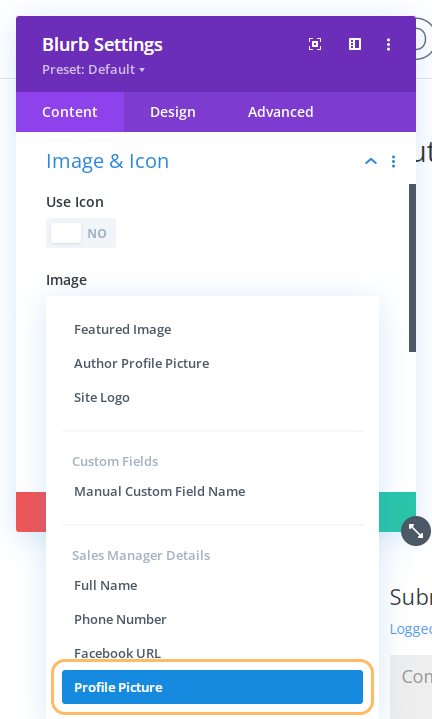
You should now see your ACF image field included in the list of Dynamic Content fields:

Select it from the list and it will be applied to the module's image field:

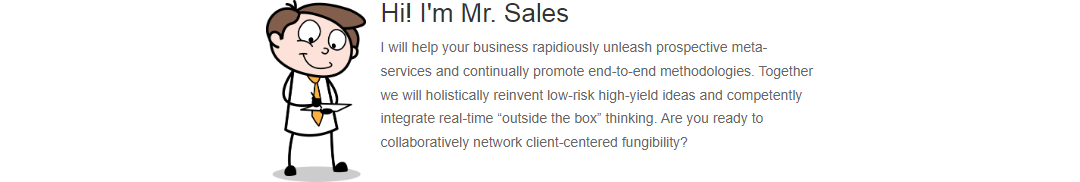
Now, if you view your module, you should see the image displayed:

When the image needs to change, change it in the ACF Options page, and the new image will automatically be displayed in the module.
Use an ACF Gallery Field in the Divi Gallery Module
Please see the following post if you'd like to display a gallery from your ACF Options page in the Divi Gallery module.



"Divi Dynamic Content Extended" makes it SUPER easy to have clients update their information across the Divi entire site. Great work on this plugin DiviBooster!
Thanks Josiah! For sure! Using an ACF options page to store site information has benefits for both the client and web designers alike. Thanks must go to Tiinycloud, too, for collaborating on the plugin :)