Note: see this post if you'd like to make the Divi accordion tabs start closed by default.
Example of a Closable Accordion
The following example shows the feature in action. Click to open the accordion tabs and you'll then be able to close them again by clicking either on the toggle "close" icon, or on the toggle title itself.
How hot is the sun?
Is the moon really made of cheese?
Do you want closable Divi accordion toggles?
Making Accordions Closeable using Divi Booster
Divi Booster adds hundreds of new options to Divi, including the option to make accordions closeable. This can be applied to individual modules, or to all modules at once.
Making Individual Accordions Closeable using Divi Booster
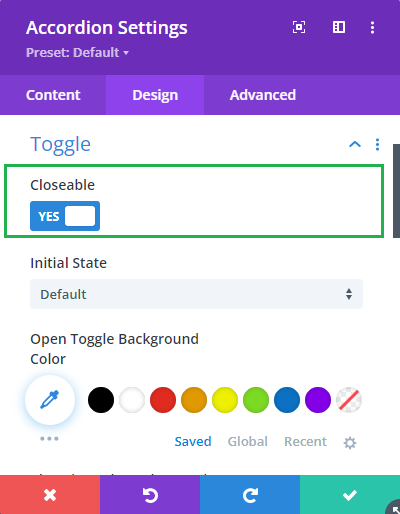
Divi Booster adds an option to make individual accordions closeable into the Accordion Module settings. You'll find it at:
- Divi Booster 2.9.5 upwards: "Accordion Module Settings > Design > Toggle > Closeable"
- Divi Booster 2.8.4 – 2.9.4: "Accordion Module Settings > Design > Title Text > Closeable"

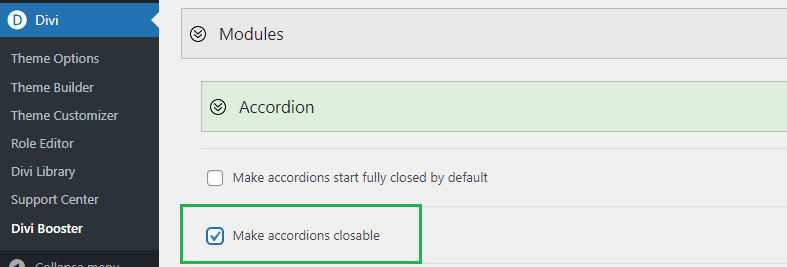
Making All Accordion Modules Closeable using Divi Booster
It is also possible to make all accordions on the site closeable using the option found under "Modules > Accordion" on the Divi Booster settings page. This option has been available since Divi Booster v1.9.9.

Make Accordion Modules Closeable using jQuery / CSS
If you don't have Divi Booster and are comfortable with adding jQuery / CSS code to Divi, you can make the accordions closable using the following method.
Step 1: Add the following jQuery code to your site, e.g. by pasting it into the "Divi > Theme Options > Integration > Add this code to the head of you blog" box.
<script>
jQuery(function($){
$('.et_pb_toggle_title').click(function(){
var $toggle = $(this).closest('.et_pb_toggle');
if (!$toggle.hasClass('et_pb_accordion_toggling')) {
var $accordion = $toggle.closest('.et_pb_accordion');
if ($toggle.hasClass('et_pb_toggle_open')) {
$accordion.addClass('et_pb_accordion_toggling');
$toggle.find('.et_pb_toggle_content').slideToggle(700, function() {
$toggle.removeClass('et_pb_toggle_open').addClass('et_pb_toggle_close');
});
}
setTimeout(function(){
$accordion.removeClass('et_pb_accordion_toggling');
}, 750);
}
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
Step 2 (Optional): To add a "close" icon to the open toggles, add the following CSS code to your site, e.g. by pasting it into the "Divi > Theme Options > General > Custom CSS" box.
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
display: block!important;
content: "\e04f" !important;
}Related Post: Adding CSS to the Divi Theme
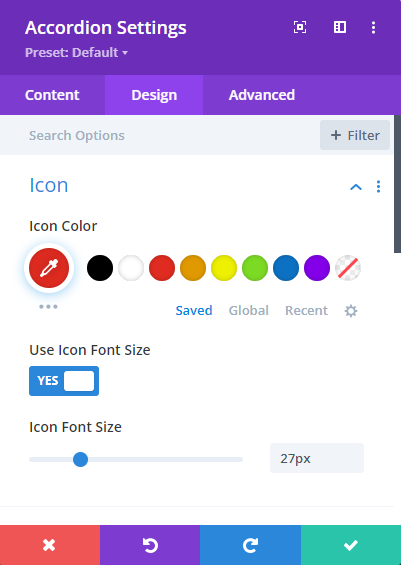
Styling the Close Icon
With any of the above methods of making accordions closeable, the close icon inherits the styles of the built in "open" icon. That means you can style both the open and close icons using the existing options in the accordion module settings, e.g.:

If you wish to apply certain styles to the close icon only (i.e. not to the open icon), then you can do so using CSS such as this:
/* Normal state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
color: grey !important;
}
/* Hover state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:hover:before {
color: blue !important;
}Related Post: Adding CSS to the Divi Theme
The example above will make the icon grey normally, changing to blue when hovered. If you aren't sure how to get the effect you want, just give me a shout in the comments.
Adding a Second Close Icon at the Bottom of Toggles
If your accordion toggles contain a lot of text, you may want to add a second close icon at the bottom to save your users having to scroll all the way back to the top of the text to close the toggle. Here's the code to do this. It should be used in addition to either the Divi Booster / manual methods given above. The code can be placed either in a code module on the page in question, or in the "Divi > Theme Options > Integrations > Add Code to the Head of your Blog" box.
<script>
jQuery(function($){
$('.et_pb_toggle_title').each(function(){
var $title = $(this);
var $closebar = $title.clone(true).addClass('db_pb_toggle_close2').html(' ');
$title.closest('.et_pb_toggle').append($closebar);
});
$('.db_pb_toggle_close2').click(function(){ // Listen for clicks on the close bar
var $toggle = $(this).closest('.et_pb_toggle');
var mainAreaOffset = $('#et-main-area').length ? $('#et-main-area').offset().top : 0;
$('html, body').animate({scrollTop: $toggle.offset().top - mainAreaOffset - 16}, 700); // Scroll considering the main area's top offset
});
});
</script>
<style>
.et_pb_toggle_close .db_pb_toggle_close2 {
display: none;
}
.db_pb_toggle_close2 {
margin-top: 10px;
visibility: hidden;
}
.db_pb_toggle_close2:before {
visibility: visible;
}
</style>


Hi Dan – Lifetime user here. I placed the code in a Code Module under my lengthly accordion module and when I click the icon, it scrolls way down the page and not back up to the top. Any ideas? Development site: https://node615.namehero.net/~wodehous/vanderbilt-collection/
Hey Lisa!
The issue is actually that the page doesn't scroll at all. When you click the close icon at the bottom of the toggle, the toggle closes and now takes up less space on the page. As a result, all the content below the toggle slides up into the space left behind. This makes it look like the browser window area is scrolling down, when really it is the content moving up past the point on the page the browser is currently displaying.
Anyway, to solve this we can add some code to actually scroll to the top of the toggle when the second close icon is clicked. I've updated the final piece of code in the post with the necessary changes – if you update this piece of code on your site then I think it should work more as you'd expect. Let me know if you have any questions about it, etc.
Thanks!
Brilliant! Many thanks, Dan and also for your quick reply! Much appreciated of all your work.
Thanks, Lisa! I'm really glad you found it helpful. I greatly appreciate your continued support – it means a lot. Reach out any time if you need anything else. Cheers!