The Divi Theme includes an accordion module which allows you to create interactive, expandable sections that let you add supplementary content, such as FAQs, to your site in a non-intrusive manner. The default behavior of the Divi Accordion Module is to show the first item of the accordion as open. If you would rather have all of the accordion module items closed when the page first loads, this post shows you how to do so.
To make a Divi accordion module start with all of its toggles closed, you can either:
- Set Divi Booster's "Initial State" option to "All Closed" in the accordion module settings
- Add jQuery code to the Divi Theme Options and apply it with a class in the accordion module settings
Before and After
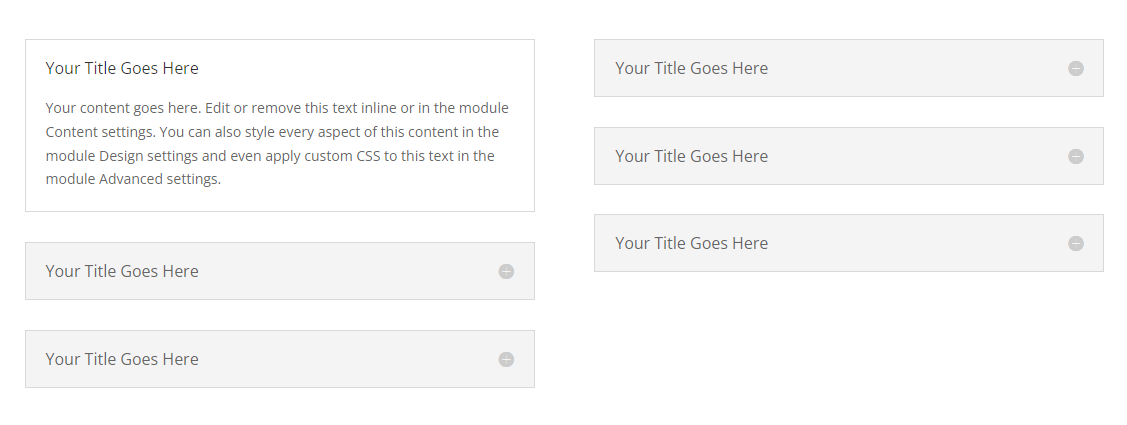
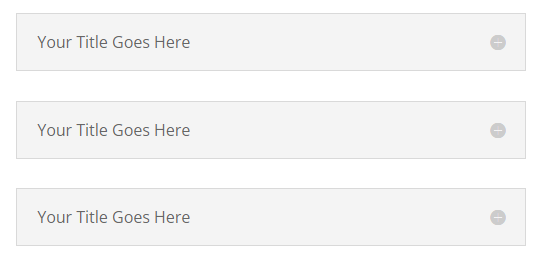
Before we begin, here's an example of what we're trying to achieve. In the image below, the left side shows a default accordion module. As you can see its first toggle item is open, taking up space in the layout. The right side shows the accordion module with the first item closed. As you can see, it leads to a more compact accordion design.

How to Start a Divi Accordion All Closed Using Divi Booster
The Divi Booster plugin makes it easy to set the accordion module to begin with all the toggles closed. Once installed, it adds a new option into the accordion module settings which lets you control the initial open / closed state of the toggles. You can use this to close all the toggles initially like so:
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now. You'll then be provided with a copy of the divi-booster.zip plugin file.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Download the plugin zip file to your computer, ready for installing in the next step.

Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
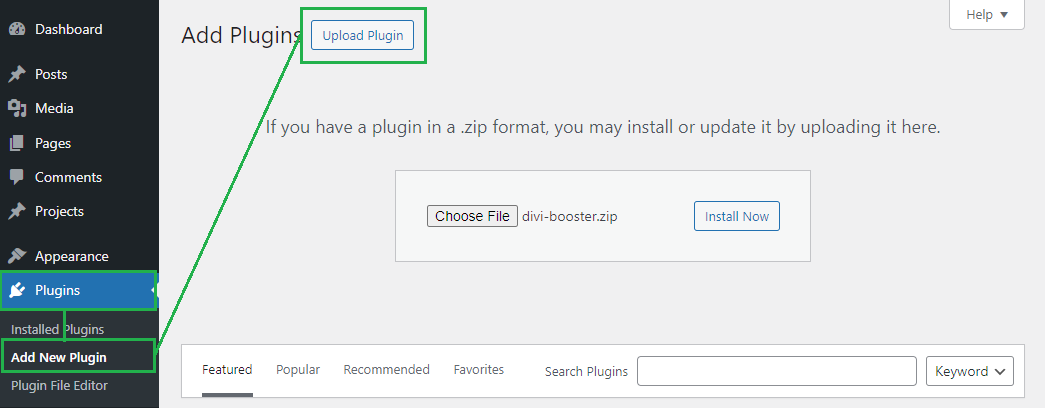
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
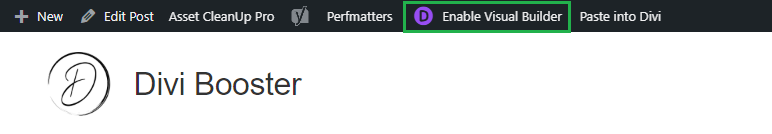
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
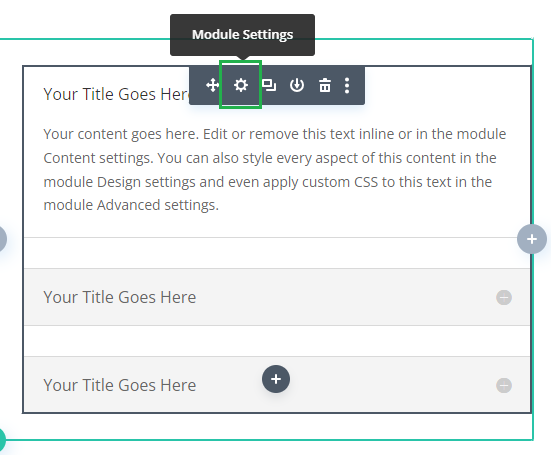
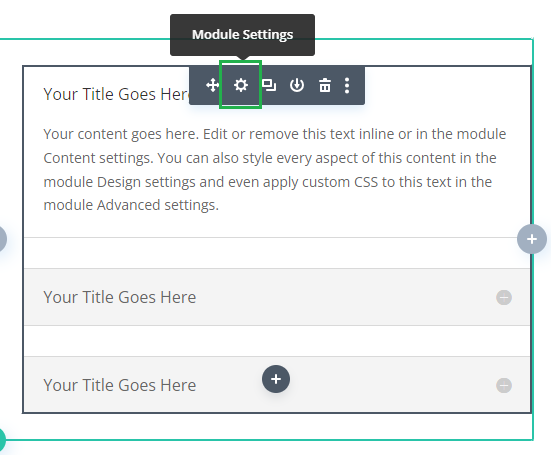
Locate the accordion module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Locate the Accordion "Initial State" Setting
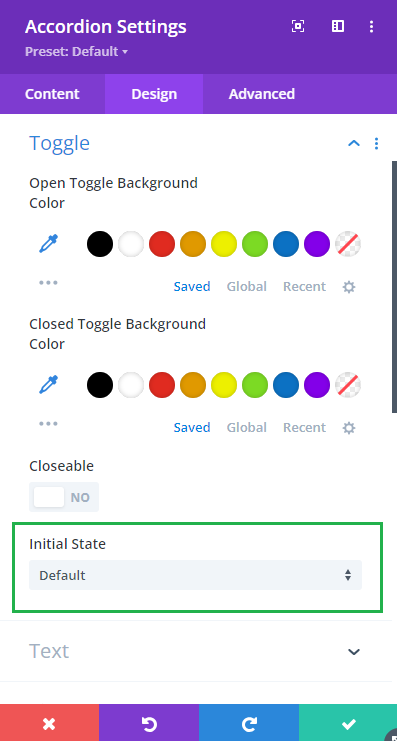
Now, in the Accordion module settings, click on the Design tab and then on the "Toggle" to expand the Toggle settings. You should now see the "Initial State" option added by Divi Booster.
Note that in Divi Booster v2.8.4 – v2.9.4 the setting was instead located at: "Accordion Module Settings > Design > Title Text > Initial State".

Set the Accordion Initial State to "All Closed"
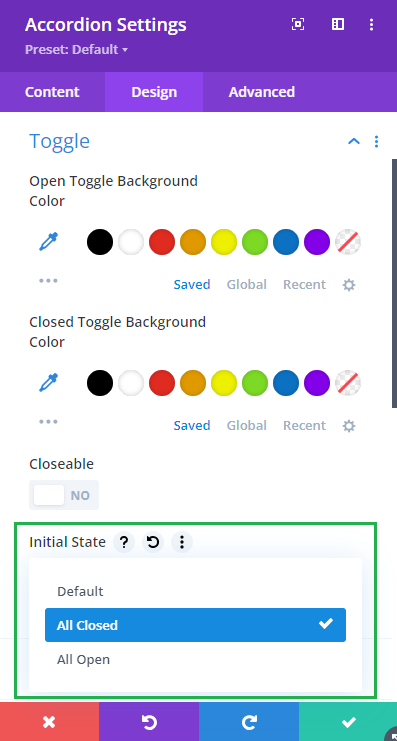
If you click on the "Initial State" select box, you'll see three options. "Default" just gives you the standard accordion module behavior – it leaves the first toggle open as normal. "All Closed", which is what we want here, makes the Divi accordion module start with all of its toggles closed. There's also "All Open" which makes the accordion start with all of the toggles expanded. Click on "All Closed" to set the initial accordion module state to all closed.

Save and View the Result
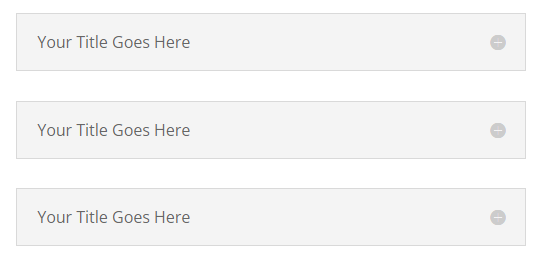
Now save the module settings. Note that the initial state setting doesn't show in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Once the user begins opening toggles, it will function as the accordion normally does, where opening one toggle causes the others to close.
It is also possible to make all accordions on the site start closed by default using the global option found under "Modules > Accordion" on the Divi Booster settings page.
How to Start a Divi Accordion Module All Closed using jQuery
If you are comfortable adding custom code to your site, then it is possible to make a Divi accordion start closed using jQuery. Please note that custom code won't receive updates the way a plugin feature does, and so you will likely need to manually update the code when Divi makes changes to the accordion module. That said, let's look at how it can be done.
Open the Divi Theme Options
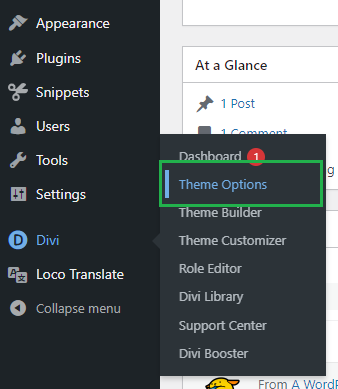
Divi's Theme Options include various settings for configuring Divi, including the option to add custom code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Add Code to the Head of your Blog" Setting
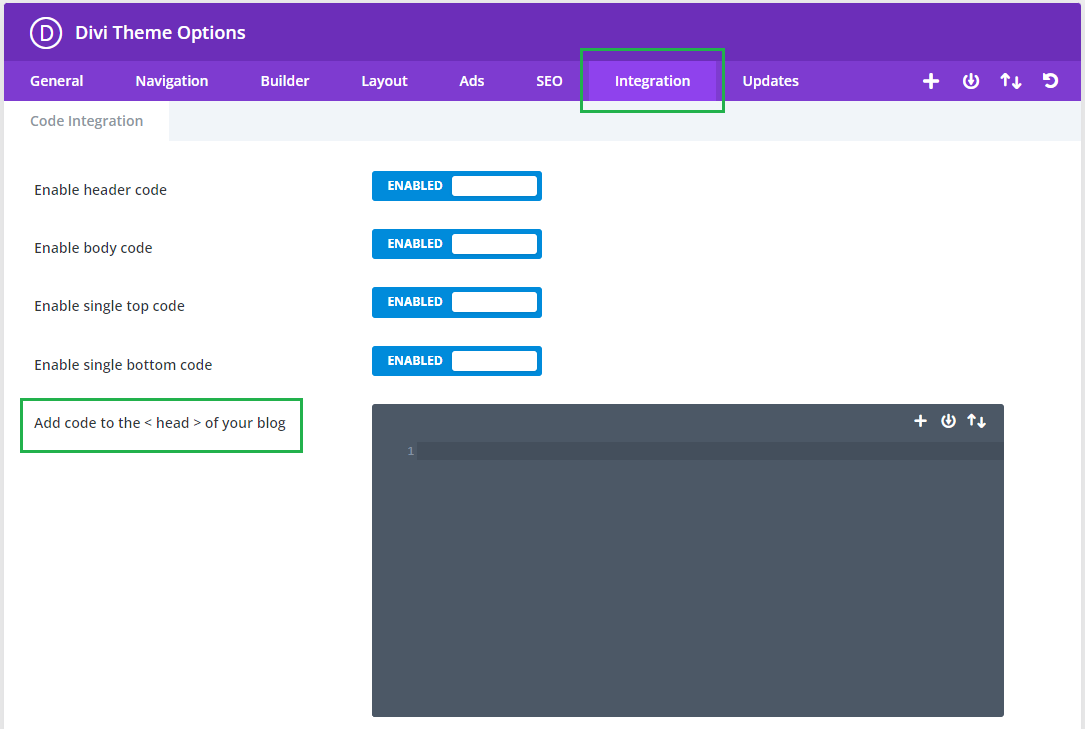
Now click on the "Integration" tab in the Divi Theme Options, which brings up options for adding custom code to Divi. You should see a box called "Add code to the < head > of you blog" which allows HTML, JavaScript and jQuery code to be added to your site:

Add jQuery Code to the Site
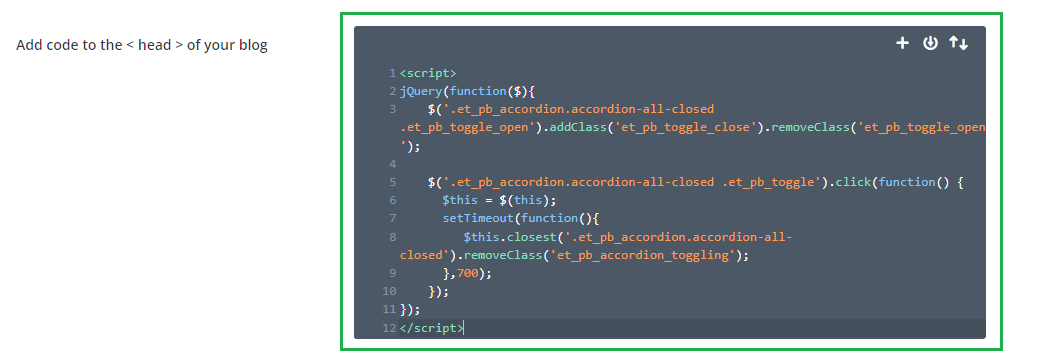
The jQuery code below will enable the accordion toggle closing functionality to your site. Paste it into the "Add code to the < head > of your blog" box then click "Save Changes" the save the Divi Theme Options.
<script>
jQuery(function($){
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion.accordion-all-closed').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.

Open your Page for Editing in the Visual Builder
Browse to the page where your accordion module is, or will be, located. Then, in the black WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
Locate the accordion module you want to have fully closed on initial load, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Add the "accordion-all-closed" Class to your Accordion Module
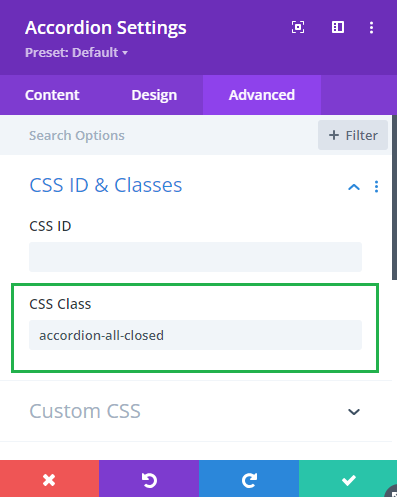
In the Accordion Settings, click on the "Advanced" tab and then expand the "CSS ID & Classes" settings section. There you should see a "CSS Class" field. Enter "accordion-all-closed" into this field and then save the module settings.

Save and View the Result
Now save the module settings. Note that the code won't apply in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Conclusion
There you have it, several ways to make your Divi accordion module start with all of its items initially closed. Enjoy your cleaner, less-cluttered layout! Feel free to ask in the comments if you have any questions about it.



Thanks a lot! Works just fine. :D
This seems to work for me if there are more than one accordion items, but I want to have only one item that starts out not open, opens when clicked, closes when clicked again. With just one item, that item starts out open.
Hi Steve, I'm not sure why this is happening. When I test the code on my own sites with just one accordion item, it starts out closed… Is there any chance you are able to share a link to your site so that I can take a look?
Thank you!! It works great!
I just posted a question yesterday, but it has been deleted… why?
I was asking why are we loosing the closing functionality. Say you open a part of the accordion, you can't close it back, like it normally works. Any way we can add something to the code to bring this back?
Hi Michael, your comment wasn't deleted – just awaiting moderation. I've just approved and answered it. As I say in that reply, you actually can't normally close Divi accordion tabs – they will only close if you open another one. I've come up with a separate solution to let you close all tabs. See here:
https://divibooster.com/make-divi-accordion-module-closable/
Hi,
Works great, although you can't close them back if you click on it. Is there something we can had to the code to bring back this functionality?
Hi Michael, by default Divi doesn't allow you to close an accordion tab, except by opening another. This post explains how to make accordion tabs fully close-able:
https://divibooster.com/make-divi-accordion-module-closable/
works great ! thanks !
Worked perfect on Divi 2.7 thank you very much!
You're welcome, James. Thanks for letting me know :)
Worked when I loaded it in the Body section of ePanel.
THANK YOU!! This saved me a lot of time. I am very grateful.
Thanks, Dan, very helpful.
Thanks Dan, works like a charm and does exactly as you said.
Copied the code into my footer.php and good to go.
Thanks for a great little tip.
thanks – as soon as I copied it into the footer.php, it worked fine. I was looking for somewhere in the Divi Options to put the code and not in the footer function file.
Hi Donna, both should work. This post explains how to add it via the Divi Theme Options, should you wish to do so:
https://divibooster.com/adding-javascript-and-jquery-to-the-divi-theme/
Hi. I followed your instructions, but my accordion is still showing the first item open.
I am working with a child theme, and entered the script on the second box of the integration settings in my ePanel.
Am I missing some important step?
Thank you.
Never mind. It is working as a charm! It was probably cache issues.
Thank you.