Divi includes a slider module that lets you display a slideshow on your pages. Normally, the background of the each slide is not clickable. Here's how to turn your slide backgrounds into a link to a custom URL instead.
Set the Slide "Module Link URL" Option in Divi
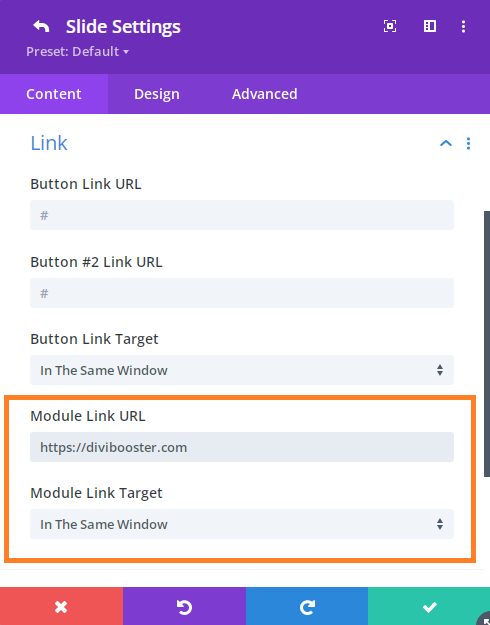
Divi now includes a built-in way to set a link on the background of individual slides. You can set it by going into the settings for your slide, and setting your URL at:
Slide Settings > Link > Module Link URL
You can also choose whether or not to open this link in a new tab at:
Slide Settings > Link > Module Link Target
These options are shown below:

[Deprecated] Set the Background Link URL in Divi Booster
Important: this option had been removed in Divi Booster 3.8.1 as it now possible to achieve this directly in Divi, as described above.
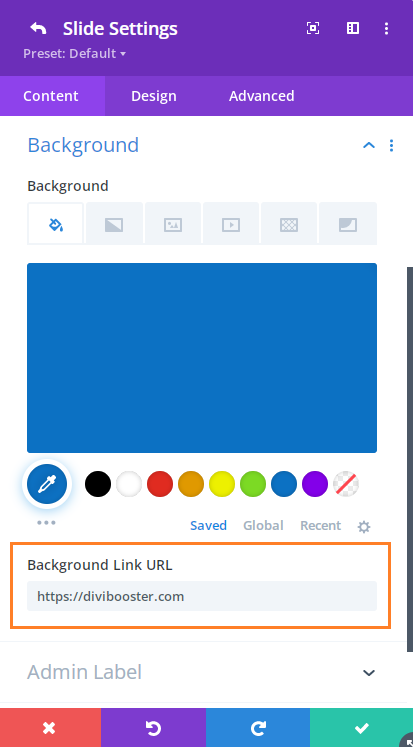
Between Divi Booster v2.3.9 and v3.8.0, there was an option to add a Background Link URL to in the slider module's slide settings. This made the slide background into a clickable link, and turned the cursor into a pointer when the user hovered over the slide background.
When Divi Booster is activated, you'd find the setting in the settings for your slide, as shown:

Set the Background Link using jQuery
If you need to set the slide background link programmatically, the following example jQuery grabs the post URL from the slide button and sends you there when you click anywhere on the slider:
jQuery(function($){
$('.et_pb_post_slider .et_pb_slide').click(function(){
var url=$(this).find('.et_pb_more_button').attr('href');
if (url) {
document.location = url;
}
});
$('.et_pb_post_slider .et_pb_slide .et_pb_more_button').closest('.et_pb_slide').css('cursor','pointer');
});A couple of things are worth noting about this example:
- This will only make the slide background clickable on slides which have a slide button – as it gets the URL to link to from this button. To add a button to a slide, set the Button Text and Button URL in the Slide Settings.
- Other links in the slider (category, author name, etc) still remain clickable. When the user hovers over these links the pointer will change to a cursor. Everywhere else will, if clicked, lead to the linked URL.



Hi Dan,
When you make the module into a global item the link of the slider module image will won't work anymore. Disabling global mode corrects the problem.
Can you fix it?
Hi again, thanks for sharing the details of this. A few people had been having this problem but it wasn't until you pointed out that it is related to setting a module as global that I was able to track the problem down and solve it. I've just released an updated (2.4.9) which I think should fix this issue. Let me know if it persists after that. Cheers!
The issue is fixed. Thanks a lot.
However, and unfortunately, the update corrupted another slider of mine which does not use a slider image at all.
I got an almost infinite code that crosses through my presentation, which looks as as follows:
[/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide] [/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide][/db_pb_slide]
Hi again, I'm sorry this happened to you and thanks for letting me know. I'm not quite sure what is causing it (as I haven't been able to recreate the issue on my test sites), but I'm looking into it. If at all possible, are you able to send me a link to the page it's happening on? Thanks.
Latest update solved it, again. Thanks !
Great! Thanks for letting me know, and give me a shout if it happens again.
Hello, I'm trying to put a relative (/subfolder/) or anchor (#anchor) link, using a Background Link URL in the slider module’s slide settings and it does not work.
Does it mean that only absolute links are working?
Hi Sergei, it looks like those link formats weren't working correctly. I've fixed this in Divi Booster 2.4.3, which I hope to release in the next couple of days. Thanks.
Hi Dan,
I recently bought your plugin and look forward to implementing some of it's features. This one is the first one I'm trying and I can't get it to work. The plugin is installed and activated, I added a link to the background URL of the two slides I have in the slider module, but no link is available when I click on the slides on the live page.
Have I missed something?
Here is my page. http://www.awis.dreamhosters.com/home3
The slider is about halfway down the page on the right. The first slide is an ad for the WITI Summit.
Thanks for your help.
Hi Noelia, you didn't miss anything. It looks like Divi made a change to the slider code which was preventing the link from being added. I've just released Divi Booster 2.4.1 which has a fix for this issue. If you update to this version the link should start working for you – you shouldn't need to do anything else. Let me know if you're still having problems with it after that. Thanks!
Thanks Dan! The link is working now. One more quick question. Is it possible to have it pop into a new tab?
Hi Noelia, there isn't currently a way to do it within Divi Booster. I'll look into adding it in a future version of the plugin. In the meantime, the best I can suggest is to switch to using Method #2 above, and changing:
To:
Hi Dan, I was using this feature but now it has disappeared from my site… do you know if there has been any change in theese last days?
thanks in advance
Sorry, now it's working again. Maybe it was a temporary error :)
Sounds like it it must have been (possibly the browser failing to retrieve a javascript file…). There have been no changes that I'm aware of that would have caused it. Hopefully all is well from now on :)
Hi Dan,
I just purchased the plugin. If I'm using the plugin, do I still need to add this code or is it built in to the plugin? How do I enable the slide button? I added the link, but I'm not sure how to "enable" the button.
Thanks.
Hi Julie, what I meant by that is you needed to have a button on the slide, which you can do by setting the button text / URL in the slide settings. This was necessary because the Divi Booster feature copied the URL from the button to use as the slide background link URL.
HOWEVER, I've just added a new and improved version of this feature to Divi Booster (as of v2.3.9), which allows you to set a URL to use as the background image URL directly, without needing a button to be enabled. You'll find the setting in the slider module's slide settings, as shown in the updated post above.
Hi Dan. I've got Divi Booster and this works a treat. So thanks a lot. It might be stating the obvious, but whilst the 'read more' button has to be enabled, it does not have to be visible. You can just set all the button design features to tansparent in the module settings. Cheers, Tom
Yeah, that's right, or by adding "visibility:hidden;" to the slide button in the custom CSS tab.
I've just added a new "Background Link URL" option to the slide settings which allows you to add a URL to the slide without needing to muck around with buttons at all.
Hello Dan,
Am I understanding this correct that you have to display the button somewhere on your slider?
Hi Mikael, yes that was the case – you needed to have a button on the slide and the button's URL would be used for the background URL. But if you're using Divi Booster, I've added an option (in v2.3.9) to set the Background Link URL to the Slide Settings, which lets you make the slide background a clickable link even if you don't have a button on the slide.
The code should be put where ?
Hi Huh, there are a couple of options, as outlined in this post:
https://divibooster.com/adding-javascript-and-jquery-to-the-divi-theme/
Brilliant, Love it when you've already designed something I need :)
Thanks!
Where would you place the code? CSS custom?
I have activated the part of booster already.
Sorry, new to this
Hi John, there's no need to add the code if you are using Divi Booster (since Divi Booster itself sets the code for you).
I just installed Divi Booster on a fresh WP & Divi install but this option is not working. I have a button setup with a link and selected the "Make slide image link to URL" option, but no link is apparent.
Hi Kevin, are you able to share a link to the page you're working on? One possible cause of this would be if you have JavaScript errors on the page (which you can check for by opening your browser's javascript console – ctrl-shift-j on Google Chrome).
Hi Dan,
I'm confused by what you mean slide button enabled. Can you please guide me here. Thanks!
Hi Ana, sorry I'm just answering this now. I meant that you need to add a button to the slide (by specifying the button text / url in the Slide Settings), as the code picks up the button's URL and uses it as the slide background link. If you're using Divi Booster, it now adds an option to the Slide Settings to specify a URL for the slide background, which saves you having to add a button (unless you want to).
Dan,
Sorry for the late response…I missed the notification that you had commented. The URL that can be tested is: https://www.thecomfortsock.com/home-page-testing/
What we came up with was to add verbiage to the "Button Text", then add the link. The final step was to enable "Use Custom Styles for Button" and set all the transparencies to 0."
When I posted my original comment, I didn't realize that "You must have the slide button enabled" meant that the "Button Text" field needed to have something in it.
I'm glad you figured it out, Kevin, and sorry I'm just getting back to you now. For future reference I've just added a new option to set the "Background Link URL" in the slide settings, which lets you easily turn the slide background into a link without needing to add a button / adjust the button styles.
Hello Dan
Excellent plugin you created !
I use the opportunity to place a link on the entire slide. That's works ! Is it possible that the arrow becomes a little hand? This allows the user to see the entire slide is clickable.
Thanks four your help.
Jean-Pierre
Thanks Jean-Pierre, it makes sense that this happens. I've updated the plugin (v2.2.9 – due to be released shortly) to do this. I've also updated the post above with the new code. Hope that helps.