Ensuring all buttons on your Divi website have a consistent minimum width is important for maintaining a professional and visually balanced design. Setting a global minimum width for Divi buttons helps prevent layout inconsistencies and improves user experience, especially on pages with varying button content lengths. In this guide, we show you how to configure and verify a global minimum width for all buttons created with the Divi Builder.
Set a Global Minimum Width for Divi Buttons using Divi Booster
This method demonstrates how to set a global minimum width for all Divi buttons by enabling and configuring the 'Set minimum CTA button width' option within the Divi Booster plugin. It is a user-friendly solution that applies your desired minimum width automatically, ensuring design consistency across all button modules without requiring custom code.
Open Divi Booster Settings
Navigate to the Divi Booster settings by expanding the 'Divi' menu in your WordPress admin sidebar and selecting 'Divi Booster.'

Access the Minimum Button Width Option
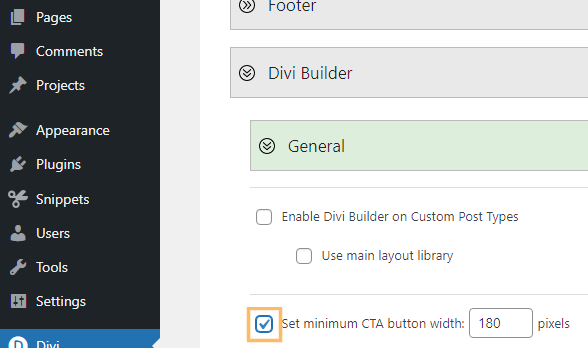
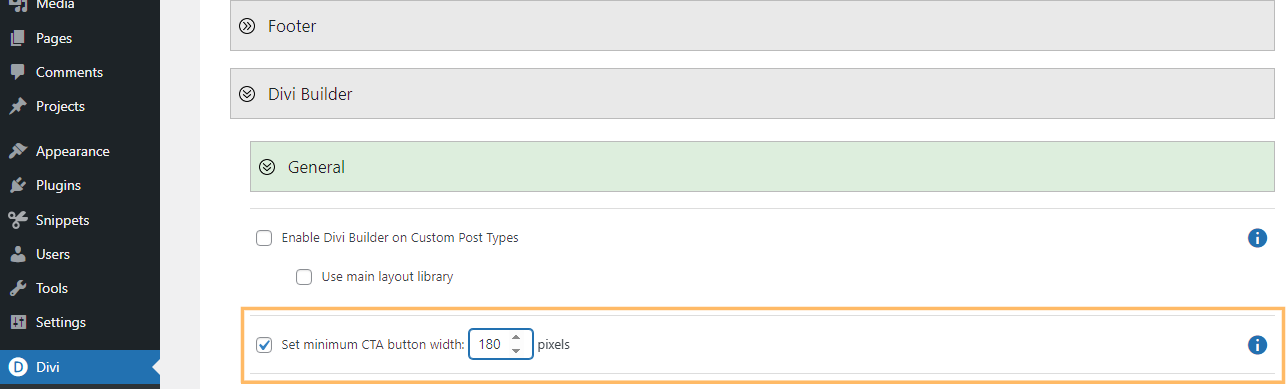
Expand the Divi Builder section, then open its 'General' subsection. Here you'll find the option to set a minimum button width for all Divi buttons.

Set and Save Your Minimum Button Width
Enable the 'Set minimum CTA button width' option by checking its box and enter your preferred minimum width (e.g., 180) in the provided field. Don't forget to click Save Changes at the top of the page to apply your new setting.

Confirm Your Buttons Display Correctly
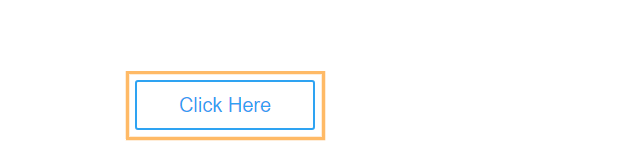
Add or edit a page using the Divi Builder and insert a Button module. Once your changes are saved and the page is published, view your page on the front end to verify your buttons have at least the minimum width you set.

Set a Global Minimum Width on Divi Buttons using Custom CSS
This method guides you through setting a global minimum width for all Divi buttons by adding custom CSS in the Divi Theme Options panel. It’s a straightforward approach that ensures consistent button sizing across your site without requiring in-depth code changes or third-party plugins.
Open Divi Theme Options
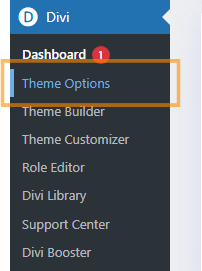
In your WordPress admin area, expand the 'Divi' menu and click on Theme Options to access the main settings panel.

Add Your Custom CSS
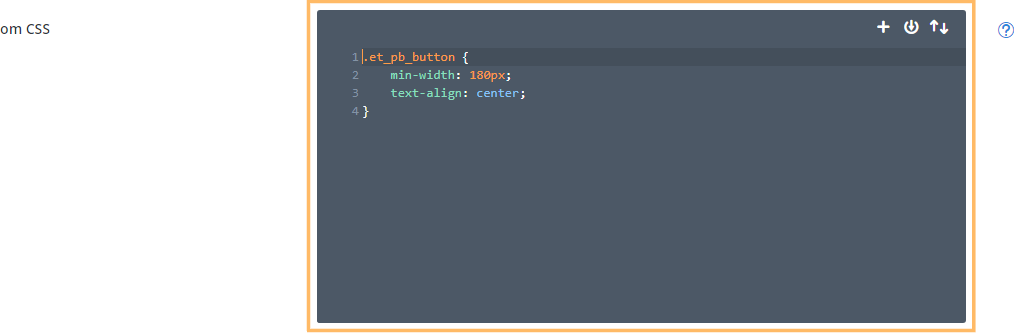
Scroll to the 'Custom CSS' section in Theme Options. In the editor box, paste the following code to set a minimum width for all Divi buttons and center the button text:
.et_pb_button {
min-width: 180px;
text-align: center;
}
Click Save Changes to apply your custom styling.
Check Your Buttons on the Front End
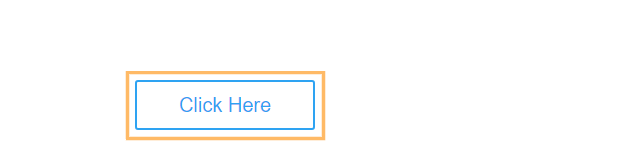
Visit any page with Divi Button modules to confirm that all buttons now display with at least a 180px width, ensuring a neat and even look sitewide.

Conclusion
Giving all your Divi buttons a consistent minimum width is quick and easy—whether you use the Divi Booster plugin or a custom CSS snippet. With your settings in place, your site's design will look tidy and professional across every page.



Hi, I'm trying to add:
.your-css-class .et_pb_button { min-width: 180px; text-align:center; }
to the button's CSS, but whatever I do, nothing seems to happen.
I replaced the your-css-class with my own class, and tried to create this class too, but I must be doing something wrong.
Can you give more specific advice about where to put the code?
Hi Rob, the code should be added to either the site CSS (e.g. in the "Divi > Theme Options > General > Custom CSS" box), or to the page-specific CSS (accessible via the Divi Builder settings menu for the page). It won't work in the CSS boxes within the module's advanced tab. These boxes don't really accept full CSS, only the CSS properties for a particular element (i.e. just the "min-width: 180px; text-align:center;" in this case).
I hope that helps / makes sense, but if you're still having problems, can you point me to the buttons you're working on so that I can take a look? Thanks!
Another great tip from Dan-the-man. Ok I'm sold…. I'm becoming one of your affiliates!
Great! You can sign up here:
https://divibooster.com/affiliate-area/
I look forward to sending you money soon! :)
I don't know where I'm going wrong.
I tried it as an ID and changed . to # and I tried it as a class, but it won't work for me.
Any hints?
Hi Rebecca, you've added the code correctly. However, the min-width needs to be increased as your buttons are wider than the 180px min-width used in my example (and thus that min-width doesn't have any effect). The wider of the two buttons is around 236px wide, so to make the other button the same size we need to set the min-width to 236px. As I mention in the post, though, a min-width greater than 180px can look odd on mobiles. To avoid this, we can prevent it from being applied on mobiles. This gives the final code:
@media only screen and (min-width: 981px) { #buttonsamesize .et_pb_button { min-width: 236px; text-align: center; } }Hopefully that works better for you.
I tried using the above code and it removes all inherited styling that is applied to the desktop view.
Hi Ryan, were you able to solve this? It looks like you having working now on your linked contact page. At a guess I'd suspect the final "}" was missing but that you've already figured that out..? :) Let me know if you're still having trouble with it. Cheers!
While I am able to create a standard width for Divi Buttons, I cannot find a code to standardize the height.
Can you help
Hi Victor,
I think the best way to do this is using the top and bottom padding on the buttons.
If you're using the button module, you can use the "Custom Padding" option in the design tab of the module's settings.
For buttons on things such as a slider, you should usually be able to set the padding by adding the following into the Custom CSS box for the button:
You could then make your modules global to allow to reuse / standardize them.
Alternatively, you can use this CSS to affect all buttons:
.et_pb_button, .et_pb_button:hover { padding-top: 30px !important; padding-bottom: 30px !important; }Hope that helps!
So very new to everything. I am trying to understand how Divi applies the CSS. Selector, property and value. Can I and How would I put this right into the button module
Hi Mike, in the advanced / custom CSS tab of the button module, or any module, the boxes are for properties and values only. Divi will then wrap these in the selector for that particular element. So, in this example, you'd enter "min-width:180px; text-align:center;" into the "Main Element" box of the button module's advanced / custom CSS tab. Divi will then take care of adding the right selector to target that particular button.
If it's an id, shouldn't it use a # instead of .?
Hi Colten, yes you're right, it should be. I've updated the post, but have opted to consistently refer to adding a class (in which case the "." is appropriate), since for something like button styling it probably makes sense to use a class as it allows you to apply the style to multiple buttons (or just one, if you so choose). Thanks!
Thanks for the clarification. I'm still learning CSS so I wanted to make sure I wasn't just confusing myself here. I appreciate all the work you've done with Divi Booster and the community!
You're welcome, Colten :)
Thanks Dan. This works perfectly!