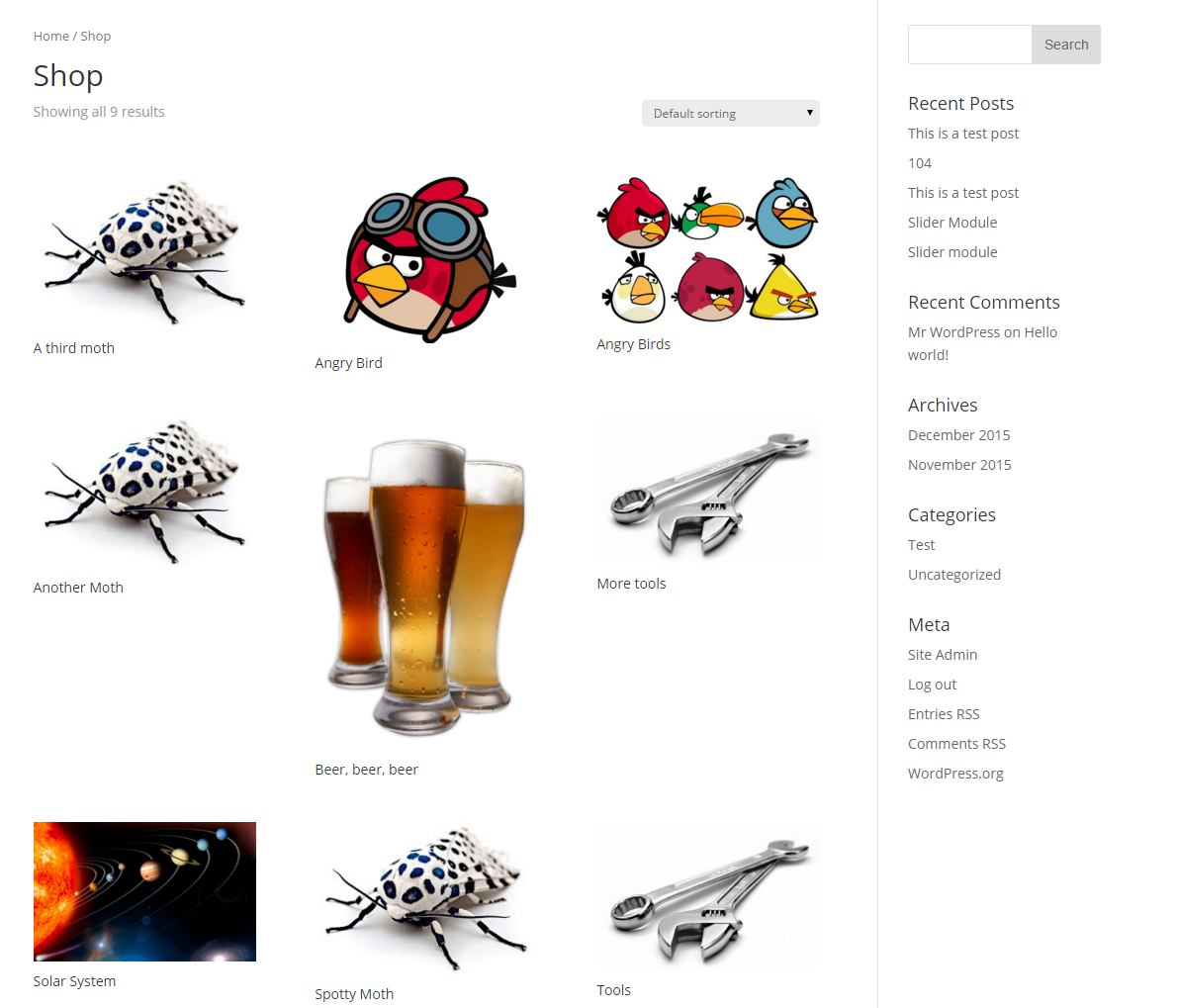
When you set up WooCommerce with the Divi Theme, you'll find it creates you a page for your store. After adding some products, you'll find that your store has a 3 column layout, like so:

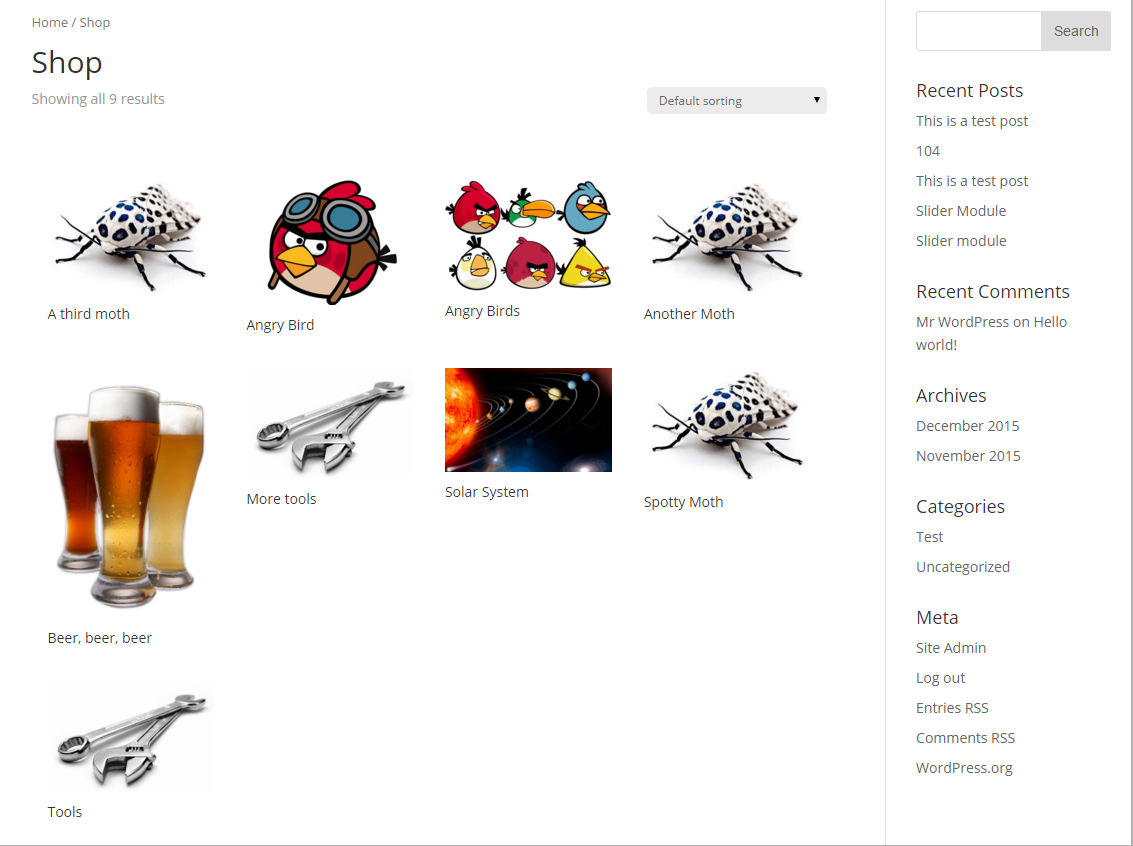
If you'd prefer to have four items per row, you can add the following CSS to Divi:
@media screen and (min-width:1024px) {
.woocommerce ul.products li.product {
width: 21% !important;
margin: 2% !important;
clear: none !important;
}
.woocommerce ul.products li.product:nth-child(4n+1) {
clear: both !important;
}
}
@media screen and (min-width: 768px) and (max-width: 980px) {
.woocommerce ul.products li.product.first, .woocommerce ul.products li.product.last {
clear: right !important;
}
.woocommerce ul.products li.product:nth-child(4n+1) {
clear: none !important;
}
}Related Post: Adding CSS to the Divi Theme

Thanks to Innuvo and vks for the suggested improvements.
I've added this as a feature in Divi Booster. Simply enable the "Plugins > WooCommerce > Make WooCommerce store display 4 items per row" option, and it will automatically add the code for you.
Want get more out of Divi?

Hundreds of new features for Divi
in one easy-to-use plugin



I bought divi last year and it's great
It works nice! Great solution!
Thanks for help :)
This worked for me, thank you!!!
use below it will work on all the devices perfectly
@media screen and (min-width:1024px) {
.woocommerce ul.products li.product {
width: 21% !important;
margin: 2% !important;
clear: none !important;
}
.woocommerce ul.products li.product:nth-child(4n+1) {
clear: both !important;
}
}
Hey vks, that media query is a nice addition – it nicely softens the transition as the screen size decreases. I've updated the code above, and Divi Booster, to include it. Thanks!
Hey thanks for this code! I set it up for 5 columns easily. I was wondering if you know how to easily make it show more than 1 row on a page?
Nevermind, I realized this was part of the Divi settings for number of posts per page. Thanks!
How can I set it up for 5 columns?
Hi Adilson, I haven't tested it yet but you should be able to do it by modifying the above code as follows:
Change:
width: 21% !important;
margin: 2% !important;
To:
width: 16% !important;
margin: 2% !important;
(i.e. width + 2*margin = 20% or 1/5th of the total width)
And change each occurrence of "nth-child(4n+1)" to "nth-child(5n+1)"
Hope that helps, but let me know if you can't get it to work. Thanks!
That worked Dan, thanks!
Thank you soooooo much, you saved me <3
Thanks for help, the code helped me out from this problem on my online store construction.
Gracias Hermano!
Thanks for the help. Works Great on my online store!
Just as a heads up to this, it does work. If you want it to work correctly on mobile too, add the below to help with the clearances:
@media screen and (min-width: 768px) and (max-width: 980px) { .woocommerce ul.products li.product.first, .woocommerce ul.products li.product.last { clear: right !important; } .woocommerce ul.products li.product:nth-child(4n+1) { clear: none !important; } }Hey Innuvo, thanks so much for the tip – it works very nicely. I've updated the post to include it and added into Divi Booster for the next release (1.9.8). Cheers!